
[CSS/SCSS] SCSS에서 CSS 변수 중복 적용 문제 해결하기
2025. 3. 26. 08:05
개발/HTML, CSS
문제React 프로젝트에서 SCSS를 사용할 때, common.scss 파일에 CSS 변수도 선언하고 여러 파일에서 불러오는 구조를 만들었다.하지만, 개발자 도구에서 확인해보니 같은 스타일이 여러 번 중복 로드되는 문제가 발생!!!! 이로 인해 CSS 변수가 페이지마다 중복 선언되는 문제가 발생했다.// 기존의 common.scss:root { --btn-green-border: none; --btn-yellow-border: none; /* (이런 변수들이 반복됨...) */}[data-theme=light]{...}...그외 scss 공통함수들이 있었다 그로인해 아래처럼 똑같은 변수선언이 여러개가 생겨서 스크롤이 엄청 쌓이게 되어버린..원인: SCSS @use의 동작 방식 SCSS..

[CSS + Javascript] 로딩 화면 이미지 360 회전 하고 로딩중에 문구도 바뀌도록 만들기
2024. 4. 6. 23:04
개발/HTML, CSS
로딩 중 화면을 만드는데, 갑자기 애니메이션을 추가하고싶었다. (해도 됨) 이미지는 css animation이 있으니까 그걸로 하면되고, 문구는 어떻게하지.. 하다가 문구는 Javascript로 했다. 현재 프로젝트가 프리마커 템플릿에 제이쿼리를 사용중이라 제이쿼리를 사용해서 추가해줬땅. css는 하면 할수록 어려운데 재밌다. @keyframes rotate-loading { 100%{ transform: rotate(360deg); } } .loading-popup-wrap .pop-img { animation: rotate-loading 3s linear infinite; transform-origin: 50% 50%; } 리액트만 하다가 처음에 회사 추가개발때문에 제이쿼리 쳐다볼때는 아찔했는데, 스..

[Mobile] 아이폰에서 input 입력이 안될 때
2023. 4. 6. 22:01
개발/HTML, CSS
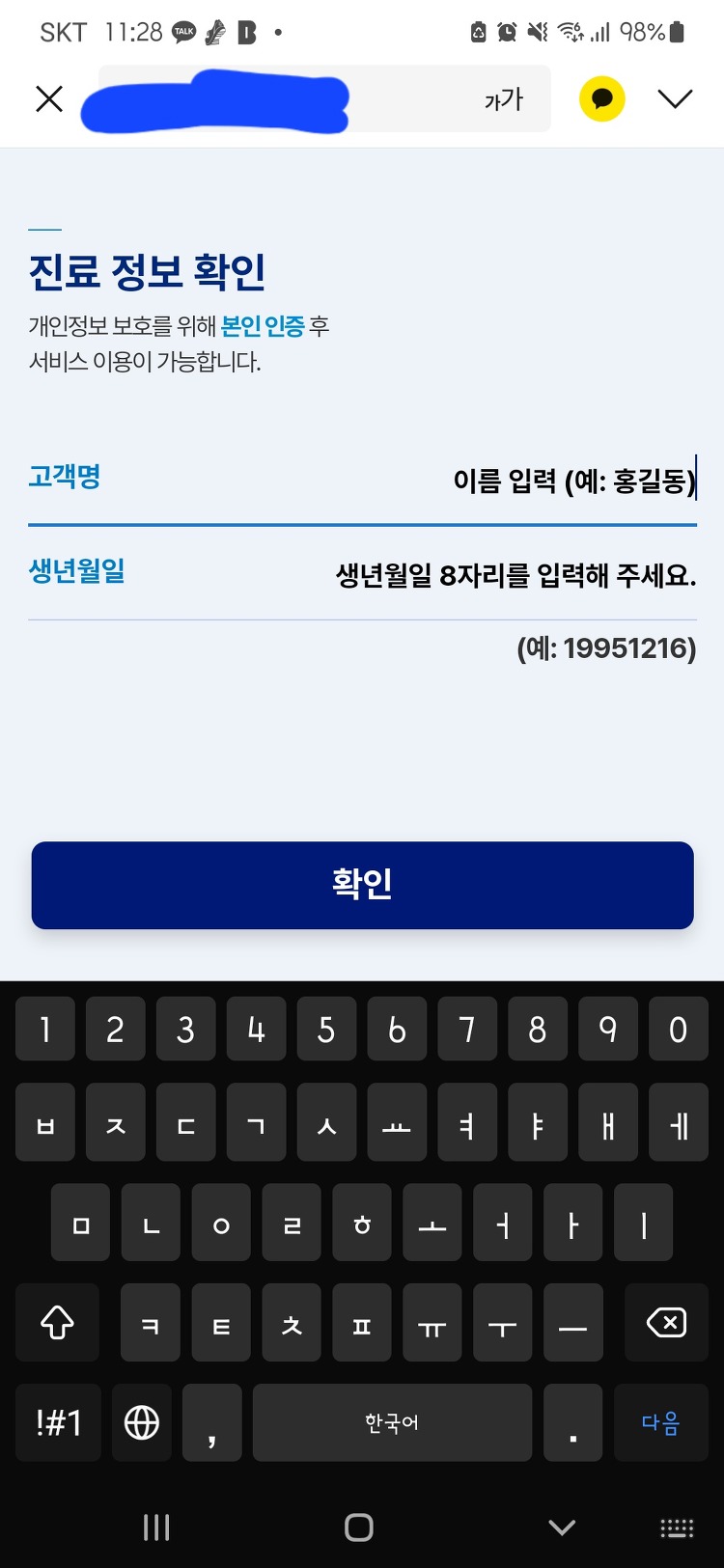
모바일 환경을 개발중이다. 안드로이드로는 텍스트입력시 입력이 잘 되는데, 아이폰에서는 글자를 입력해도 입력이 되지 않았다.. 확인해보니 아이폰 크롬 브라우저에서 "user-select:none;" 속성 적용시 범위를 잘못선택해서 발생하는 문제였다. * { user-select: none; -webkit-user-select: none; -webkit-user-drag: none; -webkit-touch-callout: none; } 이런식으로 사용자가 어떤상황에서든 텍스트를 선택할 수 없도록 막아뒀기 때문에 input 까지도 선택속성이 막혀버린것이었다. 안드로이드에서는 왜 되는지의 원리를 아직은 모르지만 안드로이드에서는 문제가 없었다. 나는 안드로이드 유저라 안드로이드위주로만 테스트해서 금방 발견하지 ..

[CSS] transform, transition 효과 사용하기
2023. 3. 2. 22:56
개발/HTML, CSS
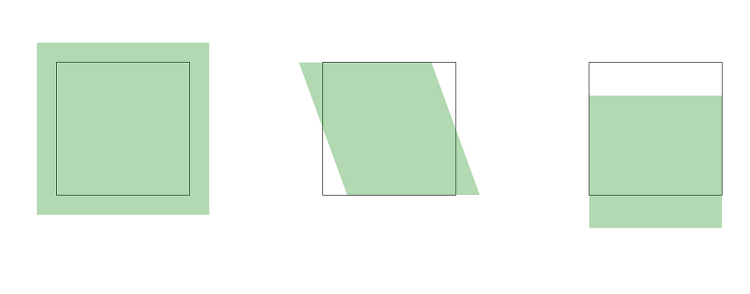
transform 속성명 속성값 설명 transform(2D) scale 선택한 요소의 크기를 확대 또는 축소한다. 현재 크기의 비율을 기준으로 1보다 크면 확대, 1보다 작으면 축소한다. skew 선택한 요소를 x축 또는 y축으로 비틀어서 변형한다. 원하는 각도를 지정하여 기울기를 조절할 수 있다. translate 선택한 요소를 현재 위치 기준에서 x축 또는 y축으로 이동할 수 있다. rotate 선택한 요소를 회전시킨다. transform(3D) rotateX, rotateY 선택한 요소를 x축 또는 y축으로 입체감 있게 회전한다. translateZ 선택한 요소를 z축으로 입체감 있게 보이면서 이동시킨다. perspective px 3D효과가 적용된 요소가 입체감 있게 보이도록 부모요소에 pers..
[HTML] 시맨틱 태그 - 웹 페이지 구조 분리
2023. 2. 15. 08:21
개발/HTML, CSS
시맨틱 태그? 시맨틱(semantic)이라는 '의미의', '의미론적인'라는 뜻을 가진 형용사로써 의미를 부여한 태그라는 뜻이다. 페이지 골격을 만들 때 div대신 시맨틱 태그를 사용해 영역을 나누어 기본 구조를 정해준다. div와 span 대신 시맨틱 태그를 사용하는 이유? - 이름만 보고 유추하기 어려운 상황에 의미가 있는 태그로 내용을 좀 더 명확하게 만들어 관리가 편해진다. - SEO에 유리하다. 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선 순위를 판단한다. 따라서 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 태그를 사용하는 것이 중요하다. 또한 웹브라우저가 HTML만 보고도 상단(header), 본문(main), 하단(footer), 사이드(aside..
