
npm init -y1. npm 프로젝트를 생성해준다.
npm i express ejs mongoose2. 필요한 디펜던시를 설치해준다.
"scripts": {
"start": "nodemon index.js"
},3. package.json에 디펜던시가 잘 들어와 있는지 확인후 노드몬으로 시작해줄수 있도록 npm scripts를 추가해준다. (nodemon이 글로벌로 설치되어있어야 디펜던시 설치 없이도 노드몬 사용 가능)
const express = require('express');
const app = express();
const path = require('path');
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.get('/dog', (req, res) => {
res.send('댕댕스 페이지');
console.log('댕댕스 페이지');
});
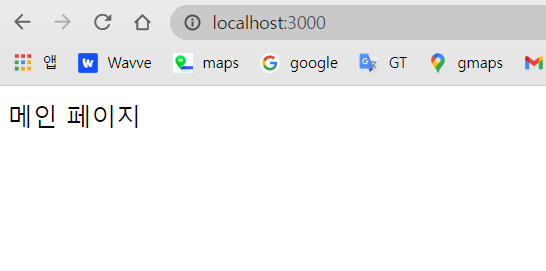
app.get('/', (req, res) => {
res.send('메인 페이지');
console.log('메인 페이지');
});
app.listen(3000, () => {
console.log('3000포트 통신중...');
});4. express 포트, 라우터 설정 및 ejs 뷰 경로 설정을 해준다.
npm start5. 노드 패키지 매니저 실행


300포트로 잘 들어오는 걸 확인하고 라우터 연결도 잘 되었는지 확인한다.
...
const mongoose = require('mongoose');
...
main()
.then(() => console.log('MongoDB CONECTED...'))
.catch((error) => {
console.log('[MongoDB ERROR...]:: + error');
});
async function main() {
await mongoose.connect('mongodb://localhost:27017/shopApp', {
useNewUrlParser: true,
useUnifiedTopology: true,
});
}6. 기존코드에 몽구스도 불러와주고 연결을 확인한다.

반응형
'개발 > Javascript' 카테고리의 다른 글
| [Next.js] create-next-app으로 프로젝트 만들고 기본 라우팅까지 잡아보기 (0) | 2023.07.13 |
|---|---|
| [Javascript] 웹팩 변경사항 바로바로 적용하기 (webpack-dev-server) (2) | 2023.06.07 |
| [Bootstrap] CDN 링크로 부트스트랩 사용하기 (1) | 2023.03.18 |
| [Mongoose] 몽구스 스키마 사용하기 (2) | 2023.03.15 |
| [MUI] TextField에서 숫자 maxlength적용하기 (0) | 2023.03.08 |
