
[React] Error: Rendered fewer hooks than expected. This may be caused by an accidental early return statement.
2024. 9. 17. 16:06
개발/Error note
로그인 할때 오류가 발생했다. 오류내용은 예상된 훅보다 적은 훅이 랜더링됐고 실수로 일찍 반환된 훅이 있다는 오류였다. 기존코드/** * 'EID_AUT' 쿠키가 있는지 확인하여 사용자가 로그인 상태인지 확인합니다. * 쿠키가 있는 경우 사용자를 '/preview' 페이지로 리디렉션합니다. */const checkLoggedIn = () => { const cookie = getCookie('EID_AUT') const U_IF = localStorage.getItem('U_IF') if (cookie && U_IF) { return true } else { return false }}if (checkLoggedIn()) { return }useLayoutEffect(() => {..

[React] 카카오톡에 공유하기 기능 추가하기
2024. 8. 29. 20:39
개발/Javascript
현재 사주&타로 프로젝트를 만들고있다. + 포춘쿠키 기능 (헿)사용자가 자신의 결과를 쉽게 공유할 수 있으면 좋겠다는 생각에 SNS 공유 기능을 살펴보았고, 사용자가 많은 카카오톡과 먼저 연동하는 작업을 진행했다.카카오 디벨로퍼스 플랫폼 등록[Kakao Developers카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.developers.kakao.com](https://developers.kakao.com/)카카오 API를 활용할 수 있는사이트.회원가입 후 내 애플리케이션 - 앱설정 - 플랫폼 에 들어가서 사이트 도메인을 등록해준다.사이트 도메인에 테스트 가능한 도메인을 입력한다. localhost 테스트때는 꼭..

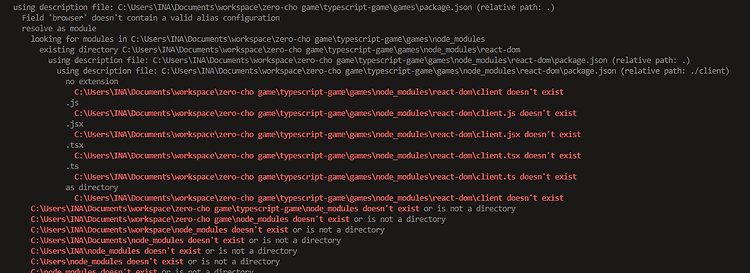
[React] Cannot find module 'react-dom/client' or its corresponding type declarations.ts(2307) | resolve 'react-dom/client' in '경로' Parsed request is a module
2023. 7. 25. 06:53
개발/Error note
npm run dev로 웹팩을 실행하는데 에러가 뭔가 왕창 났다. 가장 상단 에러는 resolve 'react-dom/client' in '경로' Parsed request is a module였다. client.jsx에서도 Cannot find module 'react-dom/client' or its corresponding type declarations.ts(2307)라는 오류가 뿜뿜하고있었다. import * as React from "react" import { createRoot } from "react-dom/client" import Games from "./Games" const container = document.getElementById("root") const root = cre..

[Typescript] TS2339: Property 'children' does not exist on type '{}'.
2023. 7. 12. 22:31
개발/Error note
const TodosContextProvider: React.FC = (props) => { ...코드생략 return ( {props.children} ); }; 강의를 따라하는데 props.children 은 따로 명시를 해주지 않아도 children이 자동으로 있다고 그냥 쭉쭉 진도나가는데 나는 자꾸 존재하지 않는다고 떴다. 시도1const TodosContextProvider: React.FC = (props) => { ...코드생략 return ( {props.children} ); };그래서 FC에 제네릭으로 빈 객체를 넣어줘봤다. 응 그래도 빨간줄 시도2type Props = { children: React.ReactNode; }; const TodosContextProvider: React..

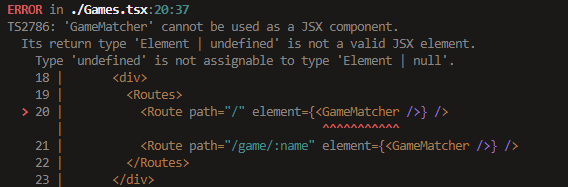
[React] '파일명' cannot be used as a JSX component. Its return type 'Element | undefined' is not a valid JSX element. Type 'undefined' is not assignable to type 'Element | null'.
2023. 7. 11. 08:17
개발/Error note
실행 시 자꾸 위와 같은 오류가 떴다. '파일' cannot be used as a JSX component. Its return type 'Element | undefined' is not a valid JSX element. Type 'undefined' is not assignable to type 'Element | null'. 오류는 말그대로 JSX엘리먼트를 반환하고있지 않다는말이었다. const GameMatcher = () => { const params = useParams() if (!params) { return 일치하는 게임이 없습니다 } if (params.name === "number-baseball") { return } else if (params.name === "rock-s..
