
비구조화 할당
-배열이나 객체의 속성이나 값을 해체하여 그 값을 개별변수에 담아 사용하는 자바스크립트 표현식

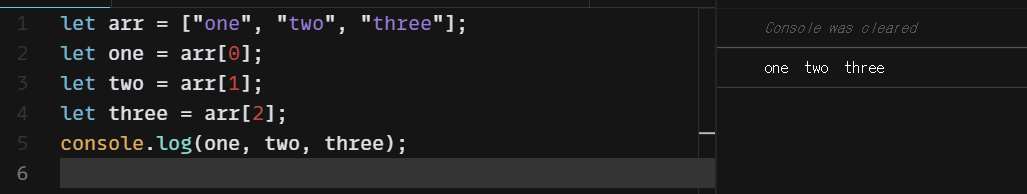
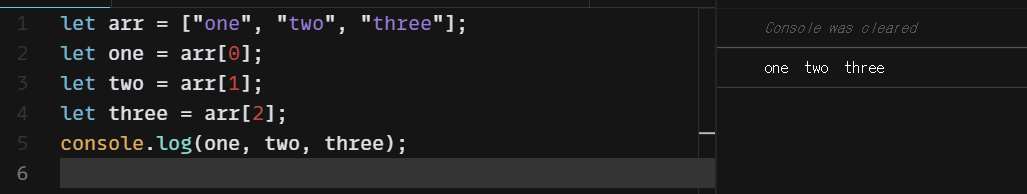
변수를 각 각 선언해줘야하는 불편함을 한 줄로 바꿔보자

대괄호를 이용해서 순서대로 값을 할당받아서 출력 => 배열의 기본변수 비 구조화 할당

배열의 선언분리 비 구조화 할당

값이 없는 키를 출력하려하면 undefined로 나온다
let [one, two, three, four = "four"] = ["one", "two", "three"];
console.log(one, two, three, four);그럴 때 기본값을 부여해줄 수 있다
let a = 10;
let b = 20;
let tmp = 0;
tmp = a;
a = b;
b = tmp;
[a,b] = [b,a];
console.log(a,b)임시변수를 만드는 대신 오른쪽 배열 b값을 a에 할당, a의 값을 b에 할당 해줄 수도 있다.
객체의 비구조화 할당

let { one, two, three } = object;
console.log(one, two, three);
순서가 아닌 키값을 기준으로 비구조화 할당이 이루어짐
let object = { one: "one", two: "two", three: "three", name: "이정한" };
let { one, name, two, three } = object;
console.log(one, two, three, name);

let { one, name:myName, two, three, abc = "four" } = object;
console.log(one, two, three, myName, abc);키를 바꿀수도 있고, 배열의 비구조화 할당처럼 값을 미리 지정해줄 수도 있다.
참고 :
- 한입리액트
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] 동기(synchronous) vs 비동기(asynchronous) (0) | 2022.06.13 |
|---|---|
| [Javascript] Spread 연산자(Spread syntax); 전개구문 (0) | 2022.06.11 |
| [Javascript] 단락(short-circuit) 평가 (0) | 2022.06.09 |
| [Javascript] 삼항연산자 Conditional (ternary) operator (0) | 2022.06.08 |
| [Javascript] truthy & falsy (0) | 2022.06.07 |
