
[Node] Nodemon 설치
2022. 8. 21. 20:30
개발/Javascript
Nodemon 프로그램 수정시 서버를 꼈다켜지않아도 그걸 감지해서 자동으로 서버를 재구동해주는 tool npm install nodemon --save-dev dev를 붙이는 이유는 로컬, 배포이후 모드가 다른데 dev를 붙이면 local에서 할 때만 사용을 하겠다는 의미 패키지.json 보면 dependencies 밑에 devDependencies가 생기고 그 밑에 nodemon이 들어간 것을 확인할 수 있다 그리고 스크립트 부분에 nodemon 으로 실행하겠다는 backend명령어를 입력해주었다. npm run backend 이제 서버를 껐다가 재구동하지않아도 코드수정시 적용이 된다!

[React] 미니프로젝트 - Open Graph 설정하기
2022. 8. 21. 20:29
개발/Inafolio
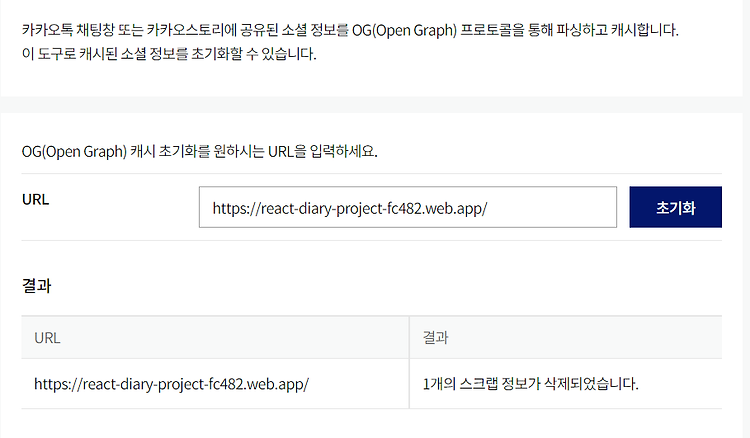
썸네일 지정 index.html에 추가해주었다 사이트 이름 지정 다시 재배포 해준후 카카오 개발자 >> 도구 >> 초기화도구 >> OG캐시에 url을 입력해준다

[Git] git clone 하기
2022. 8. 21. 11:19
개발/Install, setting, etc
우리집엔 노트북이 두 대다. 하나는 데탑처럼 쓰고있는 노트북과, 다른하나는 휴대용이나 친구 놀러오면 같이 게임하는 용도로 쓰는 노트북 빨래방와서 작업물을 봐야할 일이 생겨서 git clone을 사용해보게 되었다. 클론할 위치에서 git bash를 클릭해준다 내가 선택한 드라이브 경로가 맞는지 잘 확인하고 git clone 경로 명령어를 입력해주면된다 경로는 내 레포지토리에 들어가서 우측에 코드 클릭후 나오는 URL을 복사해주면 된다 그러면 짜잔. 프로젝트 클론이 되었다.

[Node] BodyParser, PostMan설치 & 회원가입 정보 넘기기
2022. 8. 20. 23:29
개발/Javascript
BodyParser npm install body-parser --save 클라이언트와 서버 사이에서 요청과 응답을 할 때 body에 있는 데이터를 보내주는 미들웨어를 설치했다 Postman 모든 HTTP API에 대해 API 요청을 수행할 수 있는 데스크톱 애플리케이션으로써 대상 URL에 요청할 메소드를 지정하고 호출에 필요한 파라미터 전달방식을 설정할 수 있으며 결과또한 빠르게 확인할 수 있다 Download Postman | Get Started for Free Try Postman for free! Join 20 million developers who rely on Postman, the collaboration platform for API development. Create better AP..

[React] 미니프로젝트 - 배포하기 w.Firebase
2022. 8. 20. 23:29
개발/Javascript
이번 프로젝트에선 배포를위해 파이어베이스를 사용한다 https://firebase.google.com/?hl=ko 프로젝트 생성이 완료되면 Hosting으로 넘어가서 시작하기 버튼 클릭 npm install -g firebase-tools 파이어베이스 명령어를 사용할 수 있게 하는 것 명령 프롬프트에서 입력하고 설치해준다. 설치 후 파이어베이스 로그인 firebase login y를 눌러주면 구글 로그인창이 뜬다. 해당되는 아이디 클릭후 권한 허용해주면 로그인 수행이 잘 된것을 확인 할 수 있다 주의사항 : 앱의 루트 디렉터리에서 수행해야한다 firebase init 이후에 질문들 더 하고 나면 콘솔로 이동 클릭후 맨 아래쪽에 여러사이트 지원 클릭 후 사이트를 추가해준다. 아까 생성된 firebase.j..
