
[Javascript] p5js로 해머게임 만들기 (빵형의 개발도상국)
2024. 1. 21. 22:10
개발/Javascript
주말에 뒹굴뒹굴 하면서 유튜브보다가 빵형의 개발도상국의 새 동영상이 올라온걸 확인했다. 유데미 때 너무 재밌게했어서 당장클릭했는데, p5js라는 걸 사용했다. p5js란 자바스크립트 라이브러리중 하나로 다양한 드로잉 기능을 제공하는 라이브러리다. 에디터도 제공하고있어서 강의는 p5*js에서 제공하는 에디터에서 진행했다. (CDN추가해서 사용할 수도 있다.) p5.js Web Editor editor.p5js.org 처음 화면은 이런식으로 되어있고, draw를 통해서 캔버스가 그려져있다. function setup() { createCanvas(400, 400); } function draw() { background(240); ellipse(50,50,80,80); } ellipse라는 함수를 사용해서 ..

[AJAX] AJAX의 의미
2024. 1. 16. 20:43
개발/Certification
AJAX?Asynchronous JavaScript And XML의 줄임말로 비동기적인 웹 애플리 케이션의 제작을 위한 웹 개발 기법묶음이다. - AJAX는 비동기적인 웹 애플리케이션의 제작을 위해 JavaScript와 XML을 이용한 비동기적 정보 교환 기법 - AJAX는 필요한 데이터만을 웹서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리 가능 - 보통 SOAP이나 XML 기반의 웹 서비스 프로토콜이 사용되며, 웹 서버의 응답을 처리하기 위해 클라이언트 쪽에서는 자바스크립트 사용 - AJAX는 Google Map과 Google pages에서 사용한 기술에 기반하여 제작 아래와 같은 정보를 조합하여 사용한다. - 표현 정보를 위한 HTML 또는 XHTML과 CSS - 동적인 화면 출력 및 표시..

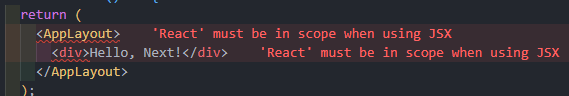
[Eslint] 'React' must be in scope when using JSXeslintreact/react-in-jsx-scope
2024. 1. 10. 06:03
개발/Error note
Eslint 설정을 마치고나니 'React' must be in scope when using JSX 오류가 떴다. Eslint가 없을때는 React를 임포트 해주지않아도 Next 에서 알아서 인식을 해줬는데, Eslint 설정이 들어가고 나서는 스코프 오류가 생긴다. 해결방법1 import React from 'react' 상단에 react를 임포트를 해준다 해결방법 2 "rules": { "react/react-in-jsx-scope": "off" } eslintrc에 해당 규칙을 추가해준다
[Java] 자바 코드에서 출력되는 값 작성하기
2024. 1. 7. 17:26
개발/Certification
class Static{ public int a = 20; static int b = 0; } public class Test{ public static void main(String[] args) { int a = 10; Static.b = a; Static st = new Static(); System.out.println(Static.b++); System.out.println(st.b); System.out.println(a); System.out.print(st.a); } } 키워드: static 변수, 후위연산자 static 변수는 static메모리에 별도 저장되기 때문에 일반적인 인스턴스 변수와는 다르게 프로그램 내 모든 객체와 공유된다. 후위연산자는 리턴 후 연산을 한다. 10 11 10 ..

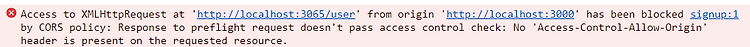
[CORS] Access to XMLHttpRequest at 'http://localhost:3065/user' from origin 'htt
2024. 1. 4. 21:10
개발/Error note
Next.js에서 Express에서 요청을 보내려고 했는데, CORS 문제가 생겼다. 교차출처 리소스 공유 [Node] Data흐름과 axios, proxy서버 사용하기페이지가 없을때는 postman을 썼지만 이제는 react-route-dom을 사용해 Router를 사용하고있다. Axios 제이쿼리 ajax생각하면된다. 서버와 클라이언트 통신에 필요한 기능 (라우팅은 아래 글 참고) [React] 페h-owo-ld.tistory.com전에는 이걸썼는데 이번에는 cors 라이브러리 사용 npm i cors 진입 파일에app.use( cors({ origin: 'http://localhost:3000', }) );추가해주니 간단하게 해결! 참고: - https://inpa.tistory.com/entry/..
