
[React] 페이지 라우팅 - React SPA & SCR
2022. 7. 28. 20:51
개발/Javascript
https://reactrouter.com/ Declarative routing for React apps at any scale | React Router Version 6 of React Router is here! React Router v6 takes the best features from v3, v5, and its sister project, Reach Router, in our smallest and most powerful package yet. reactrouter.com 새로운 프로젝트를 위해 emotion-diary react앱을 새로 만들었다. 안쓰는 파일들 삭제해주고 리액트 라우터 라이브러리를 설치해줄 것이다 리액트 라우터 npm install react-router-dom@6 ..

[Vue] 컴포넌트
2022. 7. 27. 21:14
개발/Javascript
전역 컴포넌트 등록 Vue.component('컴포넌트 이름', { //컴포넌트 내용 }); 컴포넌트 등록 지역 컴포넌트 등록 new Vue({ components: { '컴포넌트 이름' : 컴포넌트 } }); 컴포넌트 등록 컴포넌트 등록 순서도 중요함! Vue 생성자 만들때 cmp보다 위에가있으면 출력결과가 나오지않는다. 뷰 컴포넌트 통신과 유효범위 앵귤러, 백본과 다르게 뷰는 컴포넌트로 화면을 구성하므로 데이터 공유가 불가 - 컴포넌트 마다 자체적으로 고유한 스코프를 갖고있기때문에 다른 컴포넌트의 값을 직접참조 할 수 없다 컴포넌트 등록 컴포넌트 등록 컴포넌트 등록 2개의 지역 컴포넌트를 등록하고 한 컴포넌트에서 첫번째 지역 컴포넌트 값을 직접 참조했을 때 컴포넌트 유효범위(스코프)로인해 아무것도 표..

[Java] 스레드 제어
2022. 7. 27. 07:03
개발/JAVA
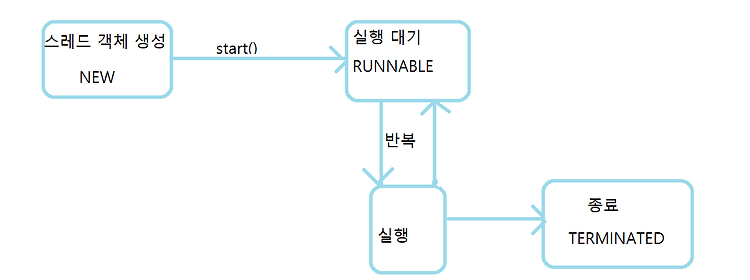
스레드 상태? 스레드 객체를 생성하고 start() 메소드를 호출하면 바로 실행되는 것이 아니라 실행 대기 상태가 된다. 운영체제는 실행 대기 상태에 있는 스레드 중 하나를 선택해 실행 상태로 만든다. 실행 대기 상태에 있는 스레드 중 OS는 하나의 스레드를 선택하고 CPU(코어)가 run() 메소드를 실행하도록 한다 이 때를 실행(running)상태라고 부른다 실행상태의 스레드는 run()메소드를 모두 실행하기전 다시 실행대기상태로 돌아갈 수 있으며, 실행대기 상태에 있는 다른 스레드가 선택되어 실행상태가 될 수도 있다. 이렇게 실행 대기, 실행 상태를 번갈아가며 run()메소드를 실행한다. 실행상태에서 run()메소드가 종료되면 더 이상 실행할 없기 때문에 스레드의 실행은 멈추게되고 이 상태를 종료(..

[React] Page Routing; 페이지라우팅 | MPA와 SPA방식 차이
2022. 7. 26. 20:40
개발/Javascript
Page Routing? Router : 데이터의 경로를 실시간으로 지정해주는 역할 Routing : 데이터 경로를 정해주는 행위와 그 일련의 과정을 포함 그럼 페이지 라우팅이란? - 브라우저를 통해 웹서버에게 경로를 요청하고 그 경로를 전달받아 경로에 알맞는 웹 문서를 출력하는 행위 MPA(Multipage Application) 방식 여러개의 페이지를 준비해뒀다가 경로에 따라 적절히 보내주는 방식 전통적인 방식은 페이지 요청시마다 새로운 페이지를 웹서버에게 요청하고 전달받을 때마다 새로고침처럼 깜빡이며 움직인다. 그러나 리액트는 MPA방식이 아니다 SPA(Single Page Application) 단일 페이지 어플리케이션 반환하는 페이지가 똑같다. 리액트로 제작한 웹사이트 같은경우 어떤 요청을 하던..

[Java] 멀티 스레드2
2022. 7. 26. 07:05
개발/JAVA
지난시간 복습 >> 스레드(thread)? - 프로세스 내부에서 코드의 실행 흐름 프로세스? - 애플리케이션을 실행하면 운영체제로부터 실행에 필요한 메모리를 할당받아 실행 - 실행중인 하나의 애플리케이션 Thread 하위 클래스로부터 생성 작업 스레드가 실행할 작업을 Runnable로 만들지 않고 Thread하위클래스로 정의해보자 import java.awt.Toolkit; public class BeepThread extends Thread{ @Override public void run() { Toolkit toolkit = Toolkit.getDefaultToolkit(); for (int i = 0; i < 5; i++) { toolkit.beep(); try {Thread.sleep(500);}..
