
Published 2024. 1. 10. 06:03

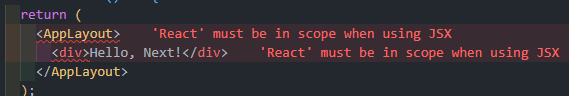
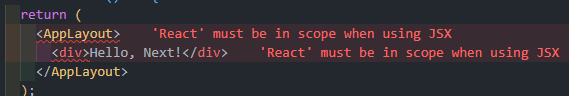
Eslint 설정을 마치고나니 'React' must be in scope when using JSX 오류가 떴다.
Eslint가 없을때는 React를 임포트 해주지않아도 Next 에서 알아서 인식을 해줬는데, Eslint 설정이 들어가고 나서는 스코프 오류가 생긴다.
해결방법1
import React from 'react'상단에 react를 임포트를 해준다
해결방법 2
"rules": {
"react/react-in-jsx-scope": "off"
}eslintrc에 해당 규칙을 추가해준다
반응형
