
Published 2024. 1. 4. 21:10

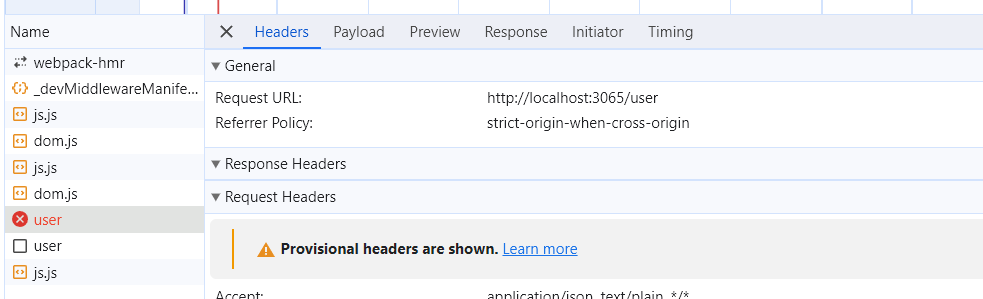
Next.js에서 Express에서 요청을 보내려고 했는데, CORS 문제가 생겼다.


교차출처 리소스 공유
[Node] Data흐름과 axios, proxy서버 사용하기
페이지가 없을때는 postman을 썼지만 이제는 react-route-dom을 사용해 Router를 사용하고있다. Axios 제이쿼리 ajax생각하면된다. 서버와 클라이언트 통신에 필요한 기능 (라우팅은 아래 글 참고) [React] 페
h-owo-ld.tistory.com
전에는 이걸썼는데 이번에는 cors 라이브러리 사용
npm i cors
진입 파일에
app.use(
cors({
origin: 'http://localhost:3000',
})
);
추가해주니 간단하게 해결!
참고:
- https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-CORS-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95-%F0%9F%91%8F
반응형
