
Published 2024. 5. 10. 21:50

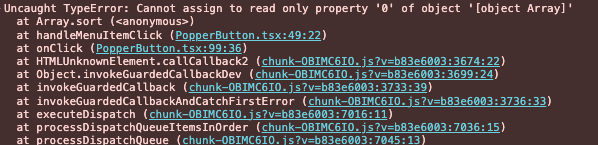
정렬을 하고있는데 TypeError: Cannot assign to read only property '0' of object '[object Array]' in typescript 이런 오류가 나타났다.
오류내용은 읽기 전용 속성을 사용할 수 없다는 내용 이었다.
const filteredList = list
console.log(
filteredList.sort((a, b) => {
if (a.patName < b.patName) {
return -1
}
if (a.patName > b.patName) {
return 1
}
return 0
})
)
list가 Redux store에서 가져온 속성이었기 때문에 오류가 나는거였다. useSelecter훅은 Redux store의 상태를 읽기 위해 사용되며 해당 상태를 변경시키지 않아 수정할 수 없는 속성이다. 그런데 내가 filteredList에 list를 그대로 할당했기때문에 sort를 사용 시 원본 배열또한 바꾸려 해서 발생한 오류다.
const filteredList = [...list]
console.log(
filteredList.sort((a, b) => {
if (a.patName < b.patName) {
return -1
}
if (a.patName > b.patName) {
return 1
}
return 0
})
)list의 복사본을 filteredList에 넣어서 해결해주었다.
반응형
