시맨틱 태그?
시맨틱(semantic)이라는 '의미의', '의미론적인'라는 뜻을 가진 형용사로써 의미를 부여한 태그라는 뜻이다. 페이지 골격을 만들 때 div대신 시맨틱 태그를 사용해 영역을 나누어 기본 구조를 정해준다.
div와 span 대신 시맨틱 태그를 사용하는 이유?
- 이름만 보고 유추하기 어려운 상황에 의미가 있는 태그로 내용을 좀 더 명확하게 만들어 관리가 편해진다.
- SEO에 유리하다. 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선 순위를 판단한다. 따라서 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 태그를 사용하는 것이 중요하다. 또한 웹브라우저가 HTML만 보고도 상단(header), 본문(main), 하단(footer), 사이드(aside)영역을 쉽게 알 수 있다.
- 장애가 있는 사용자가 스크린리더를 사용해 페이지를 탐색할 때 도움이 된다.
시맨틱 태그 종류
| 종류 | 설명 |
| <header> | 머리말 영역. 주로 웹페이지 상단에 보여줄 로고, 메뉴등을 포함한다. |
| <nav> | 링크 등의 메뉴 영역을 그룹화 할 때 사용한다. |
| <figure> | 동영상, 사진등 다양한 멀티미디어를담는 영역. 주로 메인페이지의 이미지 슬라이더나 인터랙티브 콘텐츠 영역을 지정한다. |
| <main> | 본문으로 콘텐츠를 담는 영역. 메인 페이지 뿐아닌 서브페이지에서도 중요한 영역 지정시 사용할 수 있다. 상황에 따라 <main>태그를 이용하여 콘텐츠를 지정할 수도, 아닐 수도 있다. |
| <aside> | 본문과 연관성이 적은 외부영역. 주로 광고의 팝업 창이나 바로가기 지정시 사용한다. |
| <section> | 웹 문서의 특정 영역을 그룹화할 때 사용. 주로 연관된 기사제목 여러개를 <section>태그를 사용하여 그룹으로 지정한다. |
| <article> | 기사나 개별 콘텐츠를 담는 영역. 주로 특정기사의 미리보기, 섬네일, 제목, 본문을 지정할 때 사용한다. |
| <footer> | 꼬리말 영역. 웹페이지 하단 콘텐츠를 묶어줄 때 사용한다. 주로 주소, 연락처, 약관메뉴등을 지정한다. |
예시
국비 개인프로젝트에서 사용했던 카카오 oven.io 와이어프레임

실제 소스 샘플
<body class="mainbody">
<!-- header -->
<header class="all-header">
<div class="header-width">
<div class="bg-logo">
<a href="index.html"><img src="image/MapleStory-logo.png" alt="메이플스토리 로고"></a>
</div>
</div>
</header>
<nav class="all-nav">
<!-- main-banner 안에 공지사항이랑 자유게시판 링크-->
<ul>
...
</ul>
</nav>
<main class="commu-wrap">
<!-- commu 1,2,3 left -->
<section class="commu-wrap-left">
<div class="commu-wrap1">
...
</div>
<div class="commu-wrap2">
...
</div>
<div class="commu-wrap3">
...
</div>
</section>
<!-- commu login, 회원가입, id/pw찾기 right -->
<section class="commu-wrap-right">
...
</section>
</main>
<!-- tail -->
<footer class="footer">
<address> Copyright ©. All rights reserved.</address>
</footer>
</body>
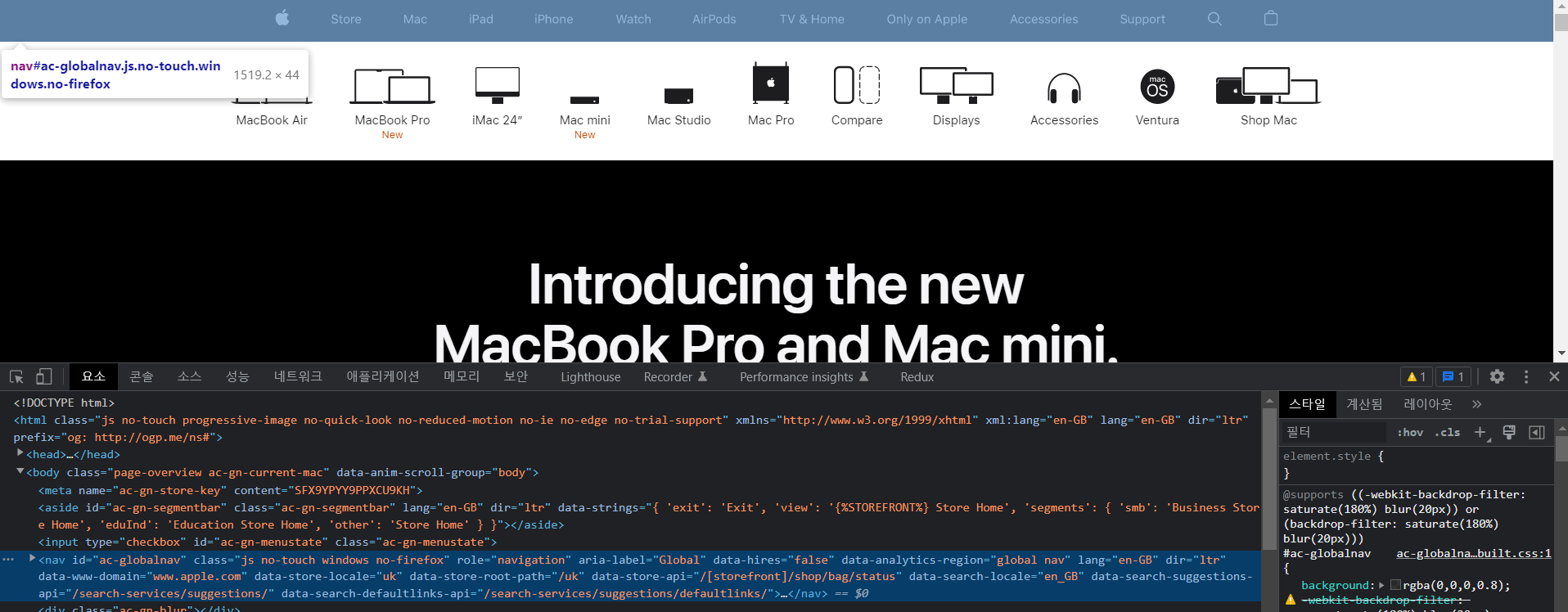
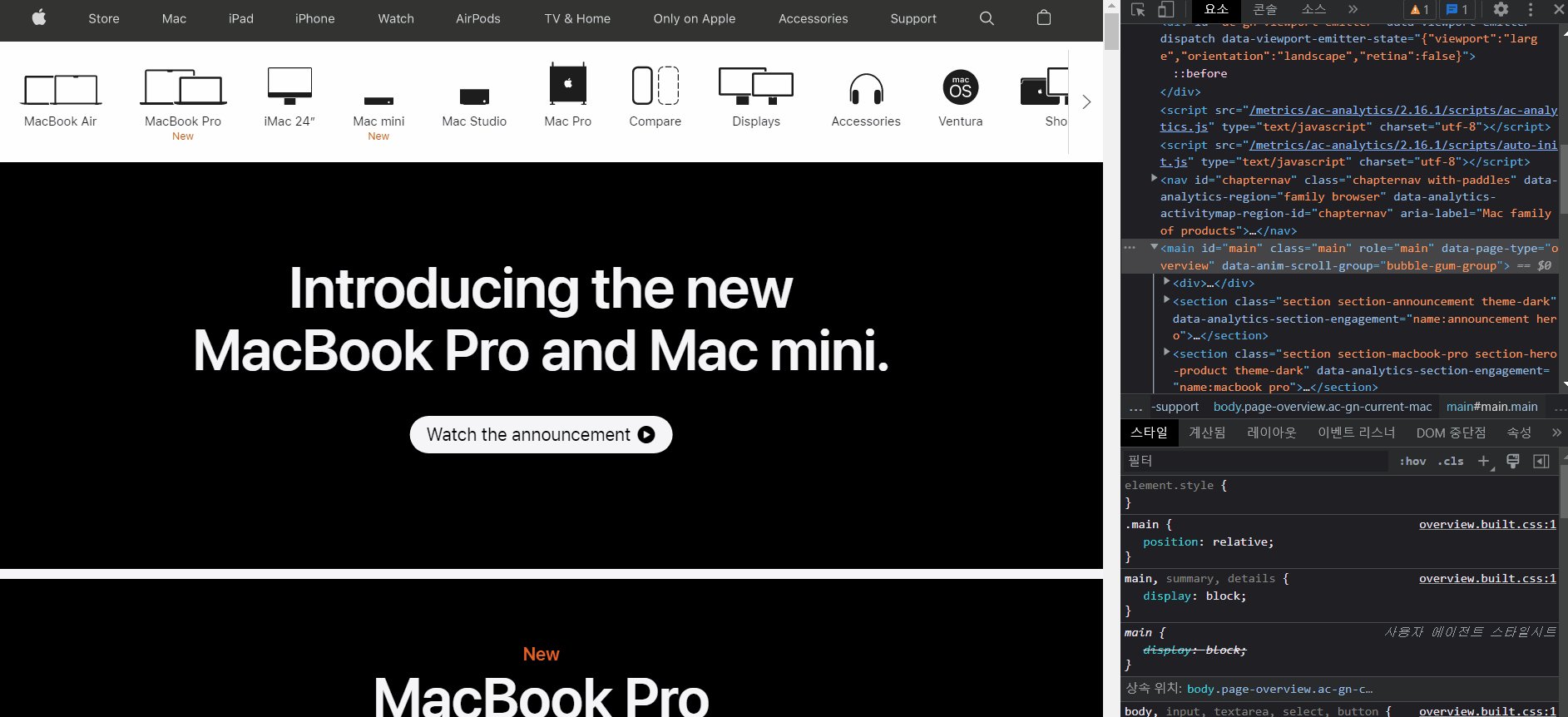
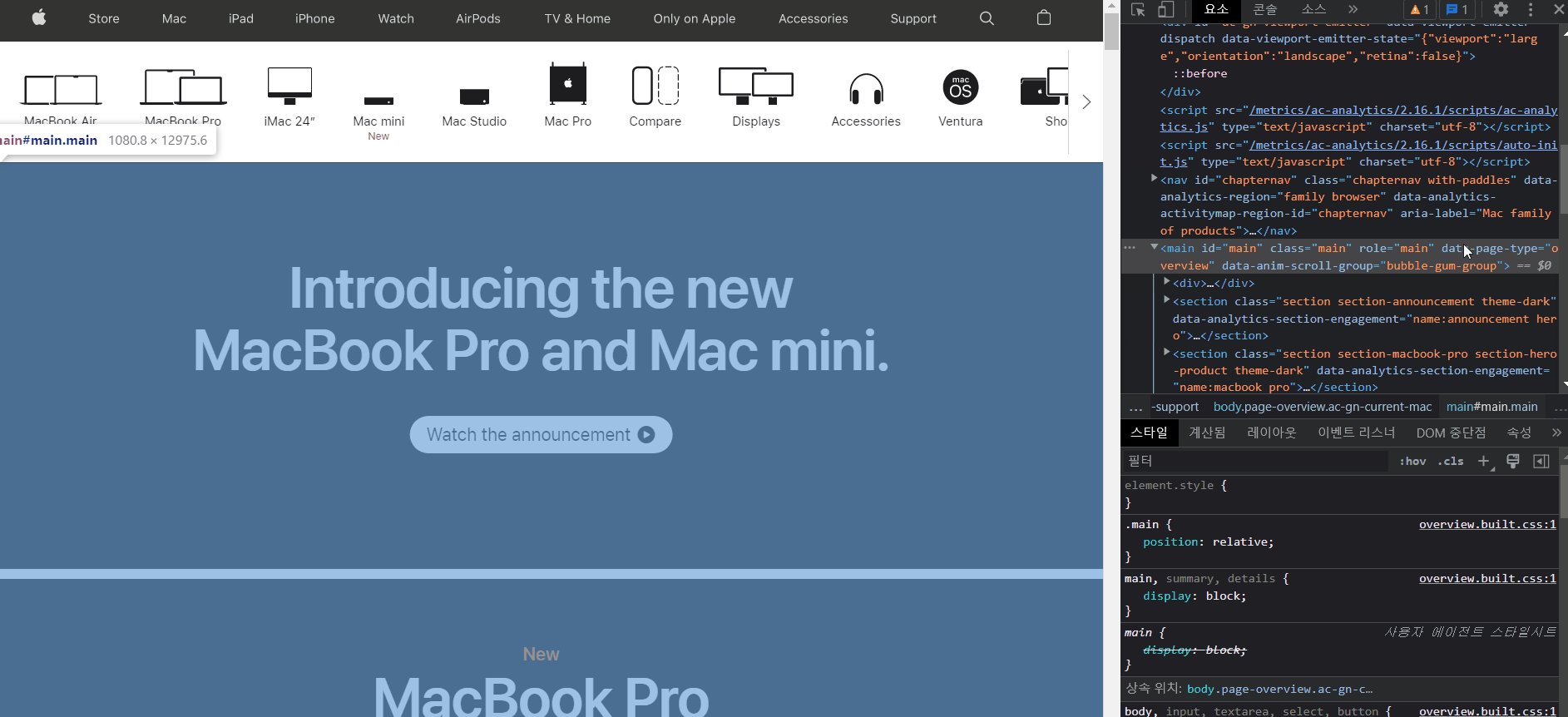
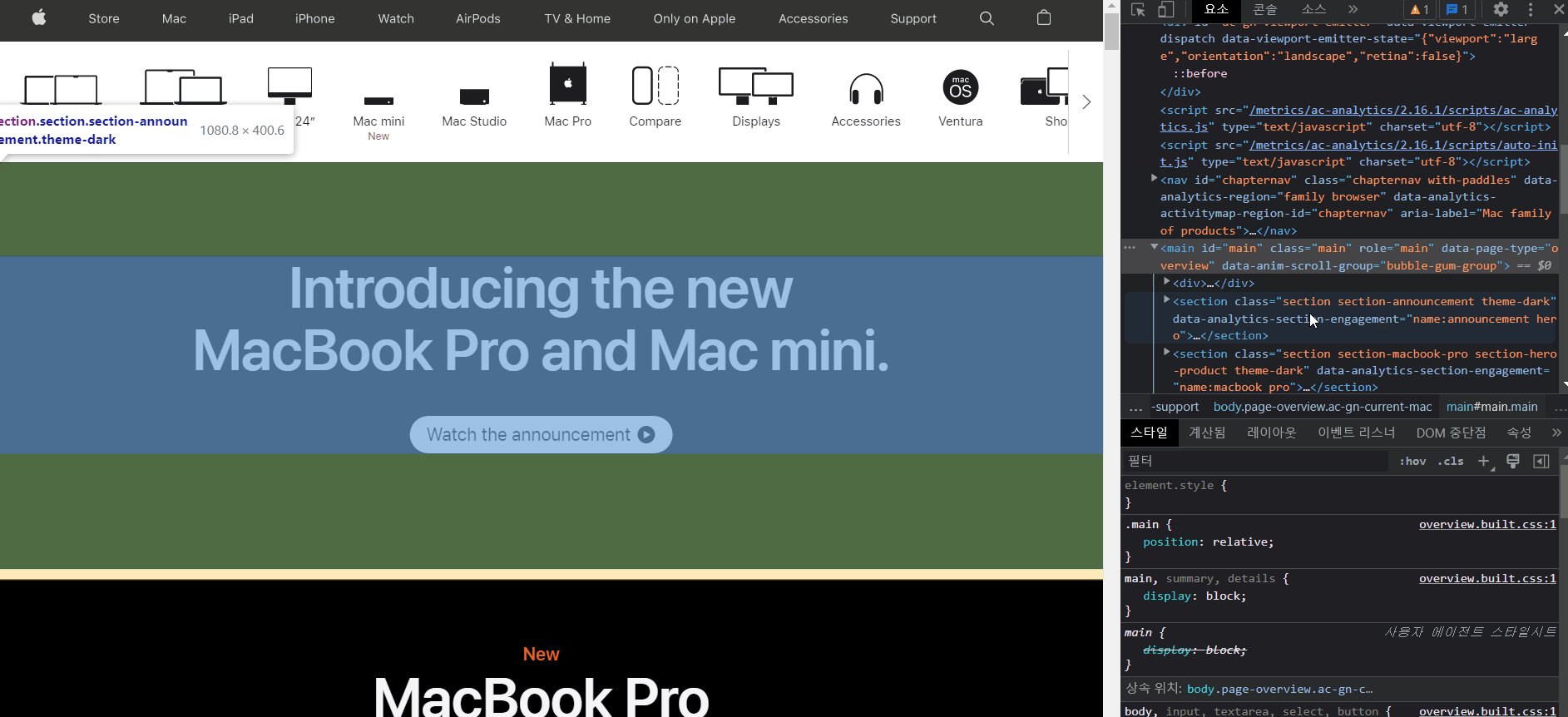
애플 공식 홈페이지 중 Mac 설명부분




참고:
- https://www.apple.com/uk/mac/
- Do it 인터랙티브 웹페이지 만들기
반응형
'개발 > HTML, CSS' 카테고리의 다른 글
| [Mobile] 아이폰에서 input 입력이 안될 때 (0) | 2023.04.06 |
|---|---|
| [CSS] transform, transition 효과 사용하기 (0) | 2023.03.02 |
| [UI/UX] 인터랙티브?UI/UX? (1) | 2023.02.11 |
| [CSS] 글씨 크기 지정하기 (0) | 2023.02.05 |
| [VSCode] CSS속성들을 정렬할 수 있는 익스텐션 PostCSS Sorting (0) | 2022.12.02 |
