
여어 티-하~ (티스토리 하이라는 뜻)
이사오면서 노트북생활을 내려놓고 데스크탑을 맞췄슴다.
= 컴퓨터가 백지상태
그래서 다시 셋팅을 하기로 했서요.
일단 운영체제가 윈도우라 윈도우 기준으로 포스팅
nvm 설치하기
GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
A node.js version management utility for Windows. Ironically written in Go. - GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
github.com
들어가서

Download Now 누르고 아래로 스크롤 쭉쭉 내려서 zip 파일 다운로드 받고 압축풀고 exe 로 설치 완료

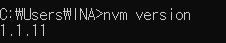
nvm version설치가 잘 되었는지 cmd 창을 켜서 확인한다.
그리고 나는 가장 최신 lts 버전을 사용할거라
nvm install lts를 입력했다.
더 다양하게 쓰려면 nvm help 치면 명령어가 쭈루룩 나온다.
VSCode 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
들어가서 파일 다운로드 하고 실행해서 설치해준다.
사용중인 익스텐션 리스트 (나중에 또 쓰려고 적어둠)
AnnotationLens³
Auto Close Tag
Auto Rename Tag
Bookmarks
Bracket Select
Code Runner
CSS Peek
DotENV
Doxygen Documentation Generator
ES7 React / Redux / GraphQL / React-Native snippets
Error Lens
ESLint
file-tree-generator
Font Awesome Auto-complete & Preview
GitLens
Git Graph
Highlight Matching Tag
HTML to CSS autocompletion
html css support
HTML End Tag Labels
Image preview
Indentation Level Movement
indent-rainbow
Inline SQL Syntax
Live server
Material Icon Theme
One Dark Pro
Output Colorizer
PostCSS
Prettier
Project Manager
project-tree
Random Everything
Thunder Client
vscode-styled-components
Log File Highlighter
Auto Reload
Auto Scroll
MinifyAll
https://glitchbone.github.io/vscode-base16-term/#/atelier-plateau-light
settings.json
//settings.json
{
"workbench.colorTheme": "One Dark Pro Darker",
"postcssSorting.config": {
"properties-order": [
"@include",
"display",
"flex-direction",
"flex-order",
"flex-pack",
"flex-align",
"flex",
"order",
"align-self",
"align-items",
"justify-content",
"position",
"top",
"right",
"bottom",
"left",
"z-index",
"visibility",
"float",
"clear",
"overflow",
"overflow-x",
"overflow-y",
"-ms-overflow-x",
"-ms-overflow-y",
"clip",
"zoom",
"width",
"min-width",
"max-width",
"height",
"min-height",
"max-height",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
"table-layout",
"empty-cells",
"caption-side",
"border-spacing",
"border-collapse",
"list-style",
"list-style-position",
"list-style-type",
"list-style-image",
"opacity",
"filter:progid:DXImageTransform.Microsoft.Alpha(Opacity",
"-ms-filter:'progid:DXImageTransform.Microsoft.Alpha",
"-ms-interpolation-mode",
"border",
"border-collapse",
"border-width",
"border-style",
"border-color",
"border-top",
"border-top-width",
"border-top-style",
"border-top-color",
"border-right",
"border-right-width",
"border-right-style",
"border-right-color",
"border-bottom",
"border-bottom-width",
"border-bottom-style",
"border-bottom-color",
"border-left",
"border-left-width",
"border-left-style",
"border-left-color",
"-webkit-border-radius",
"-moz-border-radius",
"border-radius",
"-webkit-border-top-left-radius",
"-moz-border-radius-topleft",
"border-top-left-radius",
"-webkit-border-top-right-radius",
"-moz-border-radius-topright",
"border-top-right-radius",
"-webkit-border-bottom-right-radius",
"-moz-border-radius-bottomright",
"border-bottom-right-radius",
"-webkit-border-bottom-left-radius",
"-moz-border-radius-bottomleft",
"border-bottom-left-radius",
"-webkit-border-image",
"-moz-border-image",
"-o-border-image",
"border-image",
"-webkit-border-image-source",
"-moz-border-image-source",
"-o-border-image-source",
"border-image-source",
"-webkit-border-image-slice",
"-moz-border-image-slice",
"-o-border-image-slice",
"border-image-slice",
"-webkit-border-image-width",
"-moz-border-image-width",
"-o-border-image-width",
"border-image-width",
"-webkit-border-image-outset",
"-moz-border-image-outset",
"-o-border-image-outset",
"border-image-outset",
"-webkit-border-image-repeat",
"-moz-border-image-repeat",
"-o-border-image-repeat",
"border-image-repeat",
"background",
"filter:progid:DXImageTransform.Microsoft.AlphaImageLoader",
"background-color",
"background-image",
"background-repeat",
"background-attachment",
"background-position",
"background-position-x",
"-ms-background-position-x",
"background-position-y",
"-ms-background-position-y",
"background-clip",
"background-origin",
"background-size",
"box-decoration-break",
"-webkit-box-shadow",
"-moz-box-shadow",
"box-shadow",
"-webkit-box-shadow",
"-moz-box-shadow",
"box-shadow",
"-webkit-box-shadow",
"-moz-box-shadow",
"box-shadow",
"-webkit-box-shadow",
"-moz-box-shadow",
"box-shadow",
"filter:progid:DXImageTransform.Microsoft.gradient",
"-ms-filter:'progid:DXImageTransform.Microsoft.gradient",
"outline",
"outline-width",
"outline-style",
"outline-color",
"outline-offset",
"font",
"font-family",
"font-size",
"font-weight",
"font-style",
"font-variant",
"font-size-adjust",
"font-stretch",
"font-effect",
"font-emphasize",
"font-emphasize-position",
"font-emphasize-style",
"font-smooth",
"color",
"line-height",
"text-shadow",
"text-align",
"-webkit-text-align-last",
"-moz-text-align-last",
"-ms-text-align-last",
"text-align-last",
"vertical-align",
"white-space",
"text-decoration",
"text-emphasis",
"text-emphasis-color",
"text-emphasis-style",
"text-emphasis-position",
"text-indent",
"-ms-text-justify",
"text-justify",
"text-transform",
"letter-spacing",
"word-spacing"
]
},
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.tokenColorCustomizations": {
"comments": "#d39e9e"
},
"json.schemas": [],
"editor.guides.bracketPairs": "active",
"editor.language.colorizedBracketPairs": [
["[", "]"],
["(", ")"],
["{", "}"]
],
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#5caeef",
"editorBracketHighlight.foreground2": "#dfb976",
"editorBracketHighlight.foreground3": "#c172d9",
"editorBracketHighlight.foreground4": "#4fb1bc",
"editorBracketHighlight.foreground5": "#97c26c",
"editorBracketHighlight.foreground6": "#abb2c0",
"editorBracketHighlight.unexpectedBracket.foreground": "#db6165",
"terminal.background": "#1B1818",
"terminal.foreground": "#8A8585",
"terminalCursor.background": "#8A8585",
"terminalCursor.foreground": "#8A8585",
"terminal.ansiBlack": "#1B1818",
"terminal.ansiBlue": "#7272CA",
"terminal.ansiBrightBlack": "#655D5D",
"terminal.ansiBrightBlue": "#7272CA",
"terminal.ansiBrightCyan": "#5485B6",
"terminal.ansiBrightGreen": "#4B8B8B",
"terminal.ansiBrightMagenta": "#8464C4",
"terminal.ansiBrightRed": "#CA4949",
"terminal.ansiBrightWhite": "#F4ECEC",
"terminal.ansiBrightYellow": "#A06E3B",
"terminal.ansiCyan": "#5485B6",
"terminal.ansiGreen": "#4B8B8B",
"terminal.ansiMagenta": "#8464C4",
"terminal.ansiRed": "#CA4949",
"terminal.ansiWhite": "#8A8585",
"terminal.ansiYellow": "#A06E3B"
},
//* Highlight Matching Tag
"highlight-matching-tag.styles": {
"opening": {
"name": {
"highlight": "rgba(180, 20, 80, 0.6)"
}
},
"closing": {
"name": {
"highlight": "rgba(180, 20, 80, 0.6)"
}
}
},
"editor.fontLigatures": false,
"editor.fontVariations": false
}
단축키 추가

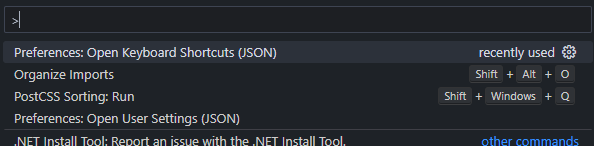
Ctrl + Sfift + p 누른 후 Open Keyboard Shortcuts 들어가기
// Place your key bindings in this file to override the defaults
[
{
"key": "shift+win+q",
"command": "postcssSorting.execute"
},
{ "key": "ctrl+n", "command": "explorer.newFile", "when": "!editorFocus" },
{
"key": "ctrl+e",
"command": "explorer.newFolder",
"when": "!editorFocus"
}
]
postcss단축키랑 파일생성, 폴더생성 단축키 추가
키는 본인 편한대로 설정하면된다.
Inlay Hints 추가

Ctrl + , 누른후 Inlay 검색
Inlay Hints가 처음엔 on으로 설정되어있을텐데 저기를 onUnlessPressed로 변경하고
아래로 스크롤내리면 JavaScript 힌트랑 TypeScript 힌트 켜는 옵션들이 있다.
나는 그냥 다 체크해줬다.
체크하고나면

이런식으로 타입 Hint가 켜지게된다.
'개발 > Install, setting, etc' 카테고리의 다른 글
| [Windows] 윈도우 컴퓨터 켤 때마다 자동으로 열리는 Edge 해제하기 (3) | 2023.06.15 |
|---|---|
| [Github] 깃헙 리드미 잔디를 3D로 보여주는 방법 (9) | 2023.06.02 |
| [Linux] 맥북에서 우분투 설치 USB 만들기 (0) | 2023.03.10 |
| [Hoppscotch] 다운로드, 회원가입 하기 싫을 때 간단하게 쓰는 API 플랫폼 (2) | 2023.02.17 |
| [React] React-Bootstrap 프레임워크 / React-icons (0) | 2022.09.29 |
