
BodyParser
npm install body-parser --save클라이언트와 서버 사이에서 요청과 응답을 할 때 body에 있는 데이터를 보내주는 미들웨어를 설치했다

Postman
모든 HTTP API에 대해 API 요청을 수행할 수 있는 데스크톱 애플리케이션으로써 대상 URL에 요청할 메소드를 지정하고 호출에 필요한 파라미터 전달방식을 설정할 수 있으며 결과또한 빠르게 확인할 수 있다
Download Postman | Get Started for Free
Try Postman for free! Join 20 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com
//application/x-www-from-urlencoded 데이터 분석 후 가져오기
app.use(express.urlencoded({ extended: true }));
//applicateon/json "
app.use(express.json());
const { User } = require("./models/User");
app.post('/register', (req, res) => {
const user = new User(req.body);
//몽고DB로 성공하면 200
user.save((err, doc) => {
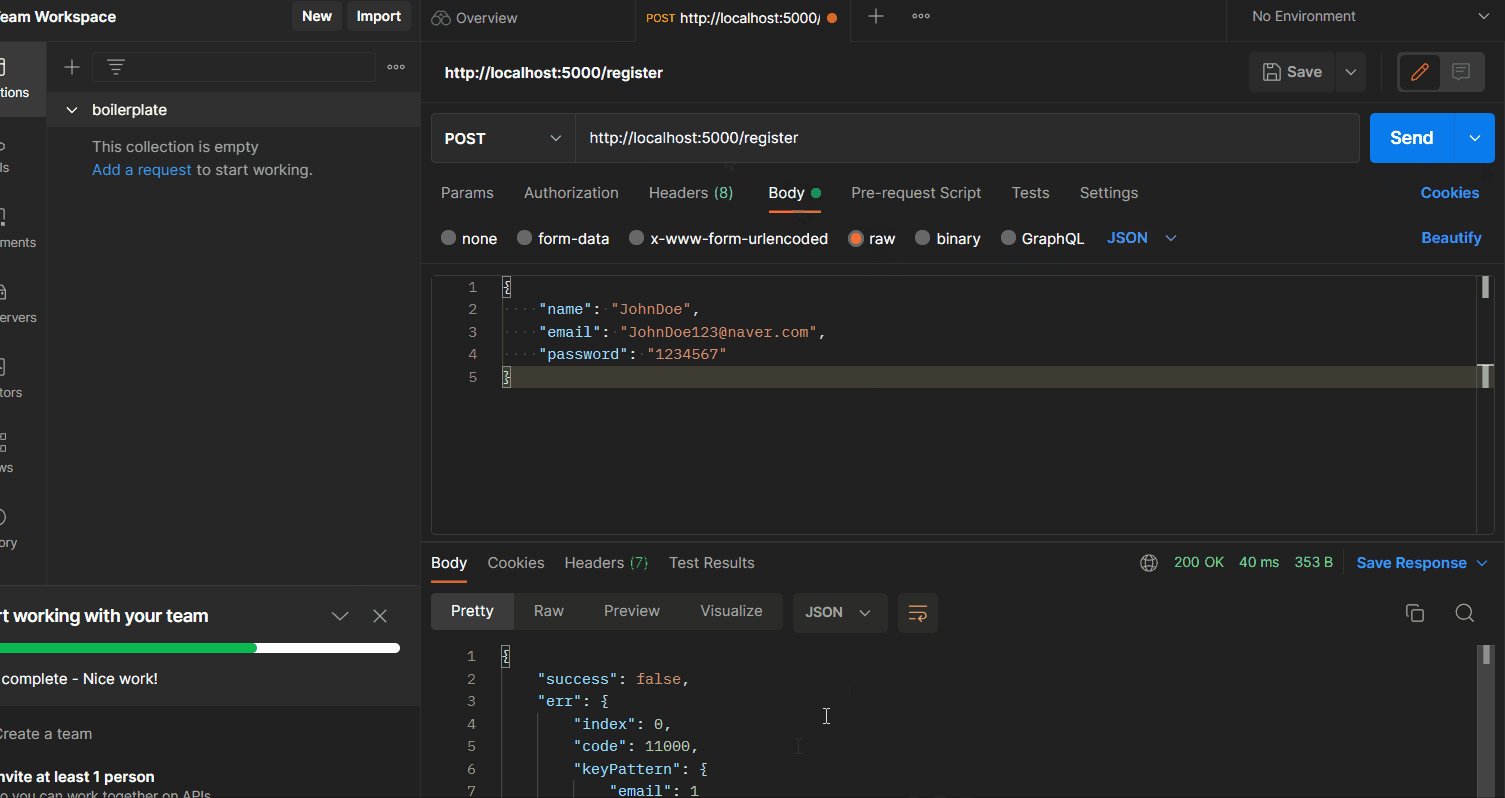
if (err) return res.json({ success: false, err })
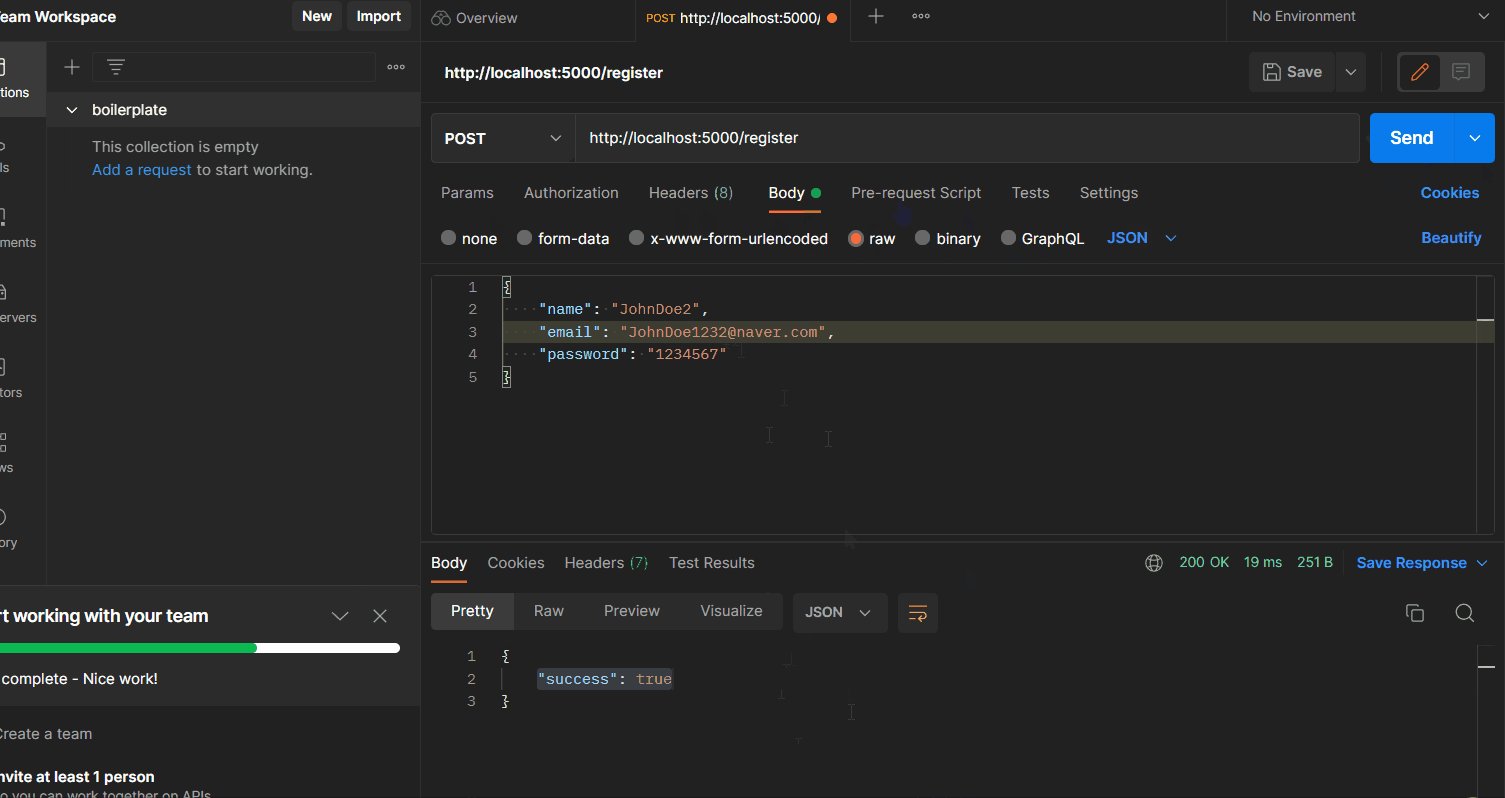
return res.status(200).json({
success: true
});
});
});회원가입에서 필요한 정보들을 client에서 가져오면 데이터베이스에 넣어주게 했다.

현재는 화면이 없기때문에 Postman에서 실행결과를 확인해보자
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Node] npm 과 npx (0) | 2022.08.22 |
|---|---|
| [Node] Nodemon 설치 (1) | 2022.08.21 |
| [React] 미니프로젝트 - 배포하기 w.Firebase (0) | 2022.08.20 |
| [Javascript] ES6 (0) | 2022.08.19 |
| [Vue] 템플릿 프로젝트 구성 (0) | 2022.08.18 |
