
[Udemy] 유데미 코딩페스티벌 - 홍드로이드
2023. 12. 9. 08:15
일상/일기장
3번째 실습 프로젝트로의 강사님은 홍드로이드였다. 플러터(Dart언어)를 활용해서 프로필 포트폴리오 앱을 제작하는 프로젝트였다. 크로스플랫폼을 사용해서 앱개발을 해보고 싶었다. 플러터를 사용해봐야지~ 생각만 했었는데, 마침 유데미 코딩페스티벌에 플러터를 활용한 강의가 딱 있어서 좋았다, DartPad dartpad.dev DartPad 라는 브라우저 툴을 사용해서 별도의 설치 없이도 금방 테스트하고 앱개발을 할 수 있어 편했다. Flutter? 플러터는 구글이 출시한 오픈 소스 크로스 플랫폼 GUI 애플리케이션 프레임워크이다. 안드로이드, iOS, 윈도우즈, 리눅스 및 웹용 애플리케이션과 구글 퓨시아용 앱의 주된 소스코드로 사용된다. 언어는 Google이 개발한 오픈 소스 프로그래밍 언어인 Dart를 사..

[Udemy] 유데미 코딩페스티벌 - 빵형의 개발도상국
2023. 12. 5. 08:32
일상/일기장
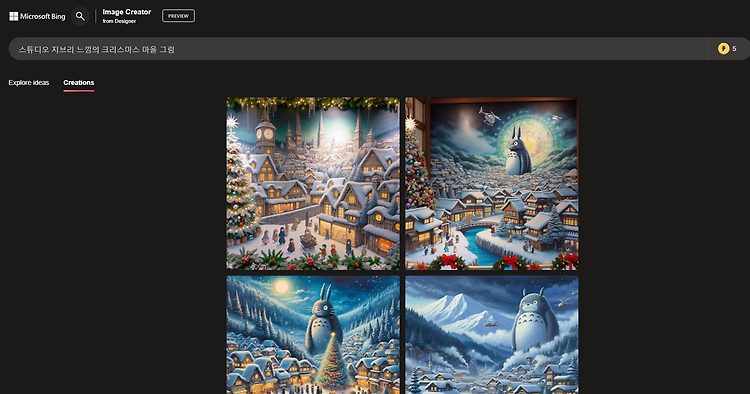
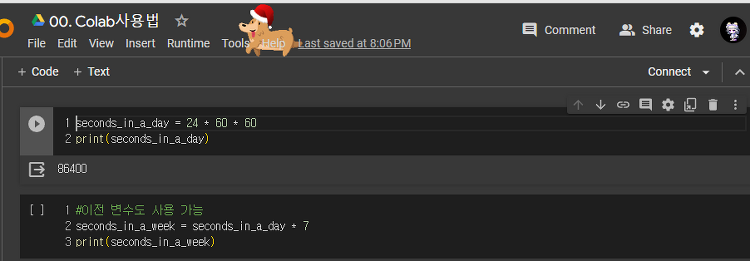
언어는 파이썬을 사용했고 구글 Colab을 사용해서 강의가 진행됐다. 따로 설치하고 셋팅이 필요하지않아서 쉽게 파이썬을 시작할 수 있었다. QuickstartA Step-by-Step Gradio Tutorialwww.gradio.app gradio? 모델을 웹으로 쉽게 사용할 수 있게 해주고 UI를 간편하게 그려준다 이미지를 넣어서 이미지를 다른효과를 줄수도, 웹캠으로 만들어낼 수도 있다. dreamlike-photoreal-2 모델을 사용해서 실습을 했고 다른 모델을 쓸때는 아래 링크에서 다른모델을 골라서 쓸 수도 있다. Models - Hugging Facehuggingface.cofrom diffusers import StableDiffusionPipeline import torch #모델 불러오..

[javascript] 로그인 이후 Request failed with status code 401 Unauthorized 인증오류
2023. 11. 28. 20:13
개발/Error note
로그인 이후 게시글 작성을 하려는데 401 unauthorized 오류가 떴다.왜 권한이 없다고 걸렸을까? 문제는 CORS에 있다. 이전에 프론트와 백 포트가 달라서 CORS로 포트허용 해주긴 했으나, 도메인이 다르면 쿠키가 전달이 되지않기 때문에 추가로 credentials 속성도 추가해줘야한다. // 프론트 => 프론트 여러군데에서 쓸 때는 공통 설정 해주면 된다 axios.defaults.withCredentials = true; //공통설정 function addPostAPI(data) { return axios.post( '/post', { content: data }, { withCredentials: true, } ); } // 백 app.use( cors({ origin: 'http://l..

[Javascript] client.js:1 The above error occurred in task removePost Cannot read properties of undefined (reading 'data') RangeError [ERR_HTTP_INVALID_STATUS_CODE]: Invalid status code: 10
2023. 11. 22. 21:50
개발/Error note
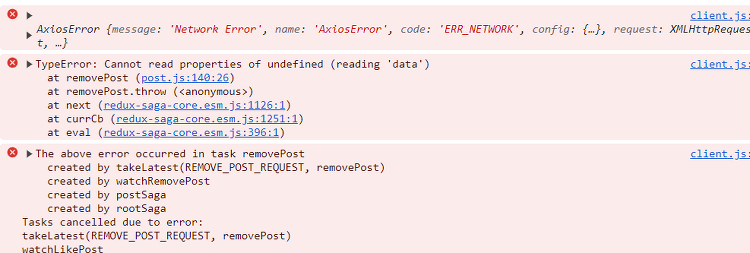
게시글을 삭제하는데 개발자 도구 브라우저 콘솔에서 위와같은 에러가 떴다. function* removePost(action) { console.log('removePost::', action); try { const result = yield call(removePostAPI, action.data); yield put({ type: REMOVE_POST_SUCCESS, data: result.data, }); yield put({ type: REMOVE_POST_OF_ME, data: action.data, }); } catch (err) { console.error(err); yield put({ type: REMOVE_POST_FAILURE, data: err.response.data, }); } ..

감자 개발자의 입사 1년 회고
2023. 11. 20. 17:17
일상/🥔회사일기
2022년 11월 1일 현재 회사에 입사 후 벌써 1년이 지났다. 입사 후 1년간 경험한것들을 정리하고 앞으로의 계획을 다시 새겨보는 시간을 가져보려한다. 입사 1년 타임라인 나는 현재 병원 업무와 관련된 헬스케어 회사에 재직중이다. 2022년 11월 ~ 2022년 12월 입사 후 회사 프로세스에 대한 OJT를 위주로 OJT중 모르는 단어들을 검색하고 찾아보는데 바쁜 2주를 보냈다. 내가 입사하기 2주 전 새로 들어온 신입분과 둘이서 OJT를 받았었는데, 그때 팀장님께서 다른 신입은 운영위주로하고 나는 개발을 맡았으면 좋겠다고 하셔서 갑자기 신규 프로젝트를 맡게되었다. 이때 하게된게 알림톡 관리시스템 웹페이지 개발이다. 카카오톡에서 알림톡을 보내면 어떤 내용으로 언제 발송이 되었는지, 실패했다면 사유는 ..
