
Published 2024. 3. 10. 19:53

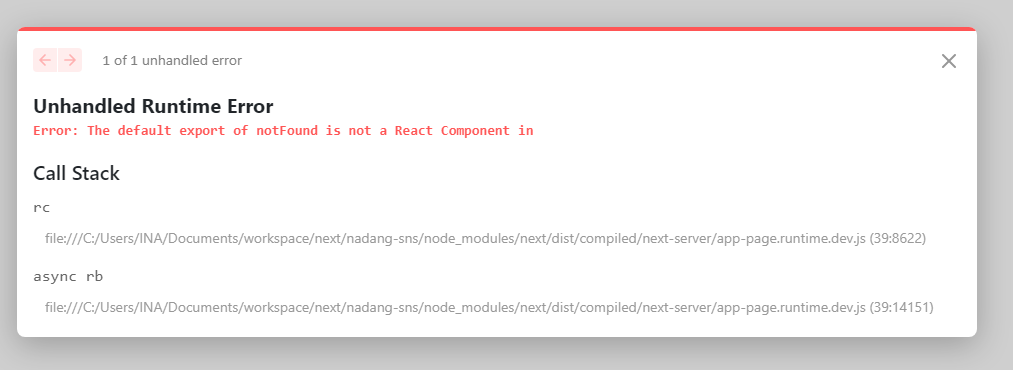
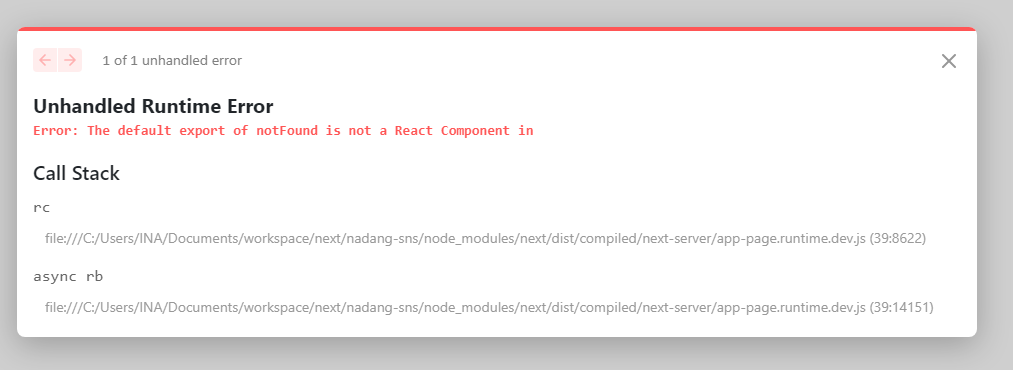
라우터를 왕왕 만드는 도중 위와 같은 오류가 떴다.
The default export of notFound is not a React Component in
리액트 컴포넌트 중 export default 가 없다는 오류였다.

오류페이지를 생성하기만하고 안에 내용을 채워주지 않았다.
import { NextPage } from "next";
import Link from "next/link";
const NotFound: NextPage = () => {
return <div></div>;
};
export default NotFound;
위처럼 코드를 넣어주니 다시 오류가 사라졌다.

반응형
