
어느날 갑자기 크롬이 너무 느려졌을 때
2023. 8. 5. 11:35
개발/Install, setting, etc
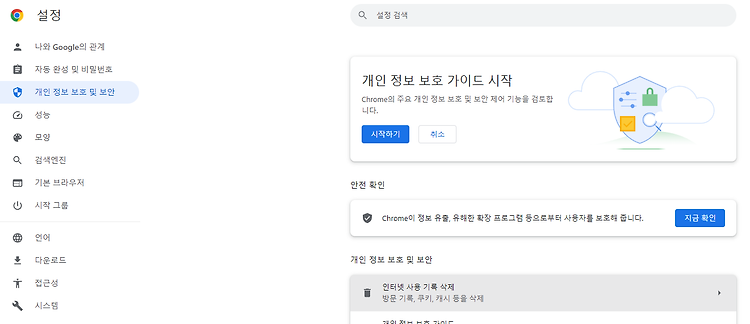
짜증난다.. 갑자기 크롬이 미친듯 느리다.. 유튜브보면서 브라우저 검색을 할 수가 없을정도로 느려져서 너무 짜증이났다. 그래서 이것저것 해보고 속도를 다시 되찾아왔다. 쒸익 먼저 크롬 설정에 들어간다 chrome://settings/privacy 브라우저 캐시, 검색기록 삭제 개인 정보 보호 및 보안 - 인터넷 사용 기록 삭제 쿠키는 지우면 대부분 사이트에서 로그아웃되는게 귀찮아서 그냥 냅뒀다. 크롬 최신버전 업데이트 최신버전이 아닐경우에도 많이 느려진대서 최신버전으로 업데이트 저거 두개만 해줘도 체감될정도로 속도가 개선됐다.

[혼공단 10기] 혼공컴운 - 4주차 미션
2023. 7. 30. 16:54
개발/Inafolio
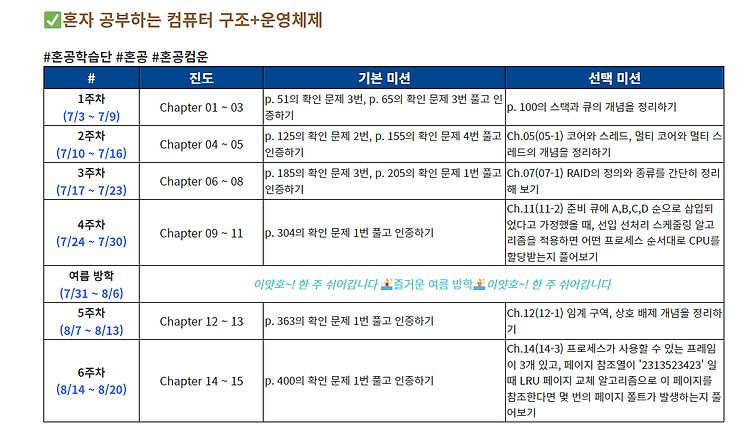
[스터디 그룹] 혼자 공부하는 프로그래밍 | Facebook 프로그래밍에 관심 있는 분들이 모여있습니다. www.facebook.com 운영체제 실행할 프로그램(프로세스)에 필요한 시스템 자원(CPU, 메모리 등)을 할당하고 프로그램이 올바르게 실행되도록 돕는 프로그램 운영체제 실행 운영체제는 인터넷 브라우저, 게임과 같은 프로그램이다. 따라서 운영체제또한 다른 프로그램들 처럼 메모리에 적재되어야 한다. 다만 운영체제는 컴퓨터가 부팅될 때 항상 실행이 되어야하는 프로그램이기 때문에 사용자가 이용하는 사용자 영역이 아닌 커널영역이라는 별도의 공간을 따로 할당받는다. 그리고 응용 프로그램(사용자 영역의 프로그램)들을 어떤 주소에 적재할지, 삭제할지를 관찰하며 지속적으로 메모리 자원을 관리한다. 또한 응용프로..

[React] Cannot find module 'react-dom/client' or its corresponding type declarations.ts(2307) | resolve 'react-dom/client' in '경로' Parsed request is a module
2023. 7. 25. 06:53
개발/Error note
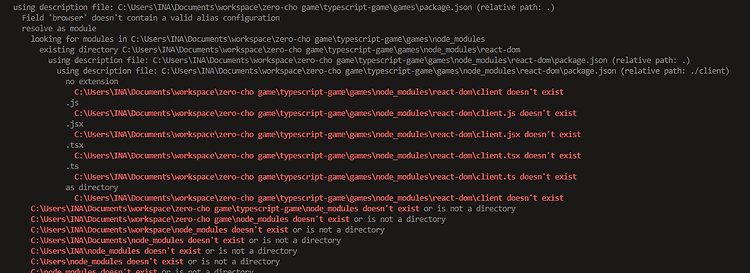
npm run dev로 웹팩을 실행하는데 에러가 뭔가 왕창 났다. 가장 상단 에러는 resolve 'react-dom/client' in '경로' Parsed request is a module였다. client.jsx에서도 Cannot find module 'react-dom/client' or its corresponding type declarations.ts(2307)라는 오류가 뿜뿜하고있었다. import * as React from "react" import { createRoot } from "react-dom/client" import Games from "./Games" const container = document.getElementById("root") const root = cre..

[혼공단 10기] 혼공컴운 - 3주차 미션
2023. 7. 21. 16:35
개발/Inafolio
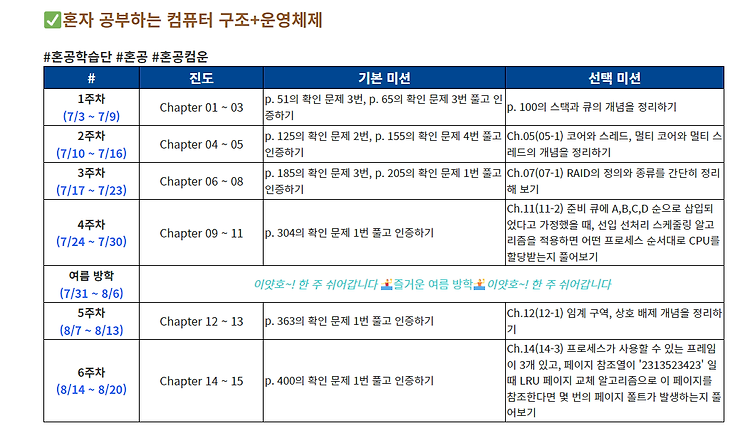
[스터디 그룹] 혼자 공부하는 프로그래밍 | Facebook 프로그래밍에 관심 있는 분들이 모여있습니다. www.facebook.com 혼공단 3주차는 1주차에 적었던 핵심부품중 메모리, 주기억장치, 입출력장치를 학습했다. 메모리 ROM 롬은 비휘발성 저장장치(non-volatile memory)로 컴퓨터의 전원을 꺼도 저장된 내용이 유지되는 장치이다. HDD, SSD, CD-ROM, USB와 같은 보조기억장치들이 대표적인 비휘발성 저장장치로 불린다. 문서, 이미지 등 보관할 대상들을 여기에 담아둔다. RAM 램은 휘발성 저장장치(volatile memory)로 컴퓨터의 전원을 끄면 저장된 명령어와 데이터가 모두 날아간다. 실행중인 파일이나 클립보드 복사, 저장 전 작업하고있던 문서들이 RAM에 저장되고..

[한빛미디어] 도서서평 - 더 나은 웹 개발을 위한 가이드
2023. 7. 21. 12:38
일상/책읽기
이번달 서평 도서는 더 나은 웹 개발을 위한 가이드를 선택했다. 부제목인 '프런트엔드 웹개발 라이프 사이클의 이해부터 효율적인 웹사이트 구축까지' 라는 문장이 내가 원하는 정보가 담겨있을 것이라는 생각이 들었기 때문이다. 책정보 저자 :고승원 출간 :2023-06-09 페이지 :380 쪽 많이 두껍지 않고 평소 읽는 책 두께정도라 부담없이 읽을 수 있었다. 책소개 더 빠르고, 더 잘 읽히는 웹사이트 구축을 위한 모든 것 이 책은 기본적인 프런트엔드 웹 개발 지식을 갖춘 개발자를 대상으로 한다. HTML, CSS, 자바스크립트 영역별로 ‘더’ 깊이 있는 개발 내용을 다룬다. 단순히 작동하는 서비스가 아닌, 다양한 기기에 최적화되고 검색 엔진에 잘 노출되며 사용자 경험을 고려한 웹을 설계하는 방법을 안내한다..
