
[Next.js] create-next-app으로 프로젝트 만들고 기본 라우팅까지 잡아보기
2023. 7. 13. 07:01
개발/Javascript
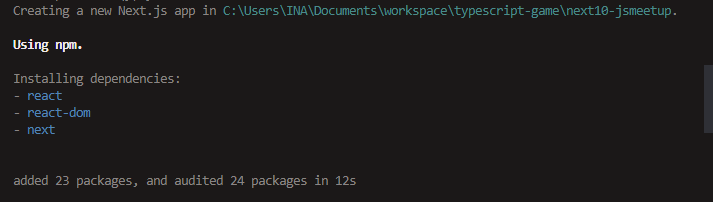
//프로젝트명 npx create-next-app next10-jsmeetup npx cra 하는것처럼 만들어주고 필요없는 스타일, pages 내용 제거 후에 cd 명령어를 사용해서 내 프로젝트의 루트 디렉터리로 이동해준다. cd next10-jsmeetup npm run dev package.json에 scripts를 보고 개발버전이니까 npm run dev로 파일을 실행시켜준다. next.js는 따로 라우터 설정없이 폴더를 기준으로 라우팅을 잡는다. _app.js는 각 페이지가 초기화될 때 로딩되는 파일이다. 때문에 공통 레이아웃, 글로벌 CSS를 적용할 수 있다. index.js는 / 경로가 된다. news.js는 /news 경로가 된다. / 밑에 하위폴더 설정하는 다른방법 news라는 폴더를 만들..

[Javascript] 웹팩 변경사항 바로바로 적용하기 (webpack-dev-server)
2023. 6. 7. 18:32
개발/Javascript
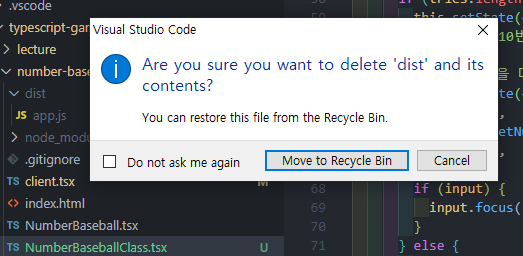
npm i -D webpack-dev-server일단 데브디펜던시로 webpack-dev-server를 받는다. devServer: { devMiddleware: { publicPath: "/dist" }, static: { directory: path.resolve(__dirname) }, hot: true, },기존 webpack.config.js에 devServer 설정부분을 추가해준다. 기존에 빌드했던 dist 폴더 제거 "scripts": { "dev": "webpack serve --env development" },package.json내 스크립트 부분 변경 npm run devnpm run dev를 이용해 다시 빌드를 해주고 컴파일이 완료됐다는걸 터미널에서 확인한 후 localhost:80..

[Javascript] VSCode에서 개발환경 구축하기
2023. 5. 31. 21:18
개발/Install, setting, etc
여어 티-하~ (티스토리 하이라는 뜻) 이사오면서 노트북생활을 내려놓고 데스크탑을 맞췄슴다. = 컴퓨터가 백지상태 그래서 다시 셋팅을 하기로 했서요. 일단 운영체제가 윈도우라 윈도우 기준으로 포스팅 nvm 설치하기 GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go. A node.js version management utility for Windows. Ironically written in Go. - GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironic..

[Javascript] Error: Malformed UTF-8 data
2023. 4. 12. 23:29
개발/Error note
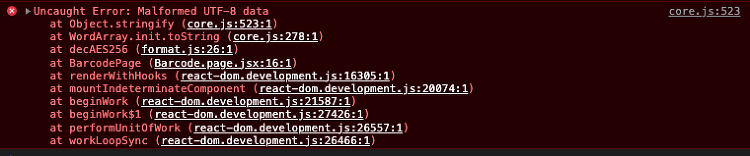
리액트에서 cryptojs 사용중 Malformed UTF-8 data 오류가 발생했다. 나의 경우엔 백엔드와 공유한 키를 잘못 입력했을 경우 발생했다. const decAES256 = (data) => { const key = '키' // key 32 바이트 const iv = '' // iv 16 바이트(생략가능) console.log(data) try { const decrypt = CryptoJS.AES.decrypt(data, CryptoJS.enc.Utf8.parse(key), { iv: CryptoJS.enc.Utf8.parse(iv), padding: CryptoJS.pad.Pkcs7, mode: CryptoJS.mode.CBC, // cbc 모드 }).toString(CryptoJS.en..

[UI/UX] 인터랙티브?UI/UX?
2023. 2. 11. 19:17
개발/HTML, CSS
회사 신규개발을 진행하면서 HTML, CSS를 더 익숙하게 핸들링 할 수 있어야 된다는 것을 많이 느꼈다. 또한 팀장님과 이야기하면서 자주 나오는게 UI/UX, 사용자가 편해야한다. 개발자의 마인드가 아니라 사용자가 어떤부분을 불편하게느낄지 어떤걸 사용하게될지 모든 경우의 수를 다양하게 예측해서 불편함이 생기는걸 방지해두어야 한다고 했다. 그래서 찾게된 인터랙티브 UI/UX책. 차근 차근 배워나가야지. 그렇다면 UI/UX는 뭐고 인터랙티브 UI/UX는 무엇인가? UI(User Interface) - 사람과 사물 또는 시스템, 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시 or 영구적인 접근을 위해 만들어진 물리적, 가상적 매개체를 뜻한다. 즉, 사용자가 특정 콘텐츠를 이용할 때 만나는..
