
이번 프로젝트에선 배포를위해 파이어베이스를 사용한다
https://firebase.google.com/?hl=ko


프로젝트 생성이 완료되면 Hosting으로 넘어가서 시작하기 버튼 클릭
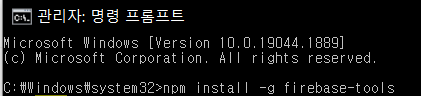
npm install -g firebase-tools파이어베이스 명령어를 사용할 수 있게 하는 것

명령 프롬프트에서 입력하고 설치해준다.
설치 후 파이어베이스 로그인

firebase login

y를 눌러주면 구글 로그인창이 뜬다. 해당되는 아이디 클릭후 권한 허용해주면


로그인 수행이 잘 된것을 확인 할 수 있다

주의사항 : 앱의 루트 디렉터리에서 수행해야한다
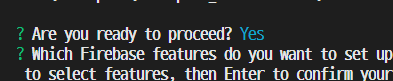
firebase init






이후에 질문들 더 하고 나면


콘솔로 이동 클릭후 맨 아래쪽에 여러사이트 지원 클릭 후

사이트를 추가해준다.

아까 생성된 firebase.json에 site를 추가해준다.
이제 수정된 파일들을 다시 build 해준다
빌드가 완료되면 firebase deploy를 입력해준다

Deploy가 완료되면 호스팅 url도 건네준다.
호스팅 주소를 따라가면 성공적으로 배포된 것을 확인할 수 있다.



참고 :
- 한 입 크기로 잘라먹는 리액트
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Node] Nodemon 설치 (1) | 2022.08.21 |
|---|---|
| [Node] BodyParser, PostMan설치 & 회원가입 정보 넘기기 (0) | 2022.08.20 |
| [Javascript] ES6 (0) | 2022.08.19 |
| [Vue] 템플릿 프로젝트 구성 (0) | 2022.08.18 |
| [Vue] HTTP 통신 (0) | 2022.08.17 |
