
Spread 연산자 : 객체를 펼치는 연산자
- 배열이나 문자열 같이 반복 가능한 문자를 0개 이상의 인수(함수로 호출할 경우) 또는
요소(배열 리터럴의 경우)로 확장하여, 키-값의 쌍인 객체로 확장시킬 수 있다.
const cookie = {
base: "cookie",
madeIn: "korea"
};
const chocochipCookie = {
base: "cookie",
madeIn: "korea",
toping: "chocochip"
};
const blueberryCookie = {
base: "cookie",
madeIn: "korea",
toping: "blueberry"
};
const strawberryCookie = {
base: "cookie",
madeIn: "korea",
toping: "strawberry"
};4개의 쿠키를 생성하고보니 base, madeIn 이라는 프로퍼티는 모든객체에 포함되고 공통된다.
이렇게 중복된 프로퍼티를 계속 작성해야하는 경우에 spread 연산자가 유용하다

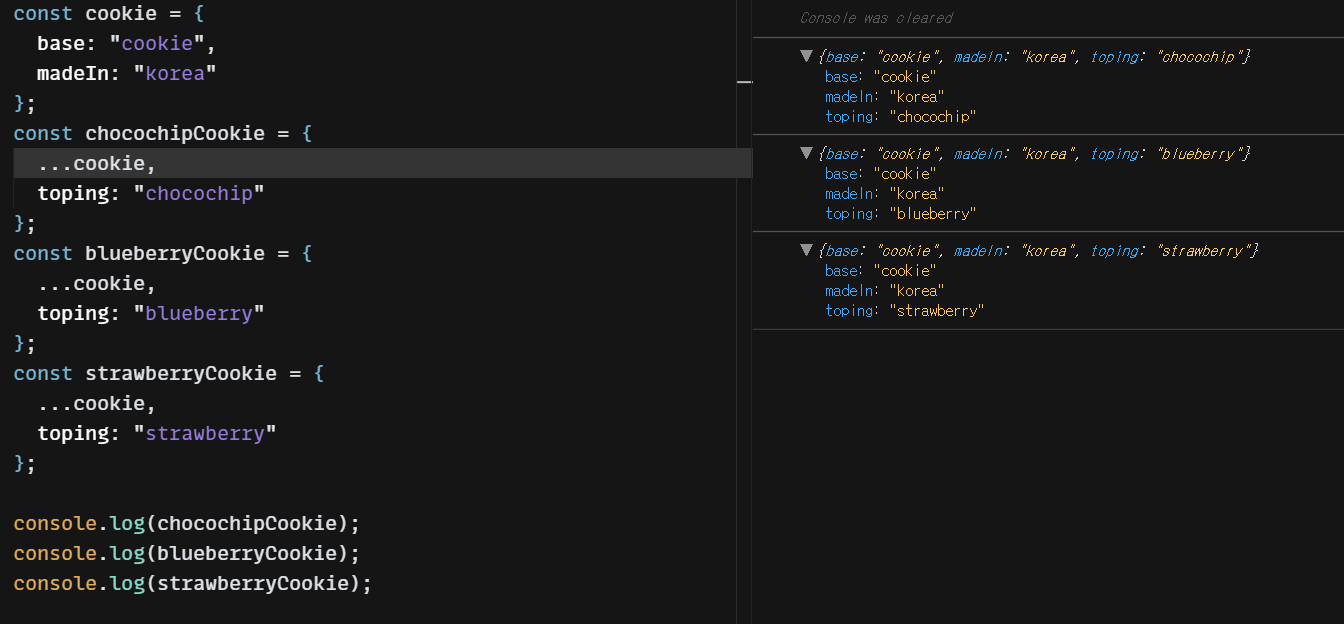
...cookie를 사용하여 spread 해준다.

스프레드를 사용해 여러맛의 쿠키들에 base,madeIn 공통 속성도 포함시켜 출력했다.
배열에 적용
const noTopingCookies = ["촉촉한쿠키", "안촉촉한쿠키"];
const topingCoockies = ["바나나쿠키", "블루베리쿠키", "딸기쿠키", "초코칩쿠키"];
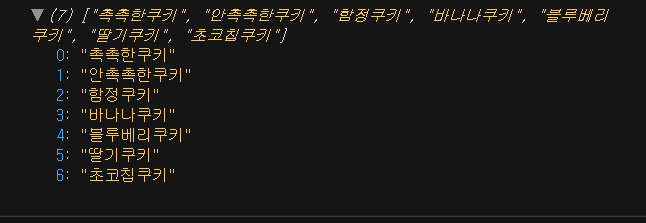
const allCookies = [...noTopingCookies, "함정쿠키", ...topingCoockies]
console.log(allCookies);배열안에 여러 스프레드를 담아서 출력시킬 수도 있다.

반응형
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] Promise (0) | 2022.06.14 |
|---|---|
| [Javascript] 동기(synchronous) vs 비동기(asynchronous) (0) | 2022.06.13 |
| [Javascript] 비구조화할당(destructuring assignment); 구조분해할당 (0) | 2022.06.10 |
| [Javascript] 단락(short-circuit) 평가 (0) | 2022.06.09 |
| [Javascript] 삼항연산자 Conditional (ternary) operator (0) | 2022.06.08 |
