
논리연산자
&&(AND) ||(OR) !(NOT)
단락 회로 평가 : 피연산자 중 특정한 곳에 위치한 피연산자를 확인할 필요없이 끝내는 것
false && 아무거나
true || 아무거나

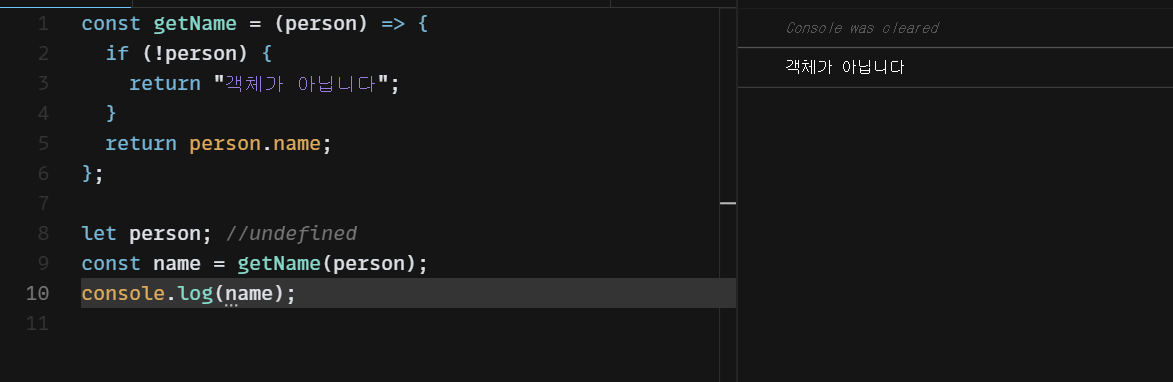
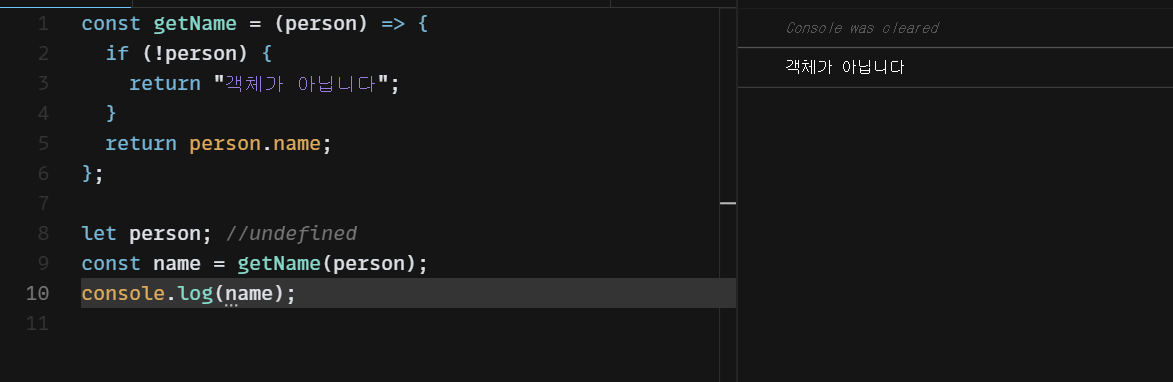
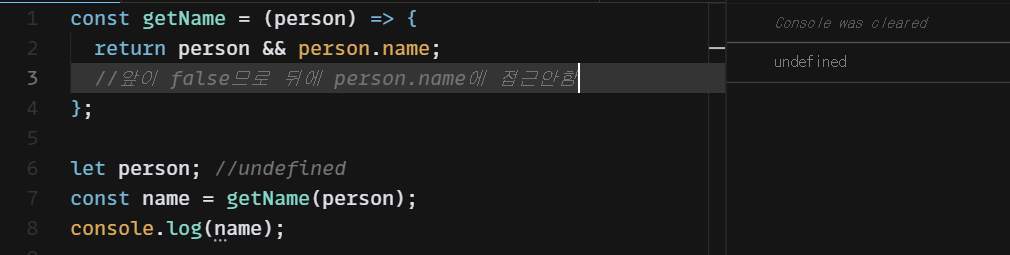
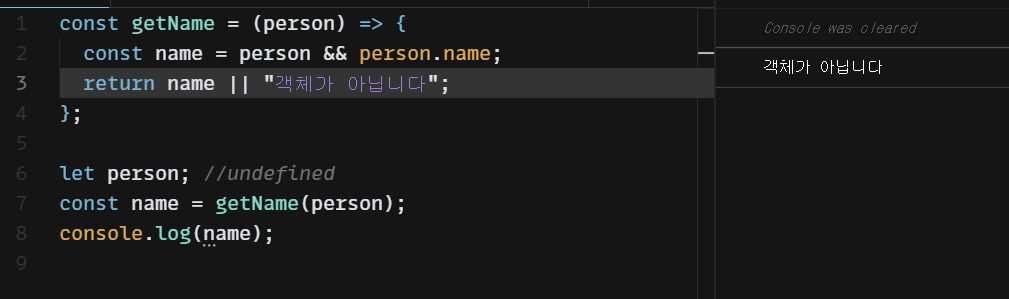
이전에 했던 예제를 단락평가형태로 변환

앞이 false므로 뒤에 person.name에 접근하지 않는다.
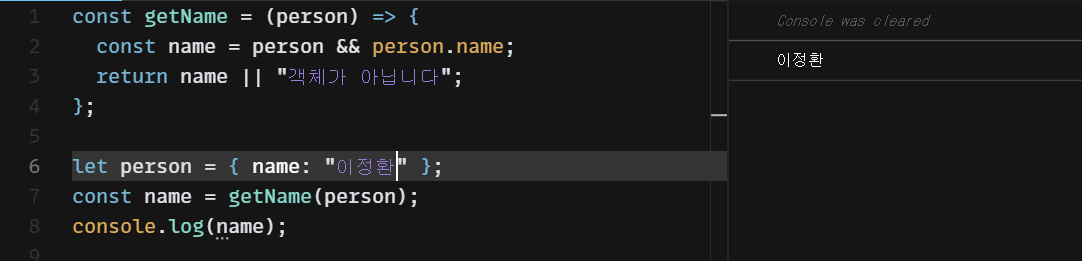
이번엔 OR연산자도 포함하고, person에 객체도 넣어보자

person에 값이 없다면 객체가 아닙니다가 출력된다

참고 :
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators
- 한입리액트
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] Spread 연산자(Spread syntax); 전개구문 (0) | 2022.06.11 |
|---|---|
| [Javascript] 비구조화할당(destructuring assignment); 구조분해할당 (0) | 2022.06.10 |
| [Javascript] 삼항연산자 Conditional (ternary) operator (0) | 2022.06.08 |
| [Javascript] truthy & falsy (0) | 2022.06.07 |
| [Javascript] 배열 내장함수 (0) | 2022.06.05 |
