
모바일 환경을 개발중이다.
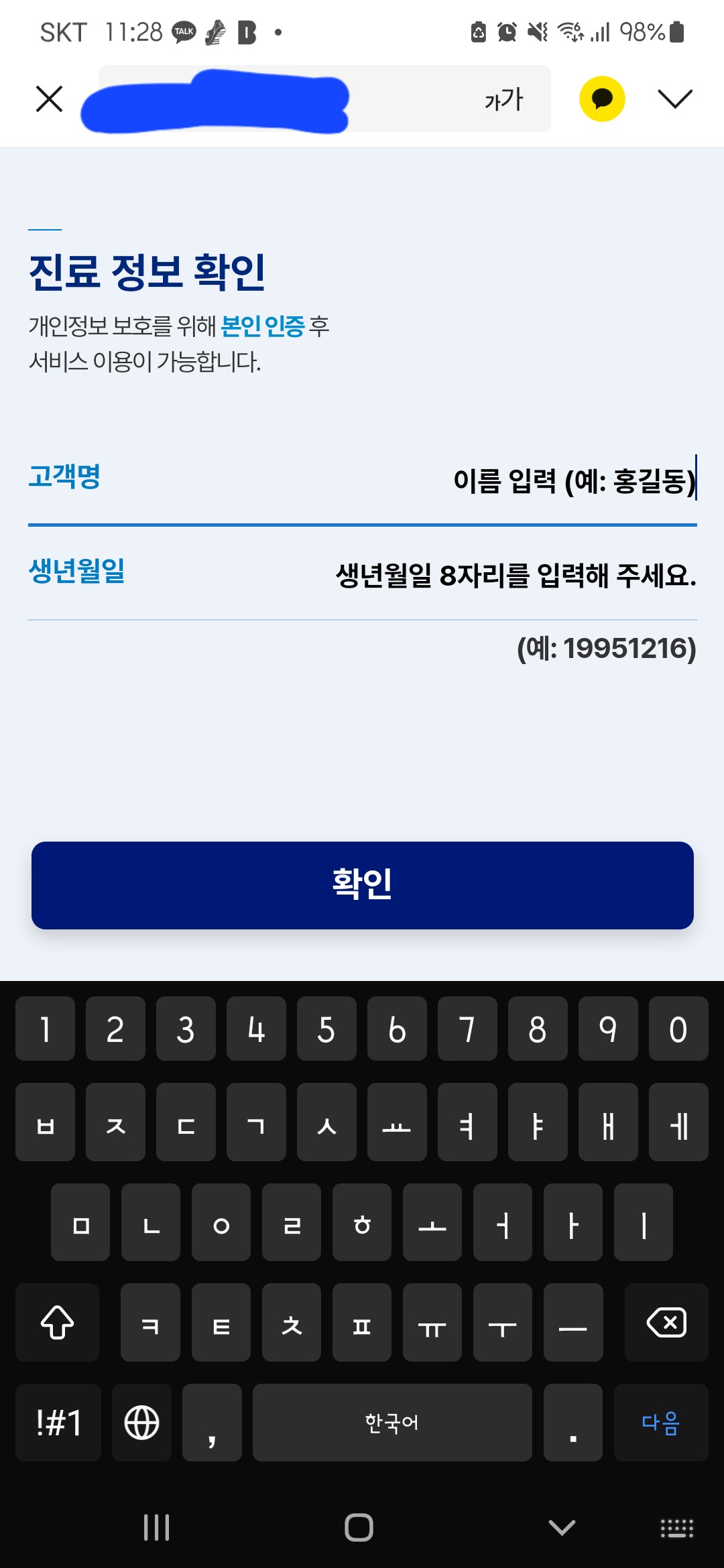
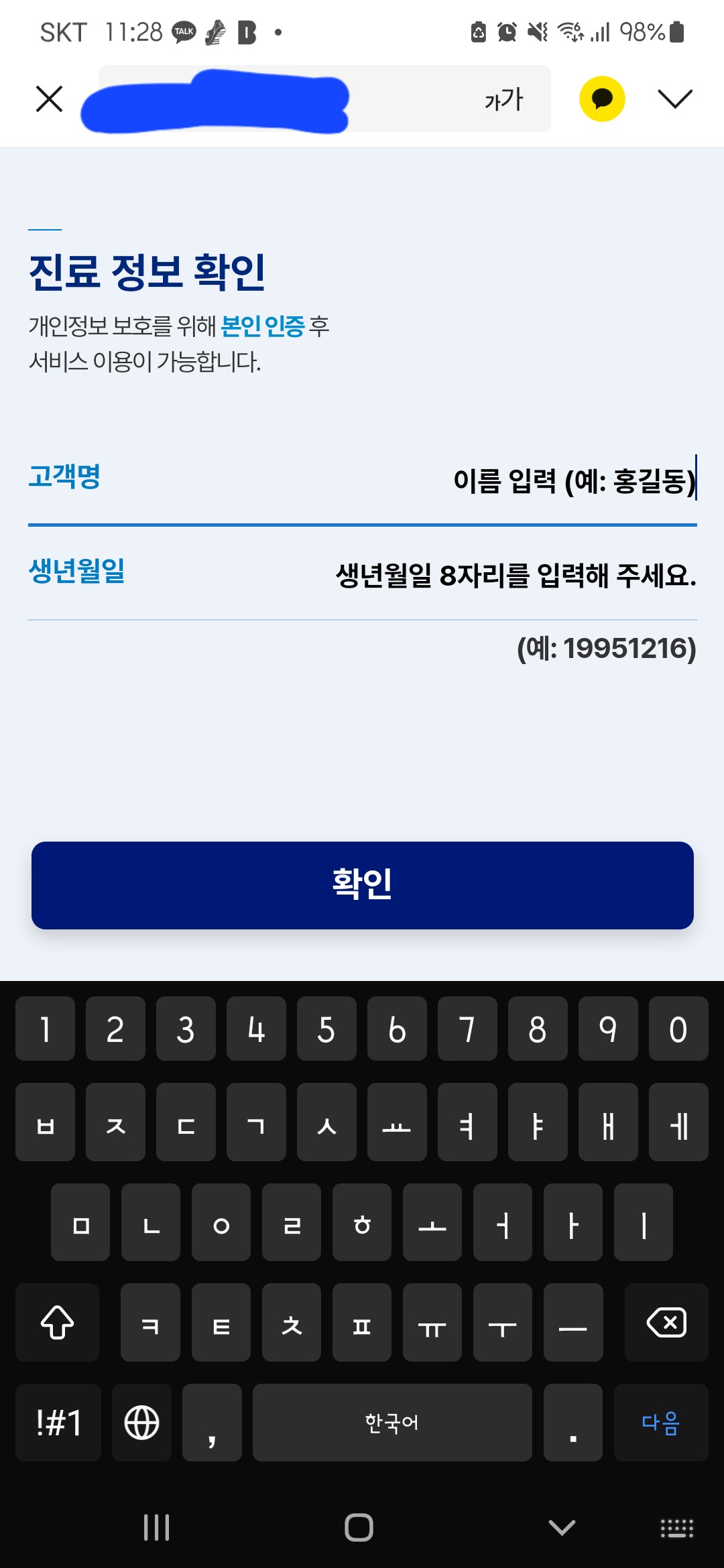
안드로이드로는 텍스트입력시 입력이 잘 되는데, 아이폰에서는 글자를 입력해도 입력이 되지 않았다..

확인해보니
아이폰 크롬 브라우저에서 "user-select:none;" 속성 적용시 범위를 잘못선택해서 발생하는 문제였다.
* {
user-select: none;
-webkit-user-select: none;
-webkit-user-drag: none;
-webkit-touch-callout: none;
}이런식으로 사용자가 어떤상황에서든 텍스트를 선택할 수 없도록 막아뒀기 때문에
input 까지도 선택속성이 막혀버린것이었다.
안드로이드에서는 왜 되는지의 원리를 아직은 모르지만 안드로이드에서는 문제가 없었다.
나는 안드로이드 유저라 안드로이드위주로만 테스트해서 금방 발견하지 못했던 문제다 ;-;..
무튼
user-select:none 속성을 사용하게되면
input 과 textarea처럼 입력속성은 따로 적용을 해주어야한다.
그래서 아래에
input,
textarea {
-moz-user-select: auto;
-webkit-user-select: auto;
-ms-user-select: auto;
user-select: auto;
}
속성을 추가해줬고, 아이폰/안드로이드 모두에서 적상 작동하는 것 까지 확인했다.
기본 셋팅속성이라 있어야하니 생각하고 아무생각없이 썼는데 하나하나 이해하면서 쓰는게 중요하다는걸 또 느꼈다.
그리고 여러 환경에서 테스트.. 진짜잊지말자!!
참고:
반응형
'개발 > HTML, CSS' 카테고리의 다른 글
| [CSS/SCSS] SCSS에서 CSS 변수 중복 적용 문제 해결하기 (0) | 2025.03.26 |
|---|---|
| [CSS + Javascript] 로딩 화면 이미지 360 회전 하고 로딩중에 문구도 바뀌도록 만들기 (2) | 2024.04.06 |
| [CSS] transform, transition 효과 사용하기 (0) | 2023.03.02 |
| [HTML] 시맨틱 태그 - 웹 페이지 구조 분리 (0) | 2023.02.15 |
| [UI/UX] 인터랙티브?UI/UX? (1) | 2023.02.11 |
