
[React] 미니프로젝트 - 최적화하기
2022. 8. 18. 09:16
개발/Inafolio
최적화를 위해 코드를 하나하나 보는 방법도있고 리액트 디벨로퍼 tools의 Components를 통해 화면으로 보는방법도 있다. 날짜를 바꿨는데 아래부분까지 모두 모두 랜더링이 되어 낭비되는 것을 확인 할 수 있다. 문제 : 홈 컴포넌트를 랜더링할때 ControlMenu가 랜더링되고 그 자식요소인 DiaryList까지 랜더링이 된다. 해결 : React.memo로 감싸주기 >> 리액트 메모복습 >> 전달 받는 프롭이 값변화가 없을 시 상태변화가 일어나지 않는다 내용을 수정하는데 emotion까지 랜더링 되는 모습 EmotionItem에 있는 프롭 중 onClick함수는 memo가 적용되지 않는다. useCallback으로 묶어놓은게 아니라서 기본적으로 컴포넌트 랜더링될때 다시 생성되서 react.memo..

[Vue error] 프로젝트 생성시 권한오류
2022. 8. 18. 09:16
개발/Error note
vue init으로 프로젝트를 생성하려고했는데 권한이 없대서 확인해보니 권한이 Restricted였다. Set-ExecutionPolicy RemoteSigned 를 했는데도 거부 오류가 떴다 CategoryInfo : PermissionDenied: (:) [Set-ExecutionPolicy], UnauthorizedAccessExcepti on 킹받는다. 찾아보니 Set-ExecutionPolicy -Scope CurrentUser 명령어를 사용하래서 써봤더니 잘된다 cmd 관리자권한으로 실행하라고 하던데 그냥 VSCode 터미널에서 해도 잘된다.

[Vue] 템플릿 프로젝트 구성
2022. 8. 18. 09:15
개발/Javascript
computed {{reversedMessage}} 문자열뒤집기 methods {{message}} 문자열뒤집기 methods 속성은 수행할 때마다 연산을 하기때문에 별도 캐싱x, 호출할때만 로직수행(수동적) computed 속성은 데이터가 변경되지 않는 한 이전의 계산 값ㅇ르 가지고 있다가 필요할 때 바로 반환 복잡한 연산을 반복수행해서 화면에 나타낼 때 : computed watch 데이터 변화를 감지하여 자동으로 특정 로직수행 computed는 내장 API를 활용한 간단 연산에 적합하고 watch 속성은 데이터호출과 같이 시간이 상대적으로 더 많이 소모되는 비동기 처리에 적합 실시간으로 바뀌는것을 확인할 수 있다 v-model 속성은 input, textarea, select 속성에만 사용가능

서버사이드 환경셋팅 [node.js , express.js, Mongo DB]
2022. 8. 17. 21:18
개발/Install, setting, etc
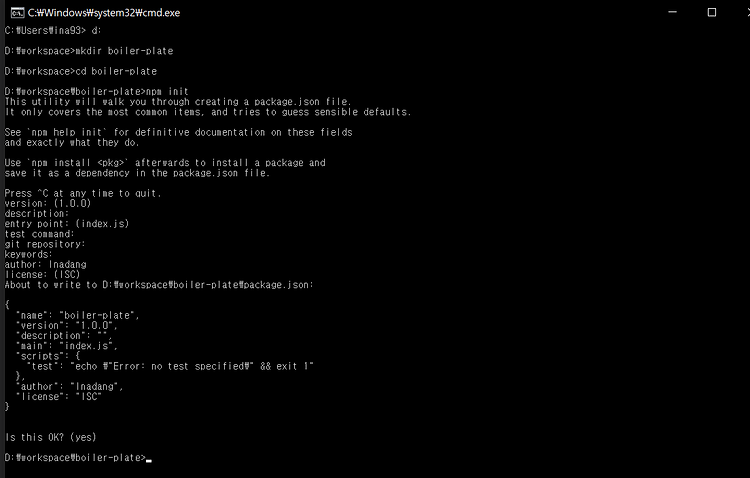
새로 진행하게 될 프로젝트는 서버사이드 까지 관리할 것이다! Node >> 개발자가 모든 종류의 서버사이드 도구들과 app을 자바스크립트로 만들수 있도록 해주는 런타임 환경 패키지를 만들기위해 터미널을 사용해주었다. 이제 Express.js 설치 Express/Node 소개 - Web 개발 학습하기 | MDN 첫번째 Express 수업에서는 Node, Express를 알아보고, Express 웹 프레임워크 제작의 전반에 대해 배우게 됩니다. 우선 주요 특징들에 대한 틀을 정리한 후 Express 어플리케이션을 구성하는 주요 구성요 developer.mozilla.org $ npm install express --save Express - Express.js, 또는 간단히 익스프레스는 Node.js를 위한..

[React] 요호호 한 입 크기로 잘라먹는 리액트 수료증이다 + 다음강의
2022. 8. 17. 20:29
개발/Inafolio
다믕강의로는 노드, 리액트 를 함께 익힐 수 있는 '따라하며 배우는 ~ 시리즈를 시작!'
