
[Javascript] TypeError: Cannot assign to read only property '0' of object '[obje
2024. 5. 10. 21:50
개발/Error note
정렬을 하고있는데 TypeError: Cannot assign to read only property '0' of object '[object Array]' in typescript 이런 오류가 나타났다. 오류내용은 읽기 전용 속성을 사용할 수 없다는 내용 이었다. const filteredList = list console.log( filteredList.sort((a, b) => { if (a.patName b.patName) { return 1 } return 0 }) ) list가 Redux store에서 가져온 속성이었기 때문에 오류가 나는거였다. useSelecter훅은 Redux store의 상태를 읽기 위해 사용되..

블로그 포스팅 없던 동안의 일상 (chatGPT 운세, flutter, 여행 등)
2024. 5. 6. 22:53
일상/일기장
안녕하세요?블로그가 잠잠해져있던 기간동안 뭘하고 살았는지 간단하게 적어보겠습니다 나고야 여행 so good노잼도시 나고야라고 누가그랬는지 모르겠지만대유잼도시 나고야였습니다. 나가노마켓이 없어진건 너무 비통하지만지브리테마파크 다 못본관계로 다음에 또갈예정 평온? 감자? 어림도없지외근길에 다른곳 이슈터져서 지하철타다 중간에 내려서 꾸석탱이에서 일해야지 중간중간 맛난거 사먹으면서이럴려고 내가 돈벌지 마인드셋 해줬다 [Project] 조크베어(joke-bear) 메인페이지 테이블 구조 및 레이아웃 초안 [짜장 vs 짬뽕을 논하는 우리- 조크베어 메인페이지 테이블 구조 및 레이아웃 초안 조크베어의 메인페이지 레이아웃이 나왔다. (feat. 나당쓰) 긴 시간이 흐른 뒤...

[CSS + Javascript] 로딩 화면 이미지 360 회전 하고 로딩중에 문구도 바뀌도록 만들기
2024. 4. 6. 23:04
개발/HTML, CSS
로딩 중 화면을 만드는데, 갑자기 애니메이션을 추가하고싶었다. (해도 됨) 이미지는 css animation이 있으니까 그걸로 하면되고, 문구는 어떻게하지.. 하다가 문구는 Javascript로 했다. 현재 프로젝트가 프리마커 템플릿에 제이쿼리를 사용중이라 제이쿼리를 사용해서 추가해줬땅. css는 하면 할수록 어려운데 재밌다. @keyframes rotate-loading { 100%{ transform: rotate(360deg); } } .loading-popup-wrap .pop-img { animation: rotate-loading 3s linear infinite; transform-origin: 50% 50%; } 리액트만 하다가 처음에 회사 추가개발때문에 제이쿼리 쳐다볼때는 아찔했는데, 스..
[Javascript] React에 Zustand와 TanStack Query 함께 사용하기
2024. 3. 24. 22:10
개발/Javascript
RTK만 쓰다가 사내 스터디를 하게돼서 Zustand랑 TanStack Query 자료를 준비하게되었다. 회사에서 시연용으로는 포켓몬 API (무료 API중 제일 재밌 ㅇ_ㅇㅋㅋ)를 준비해서 가져갔다. 아래는 설명용으로 만든거! 블로그에도 쪄놔야지 히히 React + Zustand + Tanstack Query Zustand? Redux, Recoil 등과 함께 전역 상태를 관리할 수 있는 라이브러리. Redux와 개념적으로 비슷(Flux패턴을 채택)하기 때문에 Redux, RTK사용자가 학습하기 쉽다. Flux Pattern? 2014년 facebood F8컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기위해 사용하는 디자인 패턴 사용자 입력을 기반으로 Action을 만들고..

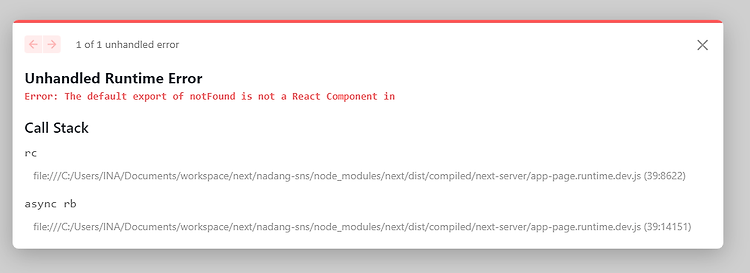
[Next.js] Unhandled Runtime ErrorError: The default export of notFound is not a React Component in
2024. 3. 10. 19:53
개발/Error note
라우터를 왕왕 만드는 도중 위와 같은 오류가 떴다. The default export of notFound is not a React Component in 리액트 컴포넌트 중 export default 가 없다는 오류였다. 오류페이지를 생성하기만하고 안에 내용을 채워주지 않았다. import { NextPage } from "next"; import Link from "next/link"; const NotFound: NextPage = () => { return ; }; export default NotFound; 위처럼 코드를 넣어주니 다시 오류가 사라졌다.
