
[Javascript] 동기(synchronous) vs 비동기(asynchronous)
2022. 6. 13. 21:38
개발/Javascript
자바스크립트 싱글 스레드 작업 수행방식 - 싱글 스레드 : 한 번에 한 작업만, 하나의 main thread에서 처리되며 다른작업은 앞선 작업이 끝나야 수행된다. - 동기방식 : 코드가 작성된 순서대로 처리하며 이전 작업이 진행 중일때는 다음 작업을 수행하지않고 대기한다. - 비동기 방식 : 여러 개의 작업을 동시에 실행시킴. (callback, promise를 사용하여 처리) 앞선 이유들로인해(e.g. related to blocking) 많은 웹 API기능은 현재 비동기 코드를 사용하여 실행되고있다. 동기 방식 알게 모르게 사용해왔던 동기적 방식. taskA()가 작업이 완료되기 전까지는 console.log("코드 끝")이 실행되지 않는다. 비동기 방식 function taskAsync() { se..

[Javascript] Spread 연산자(Spread syntax); 전개구문
2022. 6. 11. 22:45
개발/Javascript
Spread 연산자 : 객체를 펼치는 연산자 - 배열이나 문자열 같이 반복 가능한 문자를 0개 이상의 인수(함수로 호출할 경우) 또는 요소(배열 리터럴의 경우)로 확장하여, 키-값의 쌍인 객체로 확장시킬 수 있다. const cookie = { base: "cookie", madeIn: "korea" }; const chocochipCookie = { base: "cookie", madeIn: "korea", toping: "chocochip" }; const blueberryCookie = { base: "cookie", madeIn: "korea", toping: "blueberry" }; const strawberryCookie = { base: "cookie", madeIn: "korea", to..

[Javascript] 비구조화할당(destructuring assignment); 구조분해할당
2022. 6. 10. 22:28
개발/Javascript
비구조화 할당 -배열이나 객체의 속성이나 값을 해체하여 그 값을 개별변수에 담아 사용하는 자바스크립트 표현식 변수를 각 각 선언해줘야하는 불편함을 한 줄로 바꿔보자 대괄호를 이용해서 순서대로 값을 할당받아서 출력 => 배열의 기본변수 비 구조화 할당 배열의 선언분리 비 구조화 할당 값이 없는 키를 출력하려하면 undefined로 나온다 let [one, two, three, four = "four"] = ["one", "two", "three"]; console.log(one, two, three, four); 그럴 때 기본값을 부여해줄 수 있다 let a = 10; let b = 20; let tmp = 0; tmp = a; a = b; b = tmp; [a,b] = [b,a]; console.log(..

[Javascript] 단락(short-circuit) 평가
2022. 6. 9. 19:10
개발/Javascript
논리연산자 &&(AND) ||(OR) !(NOT) 단락 회로 평가 : 피연산자 중 특정한 곳에 위치한 피연산자를 확인할 필요없이 끝내는 것 false && 아무거나 true || 아무거나 이전에 했던 예제를 단락평가형태로 변환 앞이 false므로 뒤에 person.name에 접근하지 않는다. 이번엔 OR연산자도 포함하고, person에 객체도 넣어보자 person에 값이 없다면 객체가 아닙니다가 출력된다 참고 : - https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators - 한입리액트

[Javascript] 삼항연산자 Conditional (ternary) operator
2022. 6. 8. 20:17
개발/Javascript
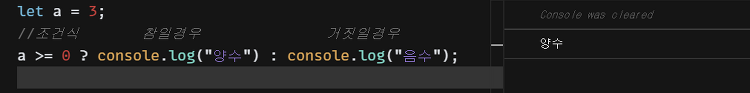
condition ? exprIfTrue : exprIfFalse 맨 앞에 조건문이 들어가고, 그 뒤로 물음표(?)와 조건이 truthy라면 실행할 식이 물음표 뒤로 들어가고 falsy라면 실행할 식이 : 뒤에 들어감. 보통 if명령문의 단축형태로 사용한다 if문 형태 위의 if문을 한 줄 삼항연산자로 변환 위의 삼항 연산자를 변수에 담아서 콘솔출력 예제 if문으로 변환 null 값 처리하기 예제 참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Conditional_Operator 한입리액트
