

주말에 뒹굴뒹굴 하면서 유튜브보다가 빵형의 개발도상국의 새 동영상이 올라온걸 확인했다.
유데미 때 너무 재밌게했어서 당장클릭했는데,
p5js라는 걸 사용했다.
p5js란
자바스크립트 라이브러리중 하나로 다양한 드로잉 기능을 제공하는 라이브러리다.
에디터도 제공하고있어서 강의는 p5*js에서 제공하는 에디터에서 진행했다.
(CDN추가해서 사용할 수도 있다.)
p5.js Web Editor
editor.p5js.org

처음 화면은 이런식으로 되어있고, draw를 통해서 캔버스가 그려져있다.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(240);
ellipse(50,50,80,80);
}ellipse라는 함수를 사용해서 x, y 50의 위치에 width, height 80크기의 원을 그려줬다.

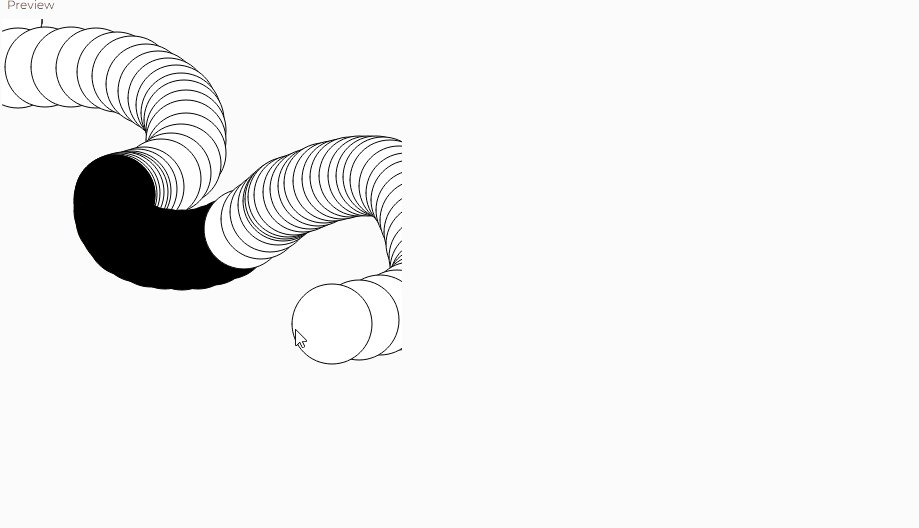
function setup() {
createCanvas(400, 400);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}

잠깐 샘플 따라해보고 강의를 들었다.
유튭 후기
- 강좌를 따라해보니 p5js를 사용하면 인터렉티브한 웹페이지를 만들기 훨씬 쉬울 것같다는 생각이 들었다.
- 역시 빵형의 강좌는 재밌다. 속도도 적당하고 강의도 섬세하다.
- 게임은 수학이 많이 필요하구나..

참고:
- 빵형의 개발도상국 유튜브
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] Redux, Redux Toolkit (0) | 2024.02.27 |
|---|---|
| [자스 딥다이브 스터디] 04장 변수 (4) | 2024.02.22 |
| [Javascript] history.pushState() (2) | 2024.01.02 |
| [Redux-Saga & Next.js] getServerSideProps에서 dispatch 수행하기 (store.dispatch(END), store.sagaTask.toPromise()) (0) | 2023.12.21 |
| [Next.js] create-next-app으로 프로젝트 만들고 기본 라우팅까지 잡아보기 (0) | 2023.07.13 |
