[Javascript] 호이스팅(hoisting)이란? 왜?
2022. 8. 31. 17:20
개발/Javascript
면접을 보면서 자스기초지식, 네트워크 지식이 모자랐다는 생각이 들어서. 면접 질문들을 조금씩 포스팅 해 볼 생각이다. 변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const키워드를 사용한다. ES6 이전까지는 var 키워드만이 JS에서 변수를 선언할 수 있는 유일한 키워드였다. 그러나 var키워드는 여러 단점이 있다. 가장 대표적인 것은 블록레벨스코프를 지원하지않고 함수 레벨 스코프를 지원한다는 점이다. (함수 외부에서 var키워드로 선언한 변수를 코드블록 내에서 선언하면 모두 전역 변수가 된다) 이로 인해 의도치 않게 전역 변수가 중복 선언되어버리는 경우가 생긴다. 또 다른 단점으로는 변수 호이스팅 시 할당 문 이전에 참조해도 값을 반환하여 흐름과 가독성에 오류를 발..

[플랫폼] Firebase(파이어베이스)
2022. 8. 29. 10:10
개발/Install, setting, etc
Firebase 구글에서 만든 모바일, 웹용 개발플랫폼 인증, DB, 스토리지, 푸시알림, 배포 등등 어플리케이션을 만들 때 필요한 부분들을 자동으로 만들어주는 플랫폼 Heroku, aws 등 다른 배포서비스도 있지만 파이어베이스를 통하면 쉽게 배포할 수 있다. DB의 경우는 RDBMS대신 NoSQL기반의 Document형식의 DB제공하며 RTSP(Real Time Stream Protocol)방식을 지원한다. 리프레시나 재검색을 하지않아도 알아서 DB의 정보를 실시간으로 받을 수 있다. [React] 미니프로젝트 - 배포하기 w.Firebase 이번 프로젝트에선 배포를위해 파이어베이스를 사용한다 https://firebase.google.com/?hl=ko 프로젝트 생성이 완료되면 Hosting으로 넘..

[API] REST vs Websokets
2022. 8. 27. 12:30
개발/Install, setting, etc
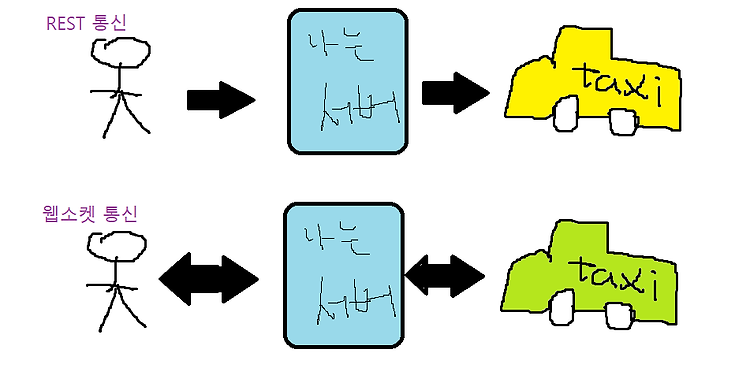
API(Application Programming Interface) 어플리케이션이 프로그램을 제공하는 기능을 사용할 수 있게 만드는 매개체. 프로그램 상호작용을 위한 연결. REST? 단방향 통신 - A, B 각 각의 컴퓨터에 브라우저가 있을 때 채팅을 하는경우 REST경우 새로고침을 해줘야 A->B 로 메시지가 전달된다 - 손님 - 서버 - 드라이버로 연결되는 택시 어플의 경우 REST경우 드라이버가 어딨는지, 손님이 어딨는지 알고싶을 때 한 방향통신이기 때문에 손님이 서버에 계속 요청을 보내서 드라이버가 어딨는지 손님 > 서버 > 드라이버로 보내야한다 Websocket? 양방향 통신 - A, B 각 각의 컴퓨터에 브라우저가 있을 때 채팅을 하는경우 웹소켓의 경우 리프레쉬 없어도 메시지가 전달된다 -..
[React] Props vs State
2022. 8. 27. 12:30
개발/Javascript
Props - 부모컴포넌트 안에 자식컴포넌트가 들어가서 위에서 아래로 주고받는다 - 부모컴포넌트에서 자식컴포넌트에 값을 줄 때 props는 변할 수 없다 - 변하려면 부모컴포넌트에서 다시 내려줘야한다 State - 부모컴포넌트에서 자식컴포넌트에 주는게 아닌 컴포넌트안에서 데이터 교환 ex) 검색창에 글을 입력할 때 글이 변하는 것은 state가 바뀌는 것 - State가 변하면 리랜더된다

[Node] 백&프론트서버 두 개를 한번에 열기
2022. 8. 26. 07:14
개발/Javascript
npm install concurrently --save concurrently Run commands concurrently. Latest version: 7.3.0, last published: a month ago. Start using concurrently in your project by running `npm i concurrently`. There are 1284 other projects in the npm registry using concurrently. www.npmjs.com 사용 설명서를 참고해서 서버 package.json에 dev를 추가해주었다 "dev" : "concurrently \"npm run backend\" \"npm run start --prefix client\..
