
Published 2023. 11. 28. 20:13


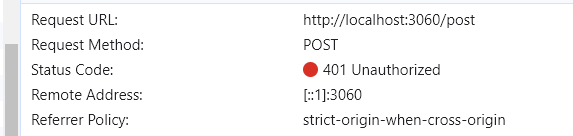
로그인 이후 게시글 작성을 하려는데 401 unauthorized 오류가 떴다.

왜 권한이 없다고 걸렸을까?
문제는 CORS에 있다.
이전에 프론트와 백 포트가 달라서 CORS로 포트허용 해주긴 했으나, 도메인이 다르면 쿠키가 전달이 되지않기 때문에 추가로 credentials 속성도 추가해줘야한다.
// 프론트 => 프론트 여러군데에서 쓸 때는 공통 설정 해주면 된다
axios.defaults.withCredentials = true; //공통설정
function addPostAPI(data) {
return axios.post(
'/post',
{ content: data },
{
withCredentials: true,
}
);
}
// 백
app.use(
cors({
origin: 'http://localhost:3000',
credentials: true,
})
);
프론트와 백 모두 credential 추가를 해주었다.
axios에서 사용하는 세번째 인자 중 withCreadentials는 서로다른 도메인에 요청을 보낼 때 요청에 credential 정보(쿠키, 헤더에 authorization)을 정보를 담아서 보낸다는 뜻이고
백에서 사용하는 cors의 credentials는 서버측에서도 credential 정보를 받겠다는 뜻이기 때문에 쿠키를 주고받기 위해서는 양쪽 다 수정이 필요하다.
그리고 credentials를 추가하게되면 origin을 '*'를 쓸 수 없게되니 주의.
반응형
