
3번째 실습 프로젝트로의 강사님은 홍드로이드였다.
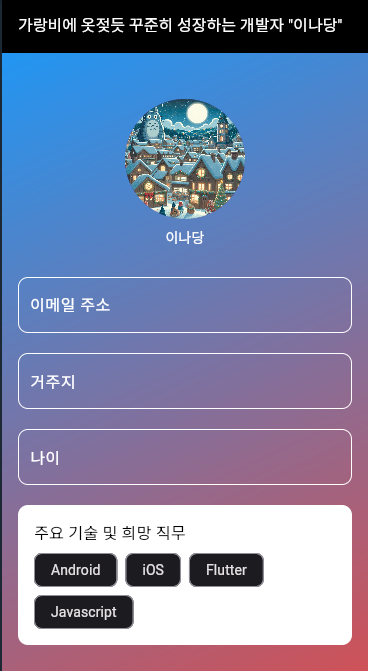
플러터(Dart언어)를 활용해서 프로필 포트폴리오 앱을 제작하는 프로젝트였다.
크로스플랫폼을 사용해서 앱개발을 해보고 싶었다.
플러터를 사용해봐야지~ 생각만 했었는데, 마침 유데미 코딩페스티벌에 플러터를 활용한 강의가 딱 있어서 좋았다,
DartPad
dartpad.dev
DartPad 라는 브라우저 툴을 사용해서 별도의 설치 없이도 금방 테스트하고 앱개발을 할 수 있어 편했다.
Flutter?
플러터는 구글이 출시한 오픈 소스 크로스 플랫폼 GUI 애플리케이션 프레임워크이다. 안드로이드, iOS, 윈도우즈, 리눅스 및 웹용 애플리케이션과 구글 퓨시아용 앱의 주된 소스코드로 사용된다. 언어는 Google이 개발한 오픈 소스 프로그래밍 언어인 Dart를 사용한다.
앱 개발 공부 시작을 플러터로 해야하는 이유
- 하나의 코드로 다중플랫폼(크로스플랫폼) 지원을 한다. (Android, iOS, Web, Windows, MacOS)
- 빠른 개발과 업데이트 (hot reload라는 기능이 있어 빠르게 UI반영이 된다)
- 선언형 UI의 선두주자 (스토리보드, XMl등 다른 UI로 구성하는 대신 Dart하나로 기능, UI 구현이 가능하다.)
- 기업 및 스타트업에서의 채용 기회 증가 (Flutter가 버전 업그레이드를 꾸준히 하면서 점점 시장성이 커지는중)
- 개발비용 최소화
Dart 언어의 특징
- Flutter 크로스 플랫폼 개발 언어
- 객체지향 프로그래밍
- Java와 유사하면서도 Javascript와 비슷한 문법들도 존재한다
초·중반까지는 Dart 기본 문법을 알려주는데 문법이 자바랑 거의 똑같아서 반가웠다.
Flutter 맛보기
Bing
Bing은 지능적인 검색 기능은 사용자가 원하는 정보를 빠르게 검색하고 보상을 제공합니다.
www.bing.com


프로필 사진을 할 용도로 Bing에서 이미지를 생성했다.

자 위에 New Pad눌러서 Flutter학습으로 출발
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text(
'Hello, World!!!!!!!!!!!!!',
style: Theme.of(context).textTheme.headlineMedium,
);
}
}
MaterialApp: 최상단 위젯이라 생각하면 된다.
debugShowCheckedModebanner: false가 국룰이라고함. true로 하면 상단에 DEBUG띠가 둘러진다
Scaffold: 상단,중단,하단으로 나눠주는 함수 위젯
하다가 자꾸 강사님 인터넷이 끊기고.. 여러가지 상황으로 강의가 완료되지 못하고 종료되어서 아쉬웠다 ;-;..
강의 재밌었는데!!!

그래서 일단 강의진행은 요기까지..,
나머지는 제공받은 소스코드랑 유데미강의 보면서 혼자 더 해보는걸로..!
'일상 > 일기장' 카테고리의 다른 글
| [Udemy] 유데미 코딩페스티벌 - 홍드로이드2 (1) | 2023.12.18 |
|---|---|
| [Udemy] 유데미 코딩페스티벌 - 제로초 (0) | 2023.12.14 |
| [Udemy] 유데미 코딩페스티벌 - 빵형의 개발도상국 (1) | 2023.12.05 |
| 적응한다는건 좋으면서도 무섭다 (5) | 2023.10.24 |
| K-MOOC x Udemy 학습기간 연장! (0) | 2023.09.26 |
