

Page Routing?


Router : 데이터의 경로를 실시간으로 지정해주는 역할

Routing : 데이터 경로를 정해주는 행위와 그 일련의 과정을 포함
그럼 페이지 라우팅이란?
- 브라우저를 통해 웹서버에게 경로를 요청하고 그 경로를 전달받아 경로에 알맞는 웹 문서를 출력하는 행위
MPA(Multipage Application) 방식
여러개의 페이지를 준비해뒀다가 경로에 따라 적절히 보내주는 방식

전통적인 방식은 페이지 요청시마다 새로운 페이지를 웹서버에게 요청하고 전달받을 때마다 새로고침처럼 깜빡이며 움직인다. 그러나 리액트는 MPA방식이 아니다
SPA(Single Page Application)
단일 페이지 어플리케이션

반환하는 페이지가 똑같다.
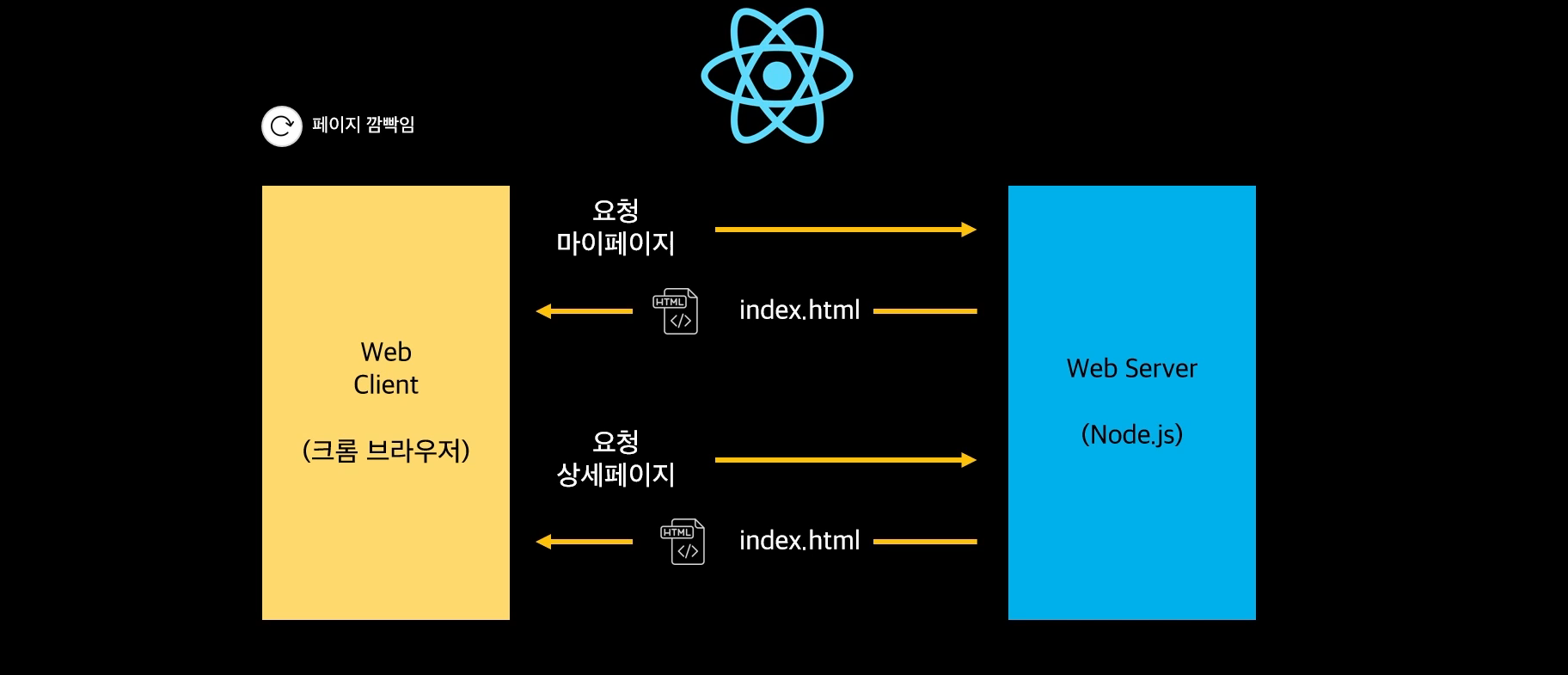
리액트로 제작한 웹사이트 같은경우 어떤 요청을 하던지 똑같은 페이지를 보내주고 REACT APP을 보내준다.
/POST 페이지로 이동하게 된다면 서버에 post를 요청하는것이아닌 react App이 알아서 페이지를 업데이트 시킨다.
서버와 통신대신 브라우저가 알아서 처리해버리기때문에 새로고침같은 현상대신 빠른속도로 페이지가 변경된다.

리액트는 SPA와 CSR으로 페이지를 랜더링한다.
CSR >> 클라이언트 쪽에서 랜더링
참고 :
- 한 입 크기로 잘라먹는 리액트
반응형
'개발 > Javascript' 카테고리의 다른 글
| [React] 페이지 라우팅 - React SPA & SCR (0) | 2022.07.28 |
|---|---|
| [Vue] 컴포넌트 (0) | 2022.07.27 |
| [React] 컴포넌트 트리에 데이터 공급. useContext와 Provider (0) | 2022.07.25 |
| [Javascript] JSON 객체 (0) | 2022.07.25 |
| [Javascript] setTimeout, clearTimeout, setInterval, clearInterval (3) | 2022.07.22 |
