
회사 신규개발을 진행하면서 HTML, CSS를 더 익숙하게 핸들링 할 수 있어야 된다는 것을 많이 느꼈다.
또한 팀장님과 이야기하면서 자주 나오는게 UI/UX, 사용자가 편해야한다. 개발자의 마인드가 아니라 사용자가 어떤부분을 불편하게느낄지 어떤걸 사용하게될지 모든 경우의 수를 다양하게 예측해서 불편함이 생기는걸 방지해두어야 한다고 했다.
그래서 찾게된 인터랙티브 UI/UX책.
차근 차근 배워나가야지.
그렇다면 UI/UX는 뭐고 인터랙티브 UI/UX는 무엇인가?
UI(User Interface)

- 사람과 사물 또는 시스템, 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시 or 영구적인 접근을 위해 만들어진 물리적, 가상적 매개체를 뜻한다. 즉, 사용자가 특정 콘텐츠를 이용할 때 만나는 도구와 사용환경을 의미한다.
- 조금 더 쉽게 말하면, 사용자가 컴퓨터 또는 모바일을 사용할 때 만나는 모든것들 이라고 생각하면된다.
예) 컴퓨터 바탕화면의 아이콘, 툴바 또는 모바일 환경의 앱 아이콘 등...
- 이 안에는 폰트, 색, 이미지 등의 디자인적 요소뿐 아닌 사용자의 입력(클릭, 스크롤, 키보드 입력 등) 에 의해 발생되는 동작 등 모든 것들을 포함한다.
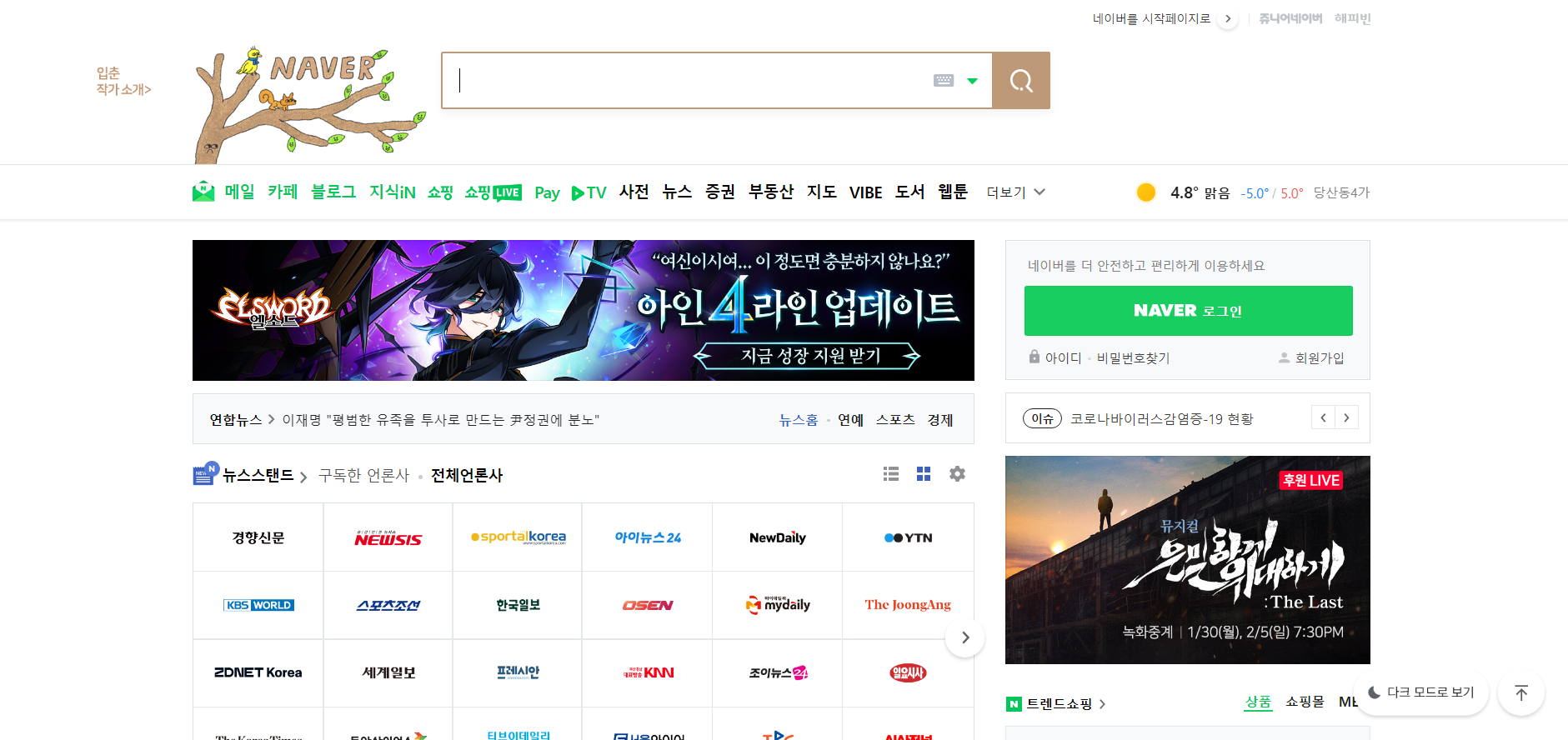
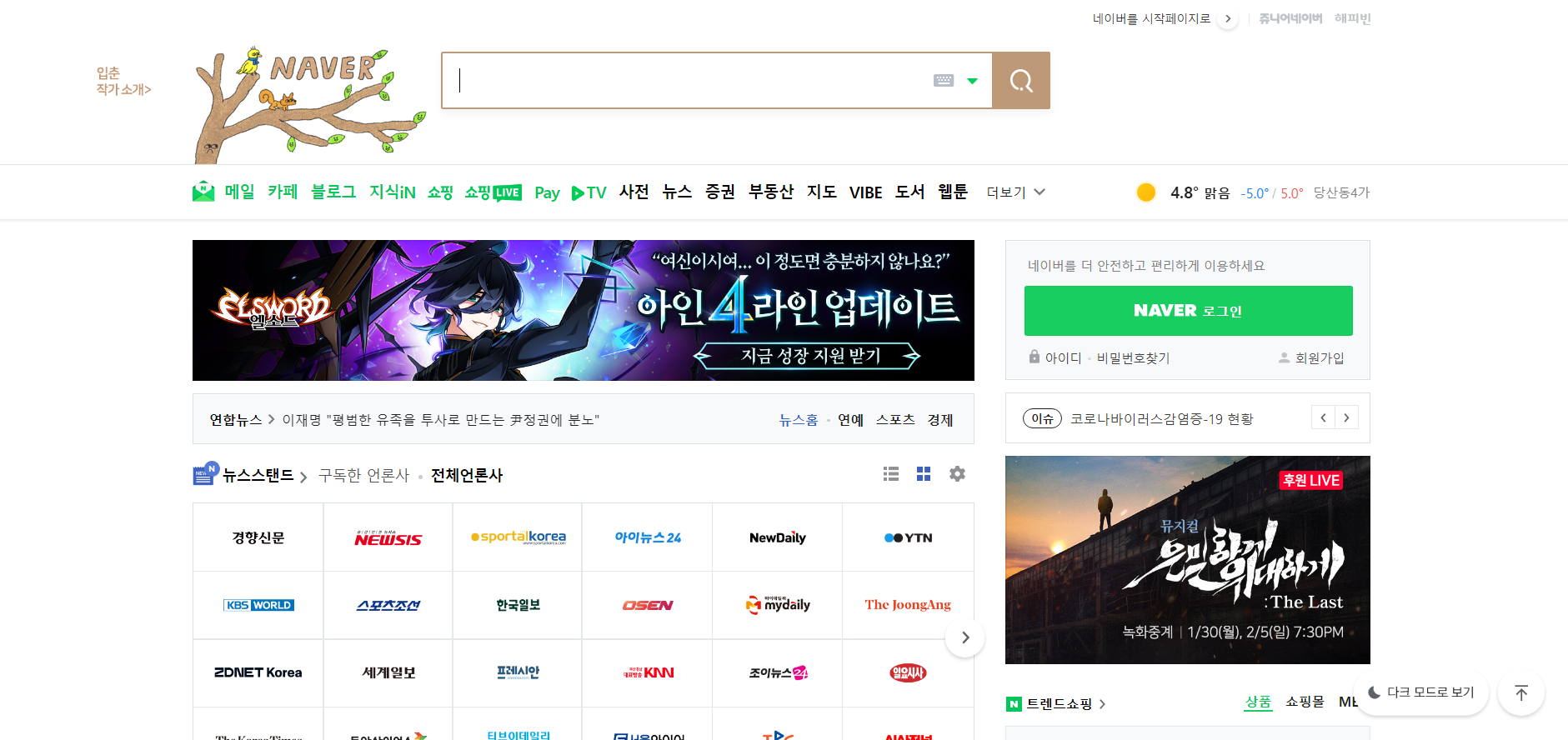
- 위 사진은 웹페이지에서는 웹페이지 상단 로고와, 메뉴, 배너, 이미지 섬네일 등이 웹페이지의 UI다.
UI는 물리적인 하드웨어와 논리적인 소프트웨어 요소를 포함하고 있다. 따라서 UI는 크게 세가지 수단인 입력, 출력, 삭제로 이루어진다.
- 입력: 사용자가 시스템을 조작할 수 있도록 한다. (키 입력, 클릭, 스마트폰 터치 등)
- 출력: 시스템이 사용자의 입력으로 부터 결과물을 표시한다. (모니터, 스피커, 스마트폰 화면 표시 등)
- 삭제: 시스템이 사용자가 잘못 입력한 것들을 삭제한다.
좋은 UI란, 심리학과 생리학에 기반하여 사용자가 특정 콘텐츠 이용시 필요한 요소를 쉽게 찾고 사용하며, 그 요소로부터 명확하고 신속하게 의도한 결과를 쉽게 얻을 수 있어야 한다. 또한 이후 재이용 시 능숙하게 재수행 할 수 있어야한다. 이를 사용성(Usability) 이라한다.
사용성이 높으면 높을수록 좋은 UI라고 판단하게 된다.
UX(User Experience)

- UI보다 조금 더 포괄적인 개념으로, 사람들이 특정 콘텐츠를 사용할 때 UI에서 느낄 수 있는 사용자 경험을 의미한다.
예) 게시판 접근 시 A 페이지에서는 메뉴를 3회 클릭해야 하는데 B페이지에서는 1회만 클릭해도 된다면 B웹페이지의 사용성이 더 좋다고 말한다.
- 단순히 기능, 절차상 만족 뿐 아닌 전반적인 지각 가능한 모든 면에서 사용자가 참여, 사용, 관찰 하고 상호 교감을 통해 알 수 있는 가치있는 경험이다.
- 다소 체계적이고 정형화된 룰을 구축하고 있는 UI와는 다르게 사용자 기반의 통계자료 또는 데이터를 기반으로 사용자의 특성을 면밀히 분석해 변화의 흐름을 때에따라 안맞게 적응하는것을 목적으로 둔다.
긍정적 UX
- 산업 디자인, 소프트웨어 공학, 마케팅, 경영학 등의 여러 기업 또는 학문에서 중요하게 다루고 있는 과제이며, 이는 사용자 니즈의 만족, 브랜드 충성도 향상등 시장에서의 성공을 가져다 줄 수 있는 주요 사항이다.
부정적 UX
- 사용자가 원하는 목적을 이루지 못할때나 목적을 이루더라도 감정적, 이성적, 경제적으로 편리하지 못하거나, 부정적인 반응을 일으키는 경험을 하게 되는 경우 발생할 수 있다.
사용자 경험 디자인(UX design)
- 긍정적인 UX를 개발하고 만들어나기 위한 학술적, 실무적 경험 바탁
- 영역에 따라 제품디자인, 상호작용 디자인, UI 디자인, 정보 구조, 사용성 등의 분야에서 연구 및 개발되며, 다학제적이며 다양한 분야의 시각에서 접근해 나가야하는 핵심적 원리를 바탕으로 해야한다.
UX 방법론
- 정성적 x 연역적 방식(페르소나 기법 & 페르소나 스펙트럼)
- 페르소나 기법: 서비스 이용 고객을 대표하는 가상의 인물을 설정 후 서비스 프로세스에 따라 그 인물의 상황, 감정 등모든 경험을 고려
- 페르소나 스펙트럼: 서비스를 이용하는 시점의 전후환경을 고려하여 다양한 스펙트럼으로 서비스 이용 환경을 점검
- 페르소나 기법에선 '오른손이 불편한 사용자'를 '태생적으로 오른손이 없는 박모씨'로 정의하는 반면, 페르소나 스펙트럼에서는 '사고로 오른손을 잃은 사람', '오른손으로 아기를 들고있어 사용을 할 수 없는 어머니', '태어날 때부터 오른손을 쓸 수 없는 사람'등으로 정의
- 정성적 x 귀납적 방식(컨텍스츄얼 인쿼리, 쉐도잉)
- 서비스 이용자의 실제 상황에 들어가 조사하는 방법으로 운영중인 서비스의 고객판단에 적합
- 컨텍스츄얼 인쿼리: 사용자에게 중간중간 질의를 하며 의도, 감정, 목적을 묻는것을 허용
- 쉐도잉: 절대 사용자의 과정을 방해하지 않음
- 정량적 x 연역적 방식(GA, 와이즈로그, 뷰저블, 파이어베이스 등)
- 일상적이고 빨라야 하는 서비스 기획 업무에 적합
- BI 솔루션이 대표적: GA, 와이즈로그, 뷰저블 등 웹기반 트래킹 툴, 파이어베이스 등의 앱 트래킹
- 트래픽 분석: 접속한 이용자 수, 또는 이용자가 접근한 페이지수를 보는 방법으로 페이지별 또는 서비스 단위로 트래픽의 변화량을 체크
- 클릭 분석: 화면 내 특정위치나 행동을 기준으로 이벤트를 생성하고 로그 분석을 통해 영역별 클릭 수나 사용 패턴을 분석하는 방식
- 퍼널 분석: 고객의 동선이 원하는 방향대로 잘 움직이는 지를 판단하는 방법
- 정량적 x 귀납적 방식(A/B테스트)
- 목표에 맞는 A와 B 케이스를 만든 후 예상한 목표에 좀 더 그 접한 UI또는 프로세스를 채택하는 방식
- 어느 것이 옳은지 고민하는 시간을 줄이고 능동적 실험을 통해 고객의 행동이나 목적을 더 명확하게 알아낼 수 있다는 장점 존재
UI/UX 정리
UI: 사용자와 프로그램 사이에서 레이아웃과 구조, 색상, 모양 등의 시각적인 것에 대한 배치를 고려
UX: 이 프로그램에서 무엇을 도출해낼지 전반적으로 구상하고 정보를 수집하여 설계
인터랙티브 UI/UX (Interactive UI/UX)

- 사용자와 상호 작용하는 여러 모션과 동적인 콘텐츠를 사용하는 환경
ex) 모바일 환경에서 화면을 좌우로 밀면 콘텐츠 화면이 슬라이드 되면서 바뀌거나, 웹페이지에서 특정 버튼을 클릭하면 모션이 나타나 방문자의 시선을 끄는 환경
- 컴퓨터와 웹브라우저, 모바일 기기의 성능이 좋아지며 데용량 데이터를 초고속으로 전송할 수 있게됐다. 따라서 이제는 용량 크기와 상관없이 다양한 이미지, 영상, 화려한 움직임이 많은 콘텐츠를 사용해 소비를 이끌어 내는것이 개발의 관심사가 되어가며 인터랙티브 UI/UX의 중요성도 늘어나고 있다.
참고:
- https://velog.io/@mstar228/UI-UX-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
- Do It! 인터랙티브 웹 페이지 만들기
'개발 > HTML, CSS' 카테고리의 다른 글
| [CSS] transform, transition 효과 사용하기 (0) | 2023.03.02 |
|---|---|
| [HTML] 시맨틱 태그 - 웹 페이지 구조 분리 (0) | 2023.02.15 |
| [CSS] 글씨 크기 지정하기 (0) | 2023.02.05 |
| [VSCode] CSS속성들을 정렬할 수 있는 익스텐션 PostCSS Sorting (0) | 2022.12.02 |
| noindex? robot.txt (0) | 2022.11.17 |
