
[Javascript] Vite로 React프로젝트 생성하기
2024. 2. 25. 21:05
개발/Install, setting, etc
처음 리액트를 할때는 CRA를 하다가, 회사에서는 하나하나 프로젝트를 만들다가, 지금은 개인 공부는 Vite를 사용하게 되었다.. Vite? Vite Vite, 차세대 프런트엔드 개발 툴 ko.vitejs.dev 사용하지않는 모듈까지 설치해야했던 CRA과 달리 확실히 가볍고 실행이 빠르다. Vite로 리액트 환경 구성하기 npm init vite npm init vite 입력후 프로젝트명, 프레임워크선택, 타스 vs 자스 중 선택 하면 끝 그리고 밑에서 설명하는대로 cd #내 프로젝트명 npm i #npm install npm run dev #scripts 실행 폴더 경로 이동하고, npm 설치하고 scripts 실행하면 짜잔 하고 Vite로 만든 프로젝트를 실행할 수 있다.

[자스 딥다이브 스터디] 04장 변수
2024. 2. 22. 17:40
개발/Javascript
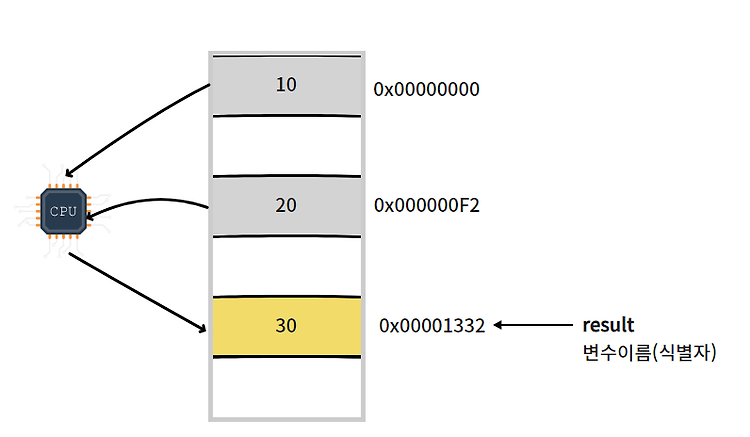
변태숙녀와 드디어 딥다이브 스터디를 시작했다. 더이상 미루면 답이 없을것같아서 일단은 숙녀분이 스터디를 하지않는 목요일에 우리의 자스 스터디를 넣기로 했다. 목요일 오후 9시 딥다이브 1강씩 가늘고 길게 보기로 했다 :) 2월 15일 첫 스타트 04장 변수 스터디 내용 기록 시자쿠 변수가 왜 필요할까? - 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다. - 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다. 메모리 셀 하나의 크기는 1바이트(8비트)이며 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다. - 각 셀은 고유의 메모리 주소를 갖는다. 10 위 예제의 숫자값 10은 메모리상의 임의의 위치(메모리주소)에 기억(저장)되고 cpu는 이 값을 ..

[Javascript] formdata를 json으로 보낼 때 "=="이 자꾸 ":"로 변해서 key로 인식해버리는 현상
2024. 2. 20. 08:25
개발/Error note
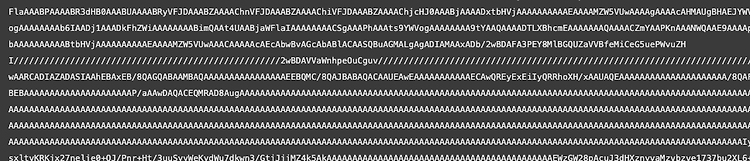
ㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏ 배겐도에서 자꾸 제대로된 서식이 아니라고 한다. 502에러로 반송됐다. 배갠도 개발자분께서 req.body에 들어오는 데이터가 이상하다고 해서 같이 확인해봤다. 브라우저 개발자도구 - 네트워크에서 파싱해서볼때는 별문제없었는데 (그래서 나는 제대로 보내고 있는줄 알았지..) 분명 브라우저 콘솔이나 파싱데이터로 보면 9k=인데 파싱없이 바로 확인해보니중간에 :를 키로 인식해서 잘림 { "name": "홍길동", "age":"30" } 이거를{ "name": "홍길:동", "age":"30" } // : 이 들어가니 얘를 키로 인식해버린다 { "name": "홍길":"길동", "age":"30" }아니 대체 왜 :이 되지 싶어서 서명을 오만번 했다. 공통적으로는 어떤 특정 각도에서 "==..

[Next.js] Invalid project directory provided, no such directory: 경로 | MSW script실행시 자꾸 오류가 날 때
2024. 2. 11. 09:29
개발/Error note
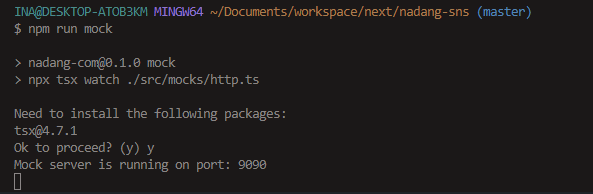
MSW 셋팅을 끝내고 실행하려는데 자꾸 위와 같은 오류가 발생했다. Invalid project directory provided, no such directory: 해당 경로를 찾을수없다는데 경로는 분명히 존재하고있었다. 뭐가 잘못됐는지 하나하나 되짚어봐도 도저히 잘못된게 보이지않아서 진짜 최후의 수단으로 껐다 켰다. 진챠.. 좀 ..그러네..

[Next.js] Server ErrorError: Error serializing `.initialState.post.loadPostError
2024. 2. 6. 21:26
개발/Error note
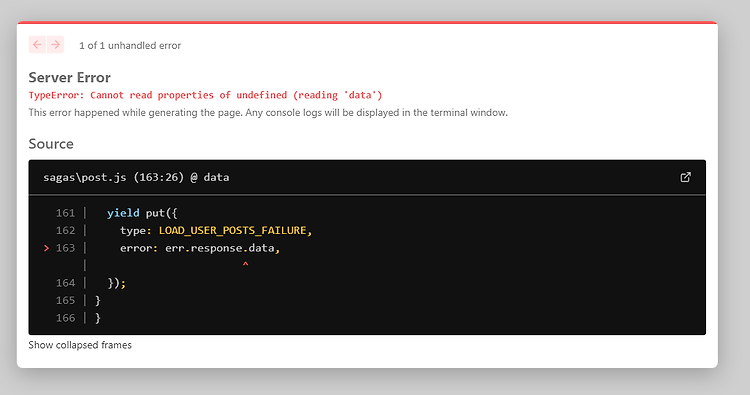
데이터를 가져오는중 sagas 에러처리부분에 오류가 생겼다.TypeError: Cannot read properties of undefined (reading 'data') 라서 그냥 별 생각없이 err.response.data부분에 옵셔널 체이닝을 걸었다. 그런데 갑자기.. 생전 처음보는 에러로 바뀌어버렸다. 읽어보니 undefined는 JSON에서 직렬화를 할 수 없으니 null이나 다른 값을 뱉어내라는 말이었다. yield put({ type: LOAD_USER_POSTS_FAILURE, error: err.response?.data ?? null, });err.response.data를 err.message로 바꾸는 방법도있지만 서버에서 전송될 에러데이터를 객체로 받고싶어서 체이닝 + 널병합 연산..
