
npm i -D webpack-dev-server일단 데브디펜던시로 webpack-dev-server를 받는다.
devServer: {
devMiddleware: { publicPath: "/dist" },
static: { directory: path.resolve(__dirname) },
hot: true,
},기존 webpack.config.js에 devServer 설정부분을 추가해준다.

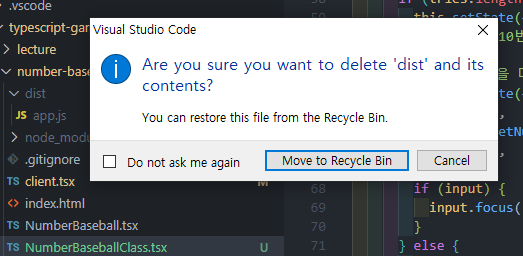
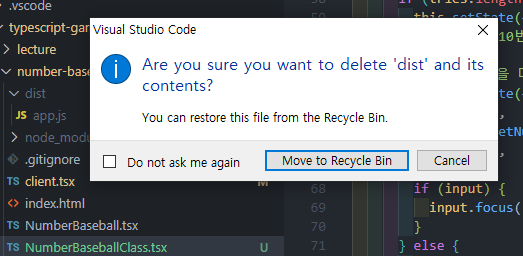
기존에 빌드했던 dist 폴더 제거
"scripts": {
"dev": "webpack serve --env development"
},package.json내 스크립트 부분 변경
npm run devnpm run dev를 이용해 다시 빌드를 해주고


컴파일이 완료됐다는걸 터미널에서 확인한 후
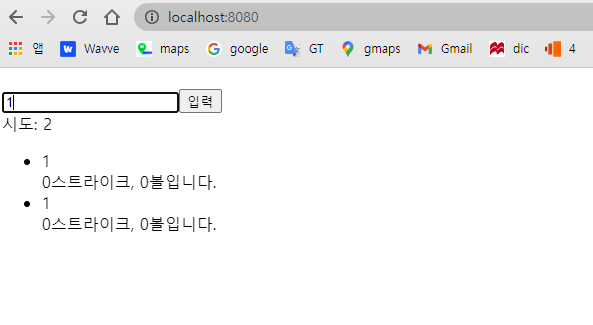
localhost:8080으로 이동하면

이제 새로 빌드 하지않고 바로바로 변경사항을 확인할 수 있다.
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Redux-Saga & Next.js] getServerSideProps에서 dispatch 수행하기 (store.dispatch(END), store.sagaTask.toPromise()) (0) | 2023.12.21 |
|---|---|
| [Next.js] create-next-app으로 프로젝트 만들고 기본 라우팅까지 잡아보기 (0) | 2023.07.13 |
| [Node] Express와 Mongoose 연결하기 (0) | 2023.03.18 |
| [Bootstrap] CDN 링크로 부트스트랩 사용하기 (1) | 2023.03.18 |
| [Mongoose] 몽구스 스키마 사용하기 (2) | 2023.03.15 |
