
Published 2023. 9. 29. 11:53

[오류 발생 상황]
axios
.get(
`https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURI(
enteredAddress
)}=${process.env.REACT_APP_GOOGLE_GEO_API}`
)
.then((response) => console.log(response))
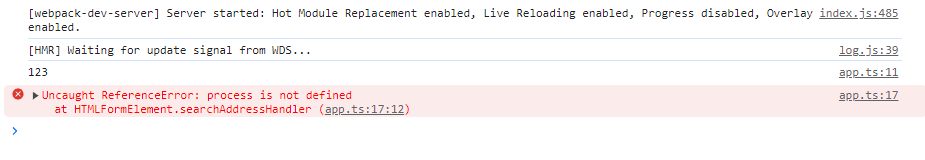
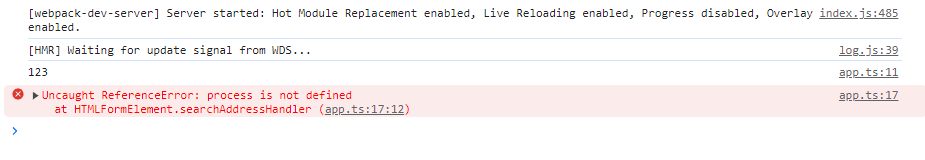
.catch((err) => console.error(err));API 키를 .env에 저장하고 사용하려고 하니 process가 정의되지 않았다는 오류가 떴다.
웹팩5부터는 직접 설정을 해줘야 한다고 적혀있었다. (스택오버플로우 짱짱)
[해결방법]
//webpack.config.js
const path = require('path');
const dotenv = require('dotenv');
dotenv.config();
module.exports = {
...
plugins: [
new webpack.DefinePlugin({
'process.env': JSON.stringify(process.env),
}),
],
};npm i -D dotenv 후 위에 있는 plugins 설정을 추가해준다.
그리고 재시작! 하면

소스에서 api키도 숨기고 데이터도 불러와지는걸 확인할 수 있다.
참고
반응형
