
[Android] Entry name 'res/animator/linear_indeterminate_line1_head_interpolator.xml' collided
2023. 10. 20. 07:52
개발/Error note
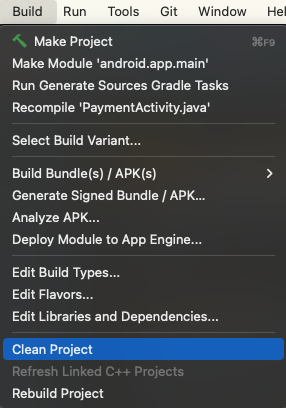
Entry name 'res/animator/linear_indeterminate_line1_head_interpolator.xml' collided 안드로이드 빌드하는데 위의 오류가떴다 해결방법 Build - Clean Project 빌드중에 소스나 설정들이 꼬인거라 Clean Project를 하고 다시 빌드를 해주면 BUILD SUCCESSFUL 이 뜨는걸 볼 수 있다.

[Next.js] Next 에서 이미지 넣기 (img태그 대신 Image 컴포넌트 사용하기!)
2023. 10. 13. 13:03
개발/Error note
이미지..가.. 엑박...이다.. export default function Home() { ...코드생략 return(...코드생략 ...코드생략 ) }img 태그 방식을 그대로 썼는데 오류가 났다. 그래서 create-next-app때 나왔던 이미지는 어떻게 불러왔나 살펴보니 import Image from 'next/image'; export default function Home() { ...코드생략 return(...코드생략 ...코드생략 ) }이렇게 next/image에서 Image 컴포넌트를 불러와서 사용하고 있었다. 그리고 이미지 부르는 경로가 public 폴더 아래에 넣어두면 그냥 바로 가져다 쓸 수있어보였다. export default function Home() { ...코드생략 re..

[webpack]app.ts:17 Uncaught ReferenceError: process is not defined
2023. 9. 29. 11:53
개발/Error note
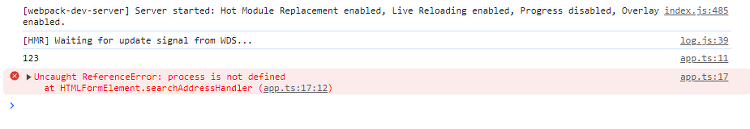
[오류 발생 상황] axios .get( `https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURI( enteredAddress )}=${process.env.REACT_APP_GOOGLE_GEO_API}` ) .then((response) => console.log(response)) .catch((err) => console.error(err)); API 키를 .env에 저장하고 사용하려고 하니 process가 정의되지 않았다는 오류가 떴다. 웹팩5부터는 직접 설정을 해줘야 한다고 적혀있었다. (스택오버플로우 짱짱) [해결방법] //webpack.config.js const path = require('path'); const dot..

K-MOOC x Udemy 학습기간 연장!
2023. 9. 26. 07:34
일상/일기장
| K-MOOC 02. 전 세계 트렌드를 가장 빠르게! Skill-up 강의 17,000개 제공 www.kmooc.kr K-MOOC는 심리학 독학사 할때부터 애용하던 사이트이다. 실제 대학교에서 만든 강의들을 온라인으로 학습을 할 수 있어서 도움이 많이 됐었다. 또한 학점은행제 교양 점수를 쌓을수도 있다. (피켓팅..) 그렇게 자주 들어가는 사이트인 K-MOOC에서 글로벌 학습자를 모집한 적이 있었다. 무료로 유데미 강의를 무제한으로 들을 수 있다고? 라는 생각에 덥썩 신청했었다. 신청 이후에 강의를 들으면서 12월말까지로 알고있었는데 야호 우수학습자가 되어서 24년 6월까지 무료로 유데미를 쓸 수 있게되었다/. 아침부터 기분좋은 메일을 받았다!

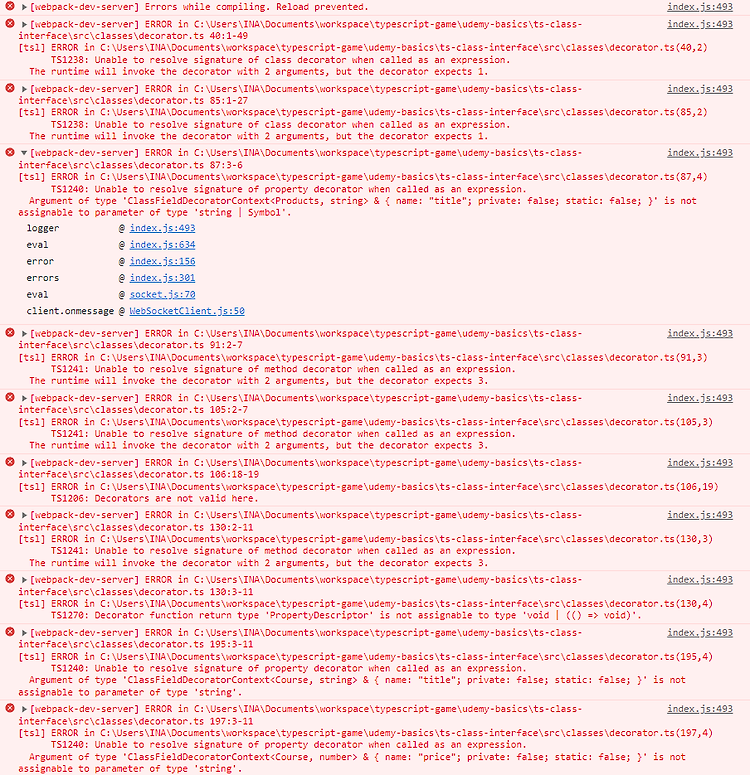
[TypeScript] TS1238: Unable to resolve signature of class decorator when called
2023. 9. 16. 00:20
개발/Error note
기존에 만들어져있던 tsc 프로젝트에 웹팩과 html 그리고 설정들을 바꾼 후 npm start를 해줬더니 위와같은 오류가 쏟아져나왔다. 해당오류로 검색해보니 스택오버플로우에 답이 있었다. 문제는 클래스와 데코레이터가 있는 프로젝트에 있던 tsconfig를 지우고 다시 설정하는중에 웹팩 설정만 신경쓰느라 아래의 tsconfig설정을 해주지 않았던것."strictPropertyInitialization": false "experimentalDecorators": true 그래서 tsconfig.json에 두 설정을 추가해줬다. 이후 다시 npm start를 해주고 깨끗한 콘솔창을 볼 수 있었다. tsconfig는 아직도 어렵다 ;-; 참고 - https://stackoverflow.com/questions..
