
[Tomcat error] Tomcat v8.5 Server at localhost is already in use
2022. 8. 20. 23:29
개발/Error note
오류내용 Port 8080 required by Tomcat v8.5 Server at localhost is already in use. The server may already be running in another process, or a system process may be using the port. To start this server you will need to stop the other process or change the port number(s). 오류사유 8080포트를 다른곳에서 쓰고있어서 뜸 포트충돌 해결법 8080을 오라클이 쓰고있기때문에 오라클 포트주소를 9090으로 바꿔줄거다. 컨트롤 R 누르고 cmd 창 열어서 sqlplus system/1234 접근한다 ..

[혼공단 8기] 마지막 미션 - 쎄굿빠 혼공단
2022. 8. 20. 22:38
개발/Inafolio
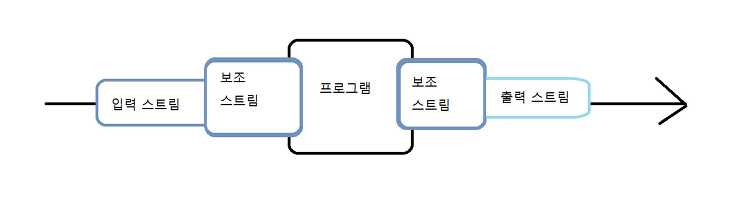
세상에 마상에 벌써 마지막주라니.. 그동안 즐거웠어용! [Java] 입출력 스트림 스트림(Stream) 자바에서 데이터는 Stream을 통해 입출력된다. 스트림은 단일 방향으로 연속적으로 흘러가는 것을 말하는데, 출발지(입력)에서 도착지(출력)으로 흘러간다. 입출력 스트림의 종류 jav h-owo-ld.tistory.com

[Java] 보조 스트림
2022. 8. 20. 22:37
개발/JAVA
보조스트림? 다른 스트림과 연결이 되어 여러가지 편리한 기능을 제공해주는 스트림 자체적으로 입출력을 수행할 수 없기 때문에 입출력 소스와 바로 연결되는 스트림에 연결해서 입출력을 수행하며, 문자변환, 입출력 성능 향상, 기본타입 입출력등의 기능을 제공 보조스트림 변수 = new 보조스트림(연결스트림); Input Stream is = System.in; InputStreamReader reader = new InputStreamReader(is); BufferedReader br = new BufferedReader(reader); 보조 스트림 생성자 매개값은 또 다른 보조스트림이 될 수 있다 => 보조 스트림 연속 연결이 가능 문자 변환 보조스트림 package a220816; import java.i..

[MongoDB error] MongoParseError: options usecreateindex, usefindandmodify are no
2022. 8. 19. 10:29
개발/Error note
const mongoose = require('mongoose'); mongoose .connect('mongodb+srv://inadang:@inadang.layhnvt.mongodb.net/?retryWrites=true&w=majority', { useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false }) .then(() => console.log('MongoDB Connected...')) .catch(err => console.log(err)); MongoParseError: options usecreateindex, usefindandmodify are not supported 몽..

[React] 미니프로젝트 - 배포준비 & 프로젝트 빌드 및 테스트하기
2022. 8. 19. 10:29
개발/Inafolio
파비콘, 타이틀 변경하기 index.html내 title, meta description, html lang 그리고 favicon.ico를 변경해주었다. 페이지별 타이틀 변경하기 Diary상세 페이지 useEffect(() => { const titleElement = document.getElementsByTagName("title")[0]; titleElement.innerHTML = `감정 일기장 - ${id}번 일기`; }, []); 상세 페이지 내에 useEffect를 불러와서 title태그에 .innerHTML을 사용하여 타이틀을 변경시켜주었다. 같은 서식에 내용만 바꾸면된다. 배포 전 용량 줄이기 >> 빌드(Build) npm start build 리액트 application을 배포할 수 있..
