
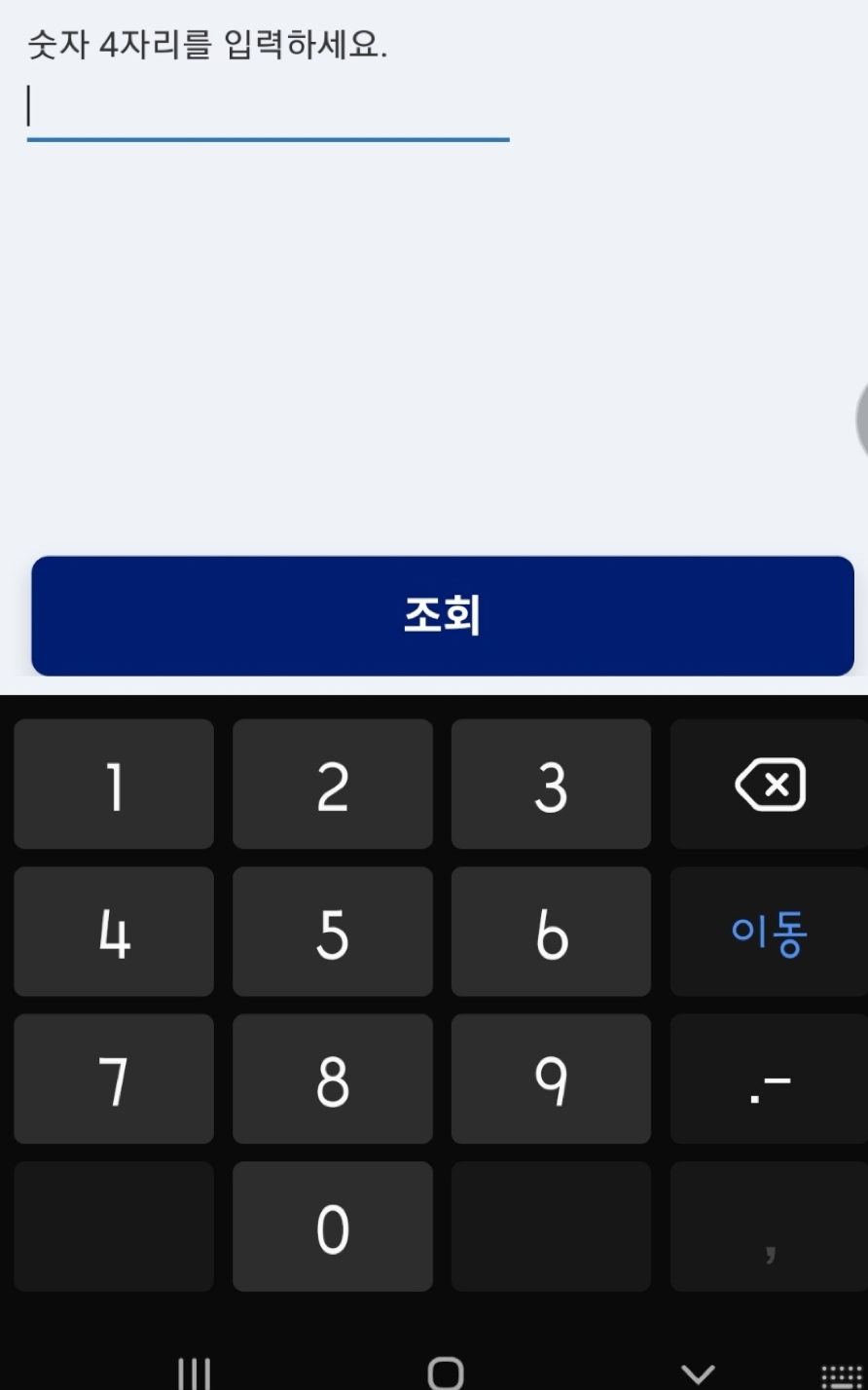
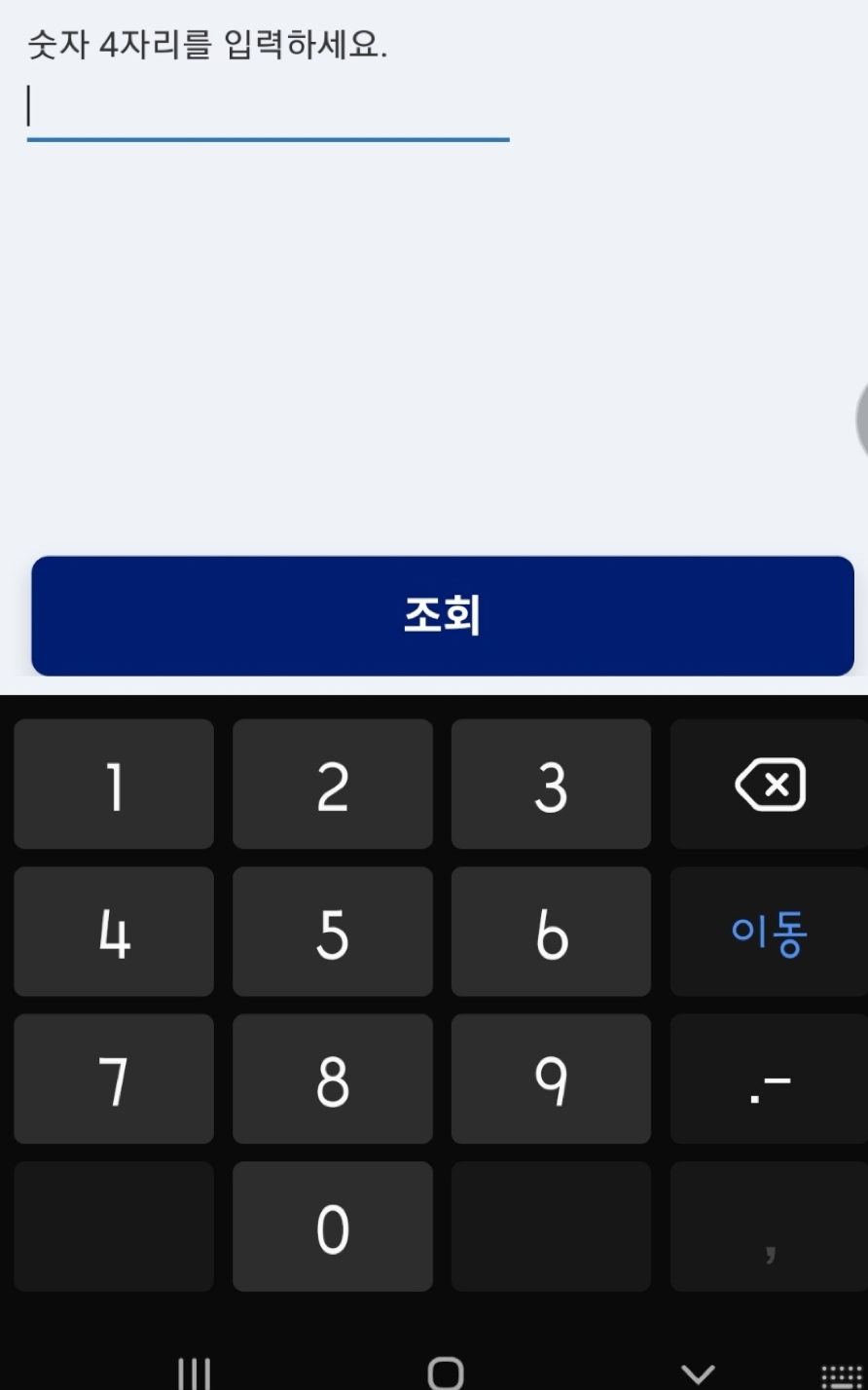
maxLength도 써야하고 숫자타입의 번호판도 띄워야해서 어떻게 해야하나 싶었다.
maxLength는 input type="number"에서는 적용이 안된다.
<TextField
inputProps={{ maxLength: 1, inputMode: 'numeric', pattern: '[0-9]*' }}
type="text"
variant="standard"
/>그럴때 inputProps를 위와같이 설정해주면

숫자 4자리도 적용되고 text타입일때 나오는 글자판이아닌 숫자판이 키패드로 떠오르게된다.
반응형
'개발 > Javascript' 카테고리의 다른 글
| [Bootstrap] CDN 링크로 부트스트랩 사용하기 (1) | 2023.03.18 |
|---|---|
| [Mongoose] 몽구스 스키마 사용하기 (2) | 2023.03.15 |
| [Node] NVM으로 Node 버전 관리하기 (0) | 2023.02.19 |
| [Javascript] Promise; 프로미스 (0) | 2023.02.17 |
| [Javascript] event.target과 event.currentTarget의 차이 (0) | 2023.01.22 |
