
파비콘, 타이틀 변경하기

index.html내 title, meta description, html lang 그리고 favicon.ico를 변경해주었다.


페이지별 타이틀 변경하기
Diary상세 페이지
useEffect(() => {
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `감정 일기장 - ${id}번 일기`;
}, []);상세 페이지 내에 useEffect를 불러와서 title태그에 .innerHTML을 사용하여 타이틀을 변경시켜주었다.

같은 서식에 내용만 바꾸면된다.


배포 전 용량 줄이기 >> 빌드(Build)
npm start build리액트 application을 배포할 수 있도록 build해주는 명령어

npm install -g serve빌드된 파일을 배포할 수 있는 패키지를 전역으로 설치


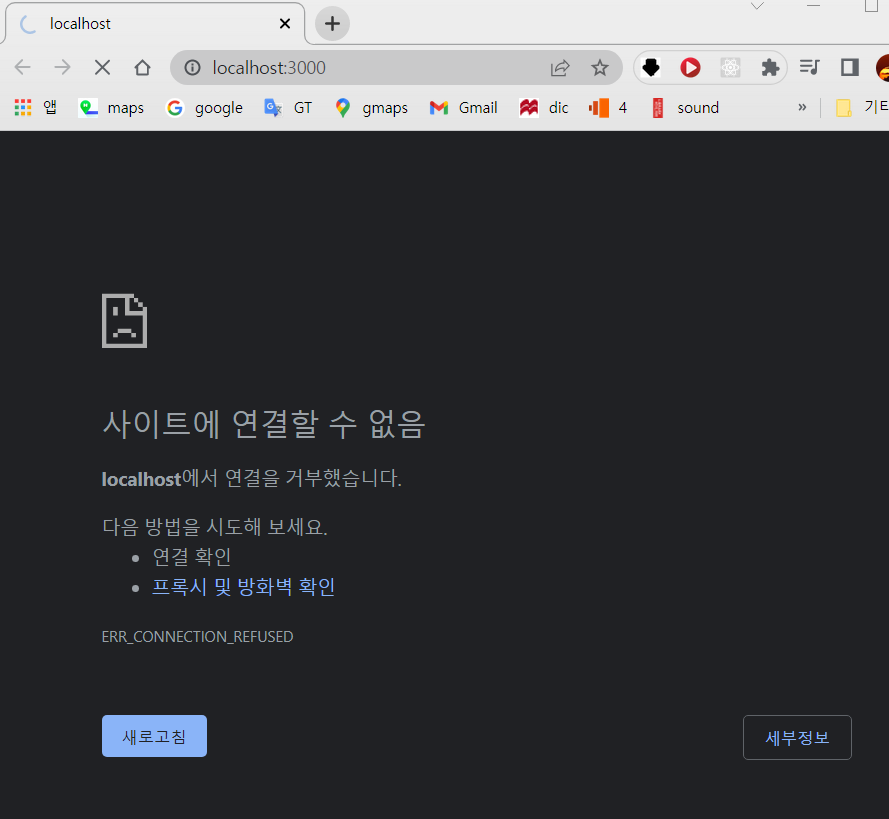
개발모드를 꺼놔서 이제 localhost:3000은 보이지 않는다
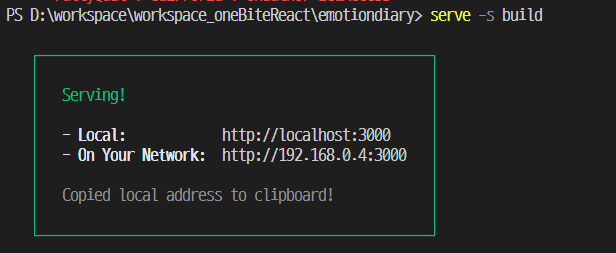
serve -s build

만약 빌드중 오류가 생기면
ctrl + c 눌러서 shutdown후 npm run build로 빌드를 다시하고 변경된 빌드파일 확인 후
serve -s build를 다시 명령하여 배포해줘야한다

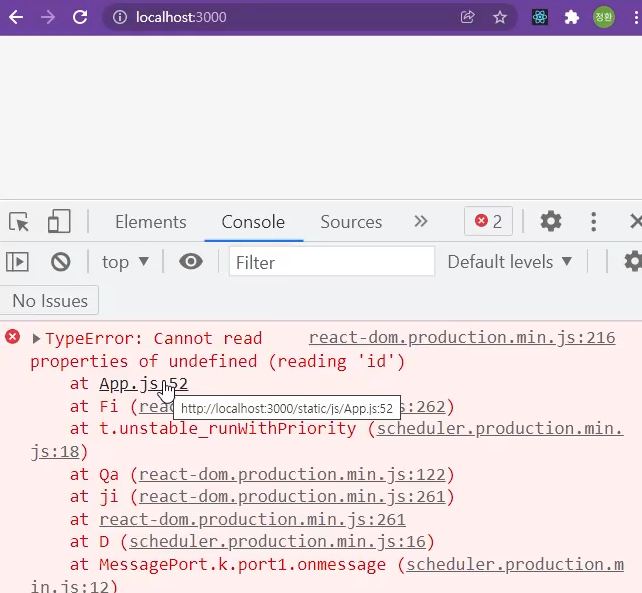
undefined로 id를 읽을 수 없다 >> 파일을 모두 삭제했을 때 발생하는 오류
없는 인덱스에 접근하는 코드를 막아주어야한다
useEffect(() => {
const localData = localStorage.getItem('diary');
if (localData) {
const diaryList = JSON.parse(localData).sort(
(a, b) => parseInt(b.id) - parseInt(a.id)
);
if (diaryList.length >= 1) {
dataId.current = parseInt(diaryList[0].id + 1);
dispatch({ type: "INIT", data: diaryList });
}
}
}, [])데이터 접근할때 길이가 1이상일 경우의 조건문을 추가해주었다.
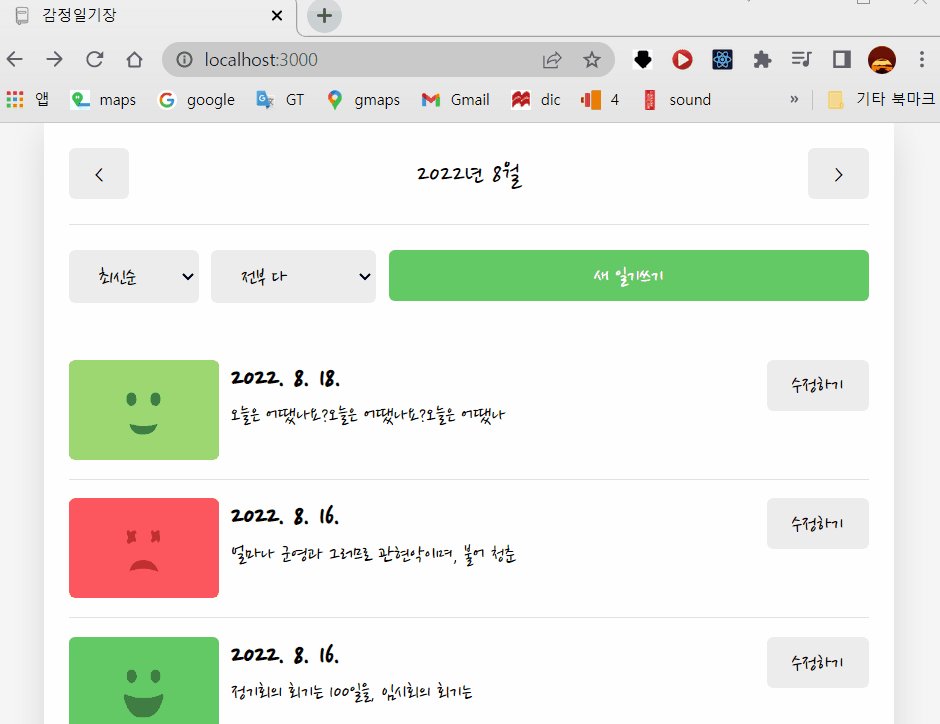
타이틀 매핑하기

파일을 삭제해도 title이 변경되지 않는다 >> home 컴포넌트 랜더 시 타이틀을 잡아주지 않기 때문
해결 >> Home컴포넌트에도 useEffect를 사용해서 타이틀을 잡아주면된다.
useEffect(() => {
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `감정 일기장`;
}, []);

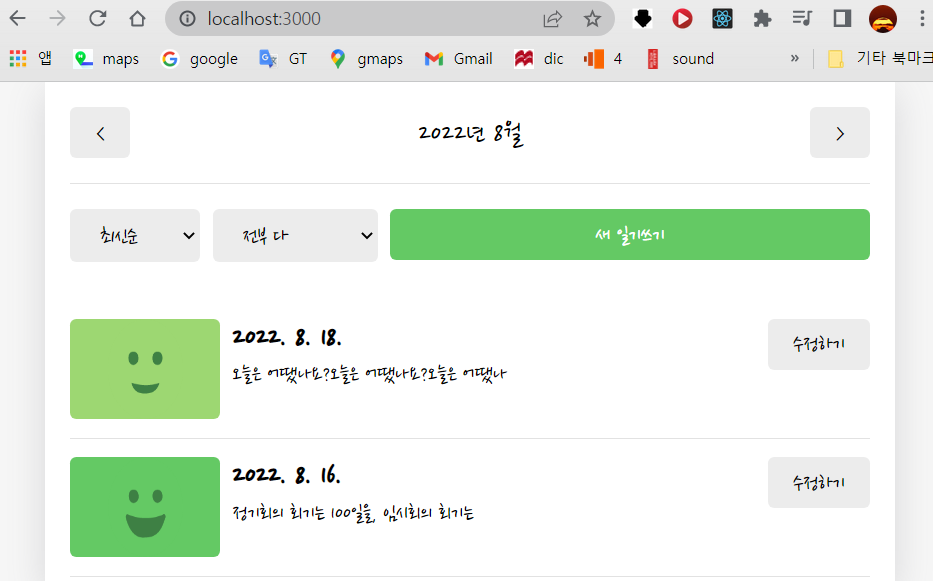
이제 타이틀부분이 상황에 맞추어 변하는걸 확인할 수 있다
참고 :
- 한 입 크기로 잘라먹는 리액트
반응형
'개발 > Inafolio' 카테고리의 다른 글
| [React] 미니프로젝트 - Open Graph 설정하기 (0) | 2022.08.21 |
|---|---|
| [혼공단 8기] 마지막 미션 - 쎄굿빠 혼공단 (0) | 2022.08.20 |
| [React] 미니프로젝트 - 최적화하기 (0) | 2022.08.18 |
| [React] 요호호 한 입 크기로 잘라먹는 리액트 수료증이다 + 다음강의 (1) | 2022.08.17 |
| [React] 미니프로젝트 - LocalStorage를 DB로 사용하기 (0) | 2022.08.16 |
