
[CSS] 글씨 크기 지정하기
2023. 2. 5. 15:05
개발/HTML, CSS
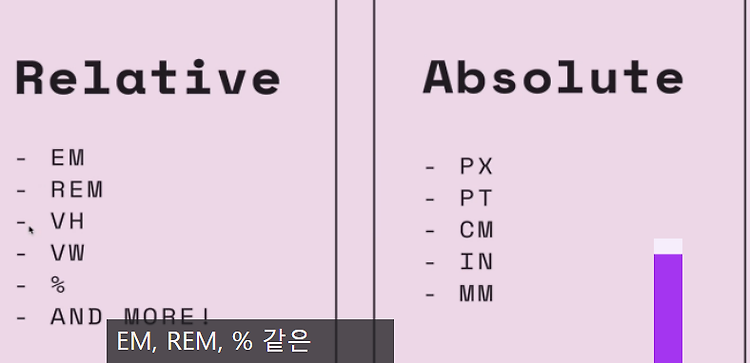
font-size - CSS: Cascading Style Sheets | MDN font-size CSS 속성은 폰트의 크기(대문자 "M"의 크기)를 지정합니다. 폰트 크기를 바꾸면 em 과 ex 단위로 계산된 다른 항목들의 크기를 바꿉니다. developer.mozilla.org 상대배치 절대배치 em px rem pt vh cm vw in % mm 그외 등등 px : 가장 흔히 쓰이는 단위, 다른요소나 원래 폰트 크기 영향을 받지않는 이상 항상 일정한 크기 >> px은 디스플레이나 다른요소 크기에 따라 기기별로 차이가 나 보일 수 있다. >> 반응형 웹사이트엔 추천하지 않음 em 부모 폰트사이즈에 맞추어 비율조정 단점이 이렇게됨 부모항목 글꼴크기 기반이라 목록 중첩시 비율이 점점커지거나 줄어들 수 ..

[VSCode] CSS속성들을 정렬할 수 있는 익스텐션 PostCSS Sorting
2022. 12. 2. 22:22
개발/HTML, CSS
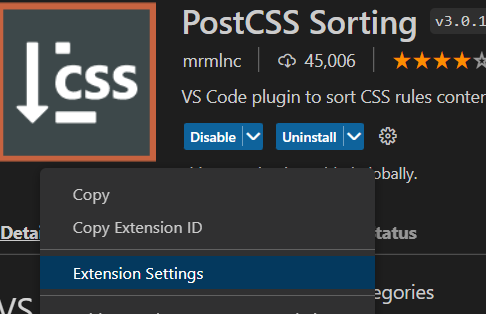
css사용할 일이 많아졌는데, 팀장님께서 css sort를 하면 프로젝트 관리하기에 좋다고 조언하셨다. 그래서 찾아보니 다양한 css 정렬 익스텐션이 있었는데 그중 사람들이 많이사용하고있는 PostCSS Sorting 익스텐션을 사용하기로 했다. 설치 후 왼쪽 설정을 누르고 Extension Settings 를 들어간다 Edit in settings.json을 클릭 후 컨피그 안에 내용을 원하는대로 적어주면 된다. 나는 아래 참조한 블로그가 있어서 링크를 추가해두었다. 설정파일 공유도 해주고 계시니 꼭 들어가보는걸 추천! 설정이 끝나면 컨트롤 + 쉬프트 + p 를 누른후 PostCssSorting 을 입력 후 저기 검색창 설정을 눌러준다 단축키를 등록하러갈거임 + 버튼을 누르고 원하는 단축키를 입력한다 ..
noindex? robot.txt
2022. 11. 17. 22:53
개발/HTML, CSS
noindex? 프로젝트를 만들 때 타 사이트의 DB를 크롤링 했다면 배포 후 프로젝트가 검색엔진에 노출될 경우 저작권 관련 문제가 발생 할 수 있기 때문에 noindex를 사용하여 검색결과에서 제외시켜야한다 noindex 태그나 헤더로 검색결과에서 제외시킬 수 있다 robot.txt? 웹크롤러같은 로봇들의 접근을 제어하기 위한 규약. 경로의 최상단에 파일을 넣어주어야한다 구글봇, 네이버예티, 다음 같은 로봇들이 있다. robots.txt 작성 전 검색엔진별 크롤러 이름을 확인해보는 것을 권장 서버의 트래픽이 한정되어있거나 검색엔진노출을 원하지 않는경우 robot.txt에 안내문 형식으로 특정 경로에 대한 크롤링을 자제해줄것을 권고한다. User-agent: * Disallow: / 모든 봇에 모든 파일..
[CSS] SCSS?
2022. 11. 15. 22:03
개발/HTML, CSS
터미널에 명령어 입력하여 CSS로 컴파일 sass --watch input.scss output.css 변수(Variable) 할당 /* CSS */ body { font: 100% Helvetica, sans-serif; color: #333; } /* SCSS */ $font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; } $를 사용하여 재사용 하려는 속성을 변수로 만들 수 있다. 중첩(Nesting) 구문 /* CSS */ nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inlin..
