
font-size - CSS: Cascading Style Sheets | MDN
font-size CSS 속성은 폰트의 크기(대문자 "M"의 크기)를 지정합니다. 폰트 크기를 바꾸면 em 과 ex <length> 단위로 계산된 다른 항목들의 크기를 바꿉니다.
developer.mozilla.org

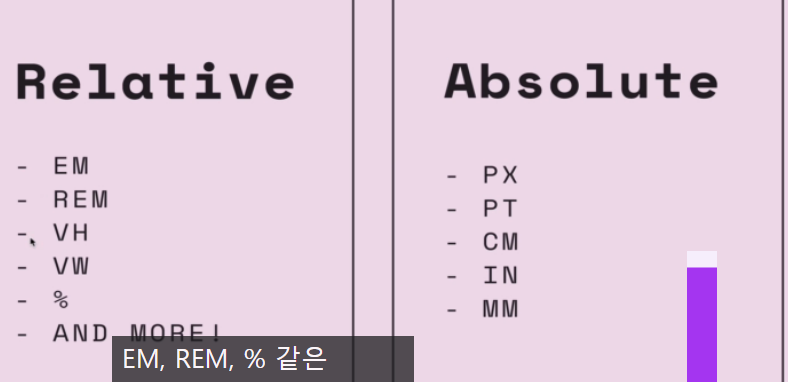
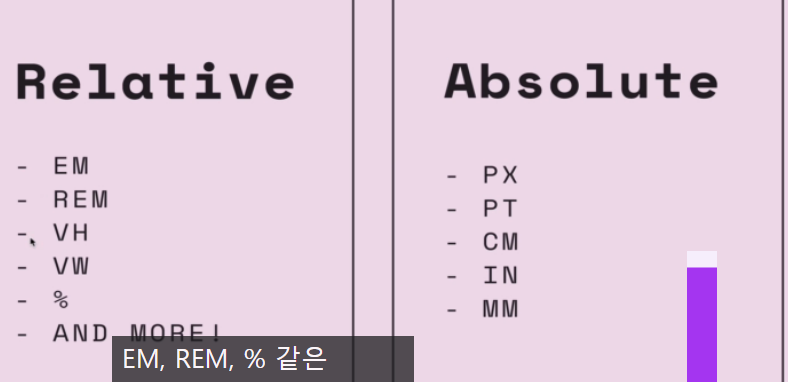
| 상대배치 | 절대배치 |
| em | px |
| rem | pt |
| vh | cm |
| vw | in |
| % | mm |
| 그외 등등 |
px : 가장 흔히 쓰이는 단위, 다른요소나 원래 폰트 크기 영향을 받지않는 이상 항상 일정한 크기
>> px은 디스플레이나 다른요소 크기에 따라 기기별로 차이가 나 보일 수 있다.
>> 반응형 웹사이트엔 추천하지 않음
em

부모 폰트사이즈에 맞추어 비율조정
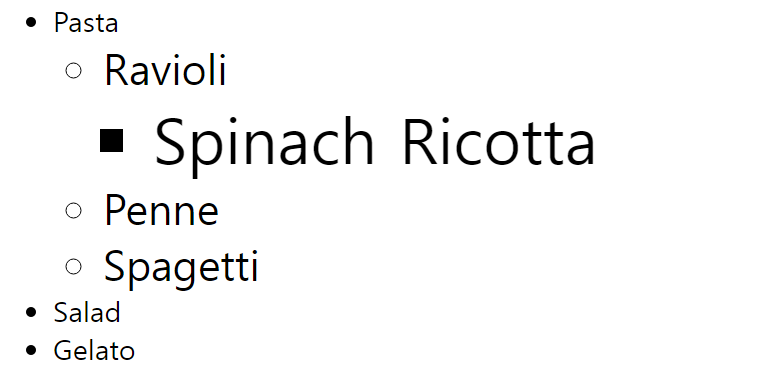
단점이 이렇게됨
부모항목 글꼴크기 기반이라 목록 중첩시 비율이 점점커지거나 줄어들 수 있음
rem
최상위 부모인 <html> 태그를 기준으로 폰트 크기 설정
문서 전체에서 하나의 글꼴크기에 비례하여 바뀜
반응형
'개발 > HTML, CSS' 카테고리의 다른 글
| [HTML] 시맨틱 태그 - 웹 페이지 구조 분리 (0) | 2023.02.15 |
|---|---|
| [UI/UX] 인터랙티브?UI/UX? (1) | 2023.02.11 |
| [VSCode] CSS속성들을 정렬할 수 있는 익스텐션 PostCSS Sorting (0) | 2022.12.02 |
| noindex? robot.txt (0) | 2022.11.17 |
| [CSS] SCSS? (0) | 2022.11.15 |
