
[Javscript/Rechart] x축 스크롤링 추가
2025. 5. 3. 16:57
개발/Javascript
const CustomTick = (props) => { const { x, y, payload } = props const dateParts = payload.value.split('-') // ["2024", "12", "15"] return ( {dateParts[0]}년 {dateParts[1]}월 {dateParts[2]}일 )}const StatUsageStatus = ({ value }) => { ...코드생략 // x축 간격 조정 (4rem) const chartWidth = Math.max(chartData?.length * 64, 800) >= document?.querySelec..

[Javscript] 크롬익스텐션 테스트 등록하기 (wavve 오프닝 건너뛰기, 다음회차 자동재생)
2025. 3. 2. 11:12
개발/Javascript
애니보는데 넷플릭스는 저 '끝내지 않는 Netflix'가 있어서 자동으로 넘어가지는데, 웨이브는 안되는게 귀찮아서 만들었다.티빙으로는 애니를 잘 안봐서.. 나중에 티빙도 쓰게된다면 티빙버전도 만들어야겠다. { // 사용자가 특정 웹페이지를 열 때 사용할 JavaScript 또는 CSS 파일을 지정 "content_scripts": [ { "matches": ["*://www.wavve.com/*"], // 확장 프로그램을 실행할 웹사이트 "js": ["content.js"] // 실행할 js파일 } ], // 확장 프로그램의 설명란에 표시되는 설명 "description": "Wavve에서 오프닝 건너뛰기랑 다음회차를 자동으로 재생해주는 크롬 확장 프로그램이에요!"..

[React] 폰트사이즈 설정 조정하기
2025. 2. 15. 13:41
개발/Javascript
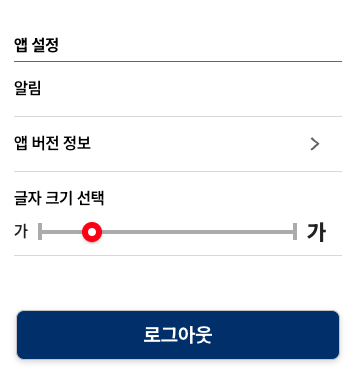
우리회사는 RN이나 플러터를 사용하지않고 리액트로 앱을 만든다 ㅇ_ㅇ.앱은 정말 껍데기만 만들고 대부분을 앱 내에서 하고있다. 운영 때 앱 업데이트를 최대한 줄이고 웹 수정 후 바로 반영할 수 있도록 하기위해서.그래서 항상 앱 만들때 폰트 크기 고정으로 진행했는데,이번에 진행하는 곳에서 기획에 폰트 크기 조절기능을 넣어달라고 하셔서.. 웹에서 폰트크기를 조절해서 설정에서 폰트크기를 조절할 수 있도록 만들었다. 초반부 코드라 조금 더 다듬어져서 지금화면이랑은 다르긴 하지만기록용으로 남겨두는 포스팅우헤헹 (한달에 1번 이상은 기술 블로그를 올리고 싶어서..) // App.jsximport createCache from '@emotion/cache'import { CacheProvider } from '..
[Javascript] RTKQ(RTK 쿼리) 에서 세션인증 추가하기
2024. 9. 26. 07:57
개발/Javascript
현재 하고 있는 프로젝트에서 (사주타로말고 헿) Redux Toolkit의 RTK Query를 사용하여 API 요청들을 처리하고있다.클라이언트 요구사항으로 인증을 추가해달라는게 있어서 리프레시토큰과 엑세스 토큰을 사용하여 요청들을 보호하도록 코드를 만들었다.이거슨 다음에 또 RTKQ를 사용해서 인증할 때 참고할 수 있도록 찌는 포스팅1. 기본 fetchBaseQuery 설정먼저, RTK Query에서 API 요청을 처리하기 위해 fetchBaseQuery를 사용하여 기본 쿼리를 설정한다.fetchBaseQuery는 API 요청을 단순화하고, 일관된 설정을 제공하는 데 유용한 도구로써, 해당 설정은 요청 헤더에 인증 토큰을 추가하고, 표준 요청 헤더를 설정하여 요청의 일관성과 보안을 보장하게 도와준다.//..

[Vercel] React - vite 를 사용한 프로젝트에 serverless function 추가하기
2024. 9. 11. 19:26
개발/Javascript
프로젝트를 만들고 있는데, gpt 토큰과 회원가입 기능이 생기기 전까지는 서버리스 api만으로도 충분할 것같았다.(쓰다보면 플랫폼은 옮기더라도.. 서버리스로 계속 해도 되지않을까 라는 생각도 하고있긴....함 헿) vercel로 배포할때 serverless function 사용하다가 헤매가지고.. 기록용으로 적어둔다 설정방법1. 루트 폴더안에 api 폴더를 생성한다. 나는 최상위가 CHAT-ASTROLOGY폴더고 하위에 backend랑 frontend가 있는 레포지토리 구조라서 frontend 아래에 api폴더를 생성했다. backend를 lambda로 따로 배포하려다가 vercel에 한꺼번에 할 수 있다고 해서 수정하게되었다. // api/fortune/result/[id].jsimport { ..
