
[Javascript] 단락(short-circuit) 평가
2022. 6. 9. 19:10
개발/Javascript
논리연산자 &&(AND) ||(OR) !(NOT) 단락 회로 평가 : 피연산자 중 특정한 곳에 위치한 피연산자를 확인할 필요없이 끝내는 것 false && 아무거나 true || 아무거나 이전에 했던 예제를 단락평가형태로 변환 앞이 false므로 뒤에 person.name에 접근하지 않는다. 이번엔 OR연산자도 포함하고, person에 객체도 넣어보자 person에 값이 없다면 객체가 아닙니다가 출력된다 참고 : - https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators - 한입리액트

[Javascript] 삼항연산자 Conditional (ternary) operator
2022. 6. 8. 20:17
개발/Javascript
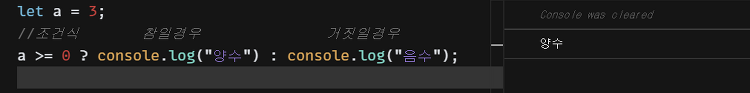
condition ? exprIfTrue : exprIfFalse 맨 앞에 조건문이 들어가고, 그 뒤로 물음표(?)와 조건이 truthy라면 실행할 식이 물음표 뒤로 들어가고 falsy라면 실행할 식이 : 뒤에 들어감. 보통 if명령문의 단축형태로 사용한다 if문 형태 위의 if문을 한 줄 삼항연산자로 변환 위의 삼항 연산자를 변수에 담아서 콘솔출력 예제 if문으로 변환 null 값 처리하기 예제 참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Conditional_Operator 한입리액트

[Javascript] truthy & falsy
2022. 6. 7. 22:47
개발/Javascript
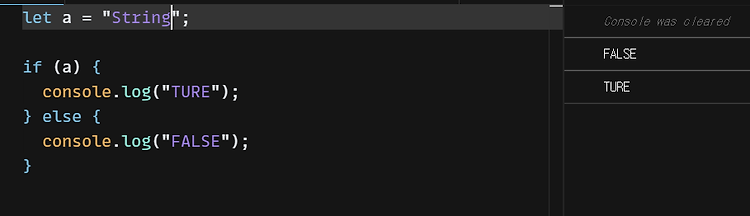
참같은 값 (truthy) - 불리언 속성에서 TRUE로 출력( {}, [], 양수, 음수, 문자열, new Date(), PI, Infinity 등) - FALSE로 출력 되는 속성(0, -0, 빈문자열"", null, undefined, NaN)을 제외한 값들 if (true) if ({}) if ([]) if (42) if ("0") if ("false") if (new Date()) if (-42) if (12n) if (3.14) if (-3.14) if (Infinity) if (-Infinity) 거짓 같은 값(falsy) - 불리언 속성에서 FALSE로 출력 (0, -0, 빈문자열"", null, undefined, NaN) 예제 - 객체를 매개변수로 받아서 받은 객체에서 특정 프로퍼티를 ..

[JAVA] JAVA8에서 JAVA11으로 버전 올리기
2022. 6. 6. 17:00
개발/JAVA
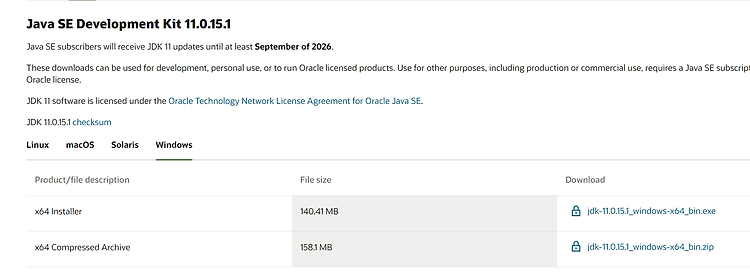
어제 우아한 테코톡을 보는데 자바 11까지의 발전과정을 담은 호호님의 테코톡이 올라왔다. 우아한테코톡은 현재 참여하고있는 백엔드 개발자 오픈톡방에서 구독하고 보면 좋다고 추천해주셔서 보게되었다. 국비 과정을 들으며 나는 JAVA8버전으로 학습을 했었다. 8버전의 가장 큰 변경사항은 람다표현식, 스트림API, 옵셔널, JVM 변화이다. 사실 1.8을 써도 아직까지 8버전의 기능을 다 소화하고 이해하지 못하고 있는 나지만, 11버전으로 업데이트를 하고싶다! 라고 생각했던 이유는 세 가지다. 1. Java 9버전에서 추가된 of 메서드지원. (불변 컬렉션 구현 시 편리성 증가) 2. Java 10버전에서 추가된 변수타입 (var를 변수나 메서드로 사용할 수 있음) 3. Java 10버전에서 추가된 copyOf..

[Javascript] 배열 내장함수
2022. 6. 5. 13:15
개발/Javascript
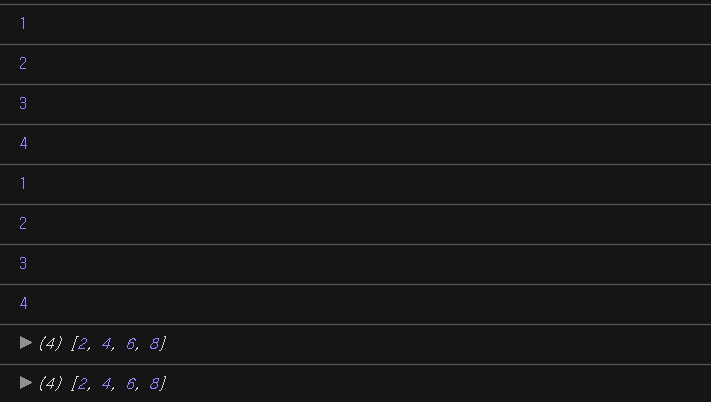
인프런에서 프론트엔드 강의 할인하길래 한입리액트 질러서 자스부터 배우는 중! codesandbox로 강의를 해주셔서 편하게 하고있다. 깃 업로드도 편함! 1. 배열 내장함수 forEach와 push & map const arr = [1, 2, 3, 4]; const newArr = []; //배열 내장함수 forEach arr.forEach(function (elm) { console.log(elm * 2); }); arr.forEach((elm) => console.log(elm)); //화살표함수 //newArr에 arr상수 * 2를 넣음 arr.forEach(function (elm) { newArr.push(elm * 2); }); console.log(newArr); //배열내장함수 Map사용해..
