
[Javascript] TypeError: Cannot assign to read only property '0' of object '[obje
2024. 5. 10. 21:50
개발/Error note
정렬을 하고있는데 TypeError: Cannot assign to read only property '0' of object '[object Array]' in typescript 이런 오류가 나타났다. 오류내용은 읽기 전용 속성을 사용할 수 없다는 내용 이었다. const filteredList = list console.log( filteredList.sort((a, b) => { if (a.patName b.patName) { return 1 } return 0 }) ) list가 Redux store에서 가져온 속성이었기 때문에 오류가 나는거였다. useSelecter훅은 Redux store의 상태를 읽기 위해 사용되..

[CSS + Javascript] 로딩 화면 이미지 360 회전 하고 로딩중에 문구도 바뀌도록 만들기
2024. 4. 6. 23:04
개발/HTML, CSS
로딩 중 화면을 만드는데, 갑자기 애니메이션을 추가하고싶었다. (해도 됨) 이미지는 css animation이 있으니까 그걸로 하면되고, 문구는 어떻게하지.. 하다가 문구는 Javascript로 했다. 현재 프로젝트가 프리마커 템플릿에 제이쿼리를 사용중이라 제이쿼리를 사용해서 추가해줬땅. css는 하면 할수록 어려운데 재밌다. @keyframes rotate-loading { 100%{ transform: rotate(360deg); } } .loading-popup-wrap .pop-img { animation: rotate-loading 3s linear infinite; transform-origin: 50% 50%; } 리액트만 하다가 처음에 회사 추가개발때문에 제이쿼리 쳐다볼때는 아찔했는데, 스..
[Javascript] React에 Zustand와 TanStack Query 함께 사용하기
2024. 3. 24. 22:10
개발/Javascript
RTK만 쓰다가 사내 스터디를 하게돼서 Zustand랑 TanStack Query 자료를 준비하게되었다. 회사에서 시연용으로는 포켓몬 API (무료 API중 제일 재밌 ㅇ_ㅇㅋㅋ)를 준비해서 가져갔다. 아래는 설명용으로 만든거! 블로그에도 쪄놔야지 히히 React + Zustand + Tanstack Query Zustand? Redux, Recoil 등과 함께 전역 상태를 관리할 수 있는 라이브러리. Redux와 개념적으로 비슷(Flux패턴을 채택)하기 때문에 Redux, RTK사용자가 학습하기 쉽다. Flux Pattern? 2014년 facebood F8컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기위해 사용하는 디자인 패턴 사용자 입력을 기반으로 Action을 만들고..

[Next.js] Unhandled Runtime ErrorError: The default export of notFound is not a React Component in
2024. 3. 10. 19:53
개발/Error note
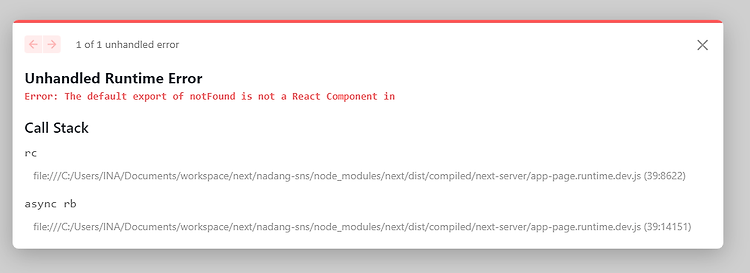
라우터를 왕왕 만드는 도중 위와 같은 오류가 떴다. The default export of notFound is not a React Component in 리액트 컴포넌트 중 export default 가 없다는 오류였다. 오류페이지를 생성하기만하고 안에 내용을 채워주지 않았다. import { NextPage } from "next"; import Link from "next/link"; const NotFound: NextPage = () => { return ; }; export default NotFound; 위처럼 코드를 넣어주니 다시 오류가 사라졌다.

[Javascript] Redux, Redux Toolkit
2024. 2. 27. 18:56
개발/Javascript
작년에 입사하고 회사에서 팀원간 스터디용으로 정리했던건데, 숙녀분께서 필요하다고 하셔서 티스토리로 두두등장 :)Redux?상태 관리 라이브러리중 하나로 현재까지 가장 많이 쓰이고있다. 상태관리란 UI/UX에 맞게 데이터를 관리하거나 서버와 주고받는 데이터들을 관리하는 것을 말한다. 프로젝트가 복잡하고 크기가 커질수록 상태관리의 난이도는 크게 올라간다. (이를 해결하기위해 전역으로 상태를 관리할 수 있는 라이브러리를 쓰게되는데, redux, MobX, recoil등을 사용할 수 있으며 children을 사용하는 방법도 있다.) props drilling리액트 특성상 단방향으로 prop을 하위 컴포넌트로 전달하는 용도로만 쓰이게 되는데, 프로젝트가 커지다보면 위처럼 해당 데이터를 받기위해 필요없는 컴포넌트에..
