


css사용할 일이 많아졌는데, 팀장님께서 css sort를 하면 프로젝트 관리하기에 좋다고 조언하셨다.
그래서 찾아보니 다양한 css 정렬 익스텐션이 있었는데 그중 사람들이 많이사용하고있는
PostCSS Sorting 익스텐션을 사용하기로 했다.

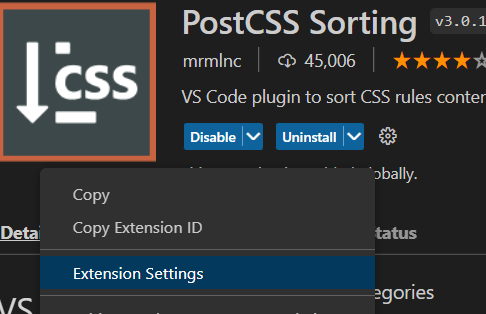
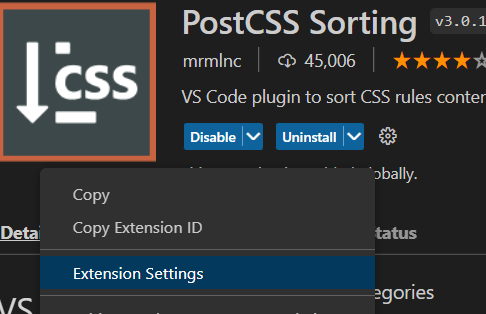
설치 후 왼쪽 설정을 누르고 Extension Settings 를 들어간다

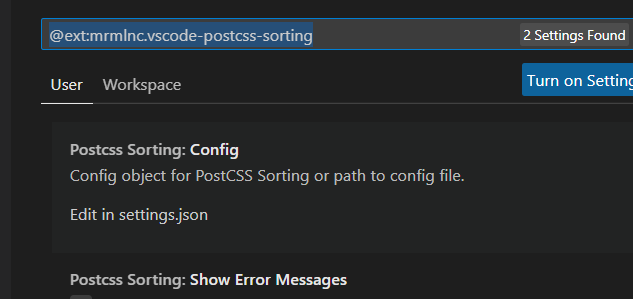
Edit in settings.json을 클릭 후

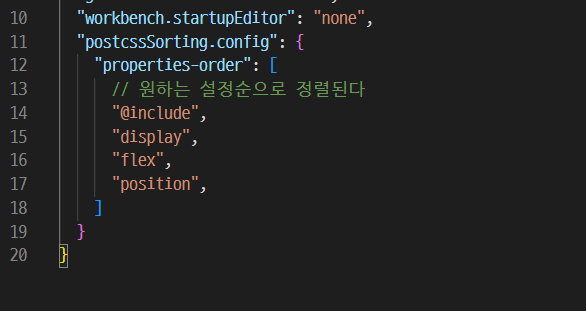
컨피그 안에 내용을 원하는대로 적어주면 된다.
나는 아래 참조한 블로그가 있어서 링크를 추가해두었다.
설정파일 공유도 해주고 계시니 꼭 들어가보는걸 추천!

설정이 끝나면
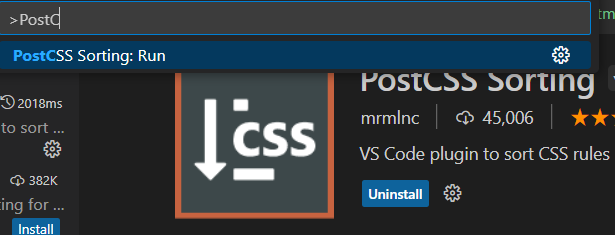
컨트롤 + 쉬프트 + p 를 누른후
PostCssSorting 을 입력 후 저기 검색창 설정을 눌러준다
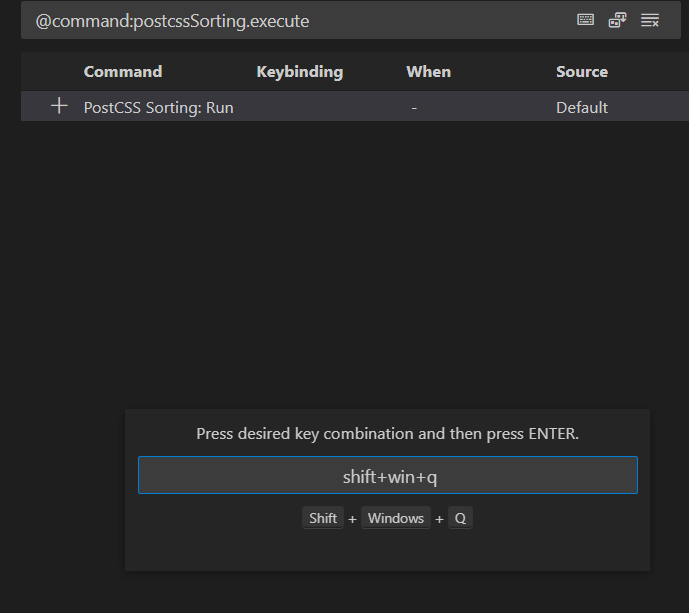
단축키를 등록하러갈거임


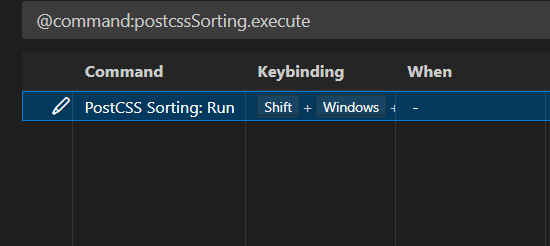
+ 버튼을 누르고 원하는 단축키를 입력한다
중복되는 단축키가 있으면 아래에 알려주니 겹치지 않도록 만들 것.

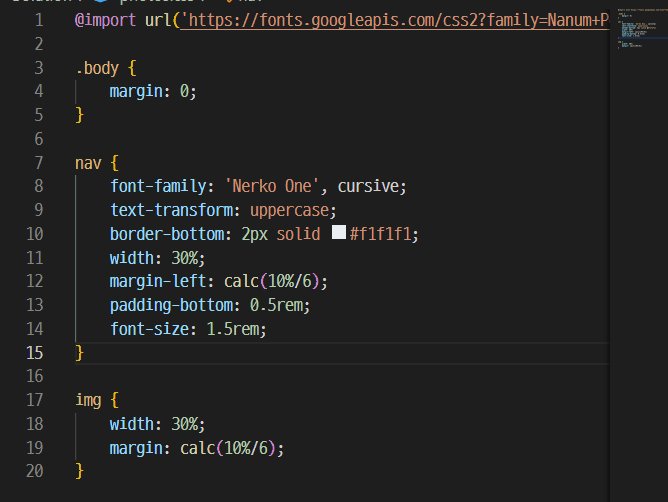
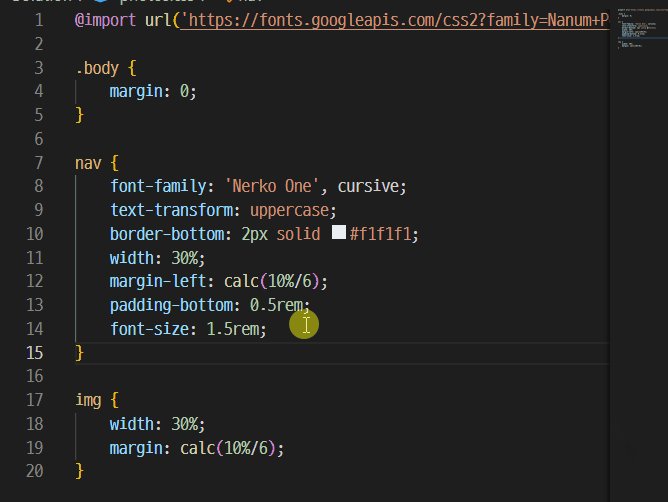
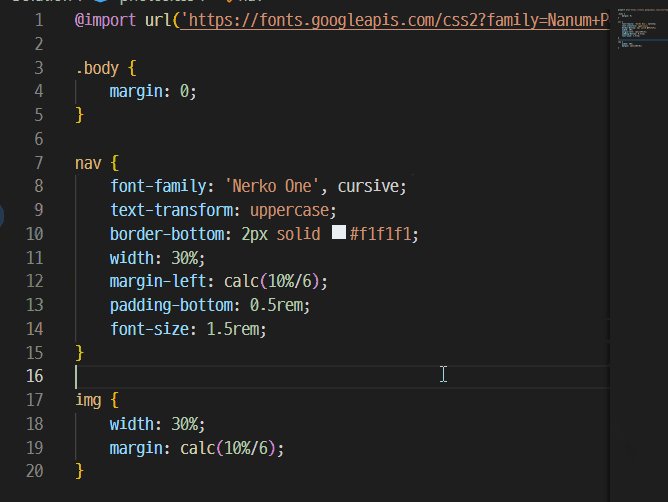
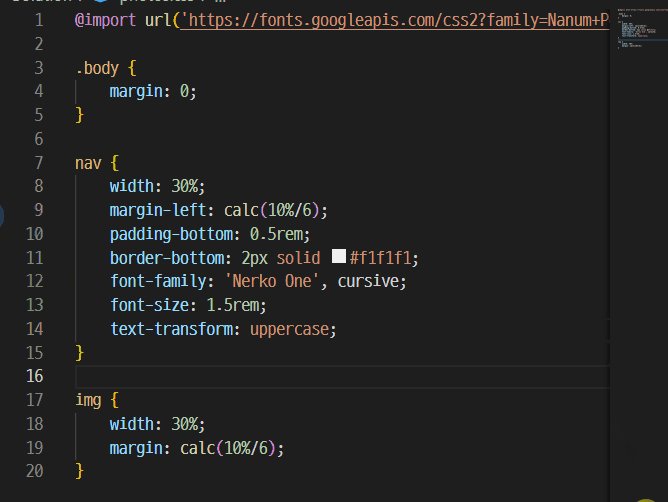
단축키를 클릭하면 깔끔하게 정렬되는 모습을 볼 수 있다.
참고:
- https://yoonsidae.tistory.com/82#comment13404224
현업에서 사용중인 CSS 작성 순서와 쉽게 자동 정렬하기(VScode 확장프로그램)
안녕하세요. 마크업 개발자 윤시대입니다. 현업에서 사용 중인 CSS 작성 순서를 먼저 공유합니다. * 네이버 코딩 컨벤션에 나오는 순서를 기반으로 작업합니다. 널리 네이버 코딩 컨벤션: https://nu
yoonsidae.tistory.com
반응형
'개발 > HTML, CSS' 카테고리의 다른 글
| [HTML] 시맨틱 태그 - 웹 페이지 구조 분리 (0) | 2023.02.15 |
|---|---|
| [UI/UX] 인터랙티브?UI/UX? (1) | 2023.02.11 |
| [CSS] 글씨 크기 지정하기 (0) | 2023.02.05 |
| noindex? robot.txt (0) | 2022.11.17 |
| [CSS] SCSS? (0) | 2022.11.15 |
