
유데미 강의를 듣는 중 부트스트랩을 사용하는 부분이 있었다.
강의에서는 파일을 다운로드한 후 프로젝트에 css, js를 넣어서 사용했지만 나는 설치하기 귀찮으므로
cdn링크를 사용해 부트스트랩을 썼다.
cdnjs - The #1 free and open source CDN built to make life easier for developers
Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library fil
cdnjs.com
cdnjs에서 원하는 오픈소스를 검색할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= name %></title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx"
crossorigin="anonymous"
/>
</head>
<body>
...중략
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"
></script>
</body>
</html>위 예시처럼 헤드안에는 css link를, 바디안에는 js script를 넣어주면 된다.
그리고 잘 적용됐는지 확인하기 위해
Navbar
Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
getbootstrap.com
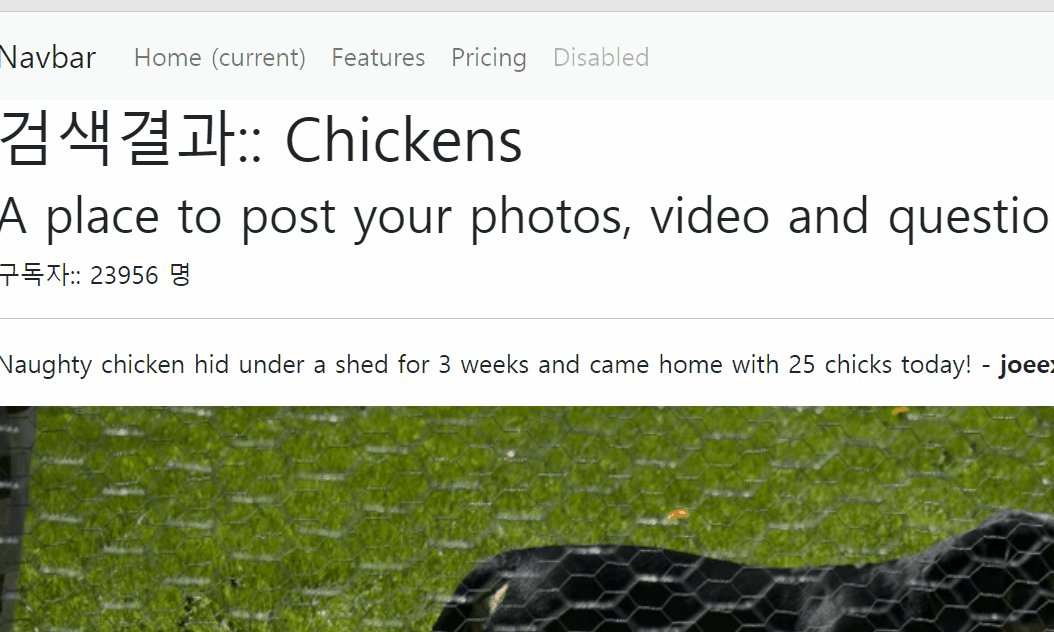
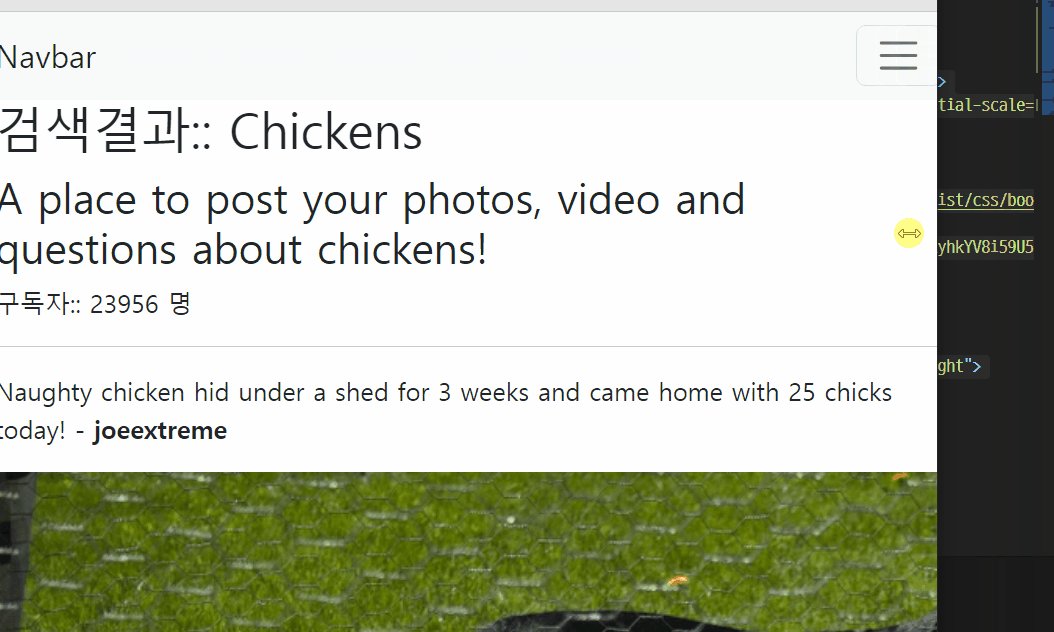
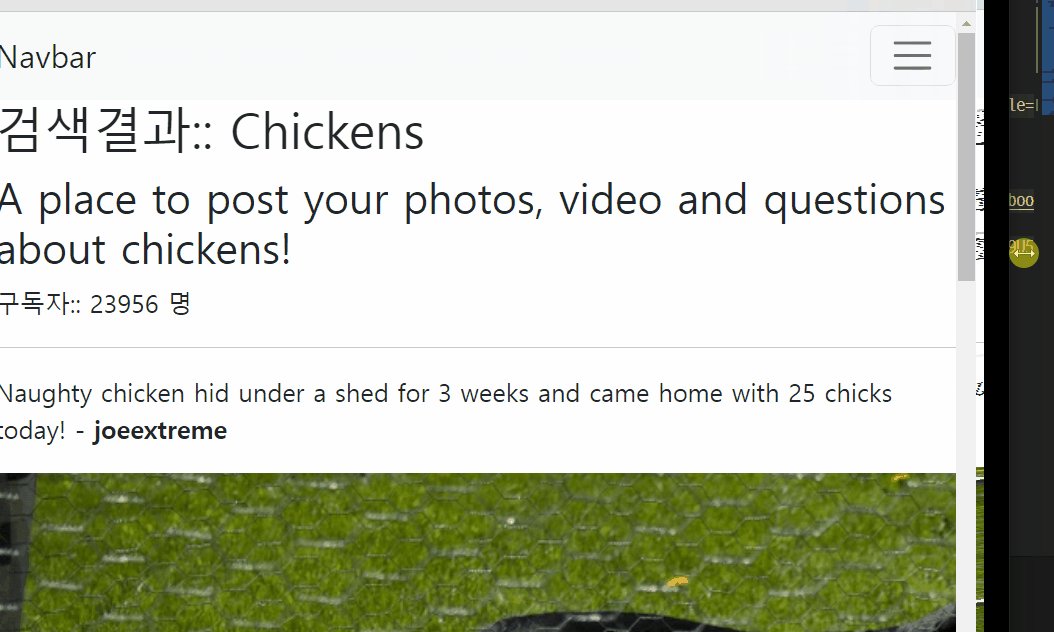
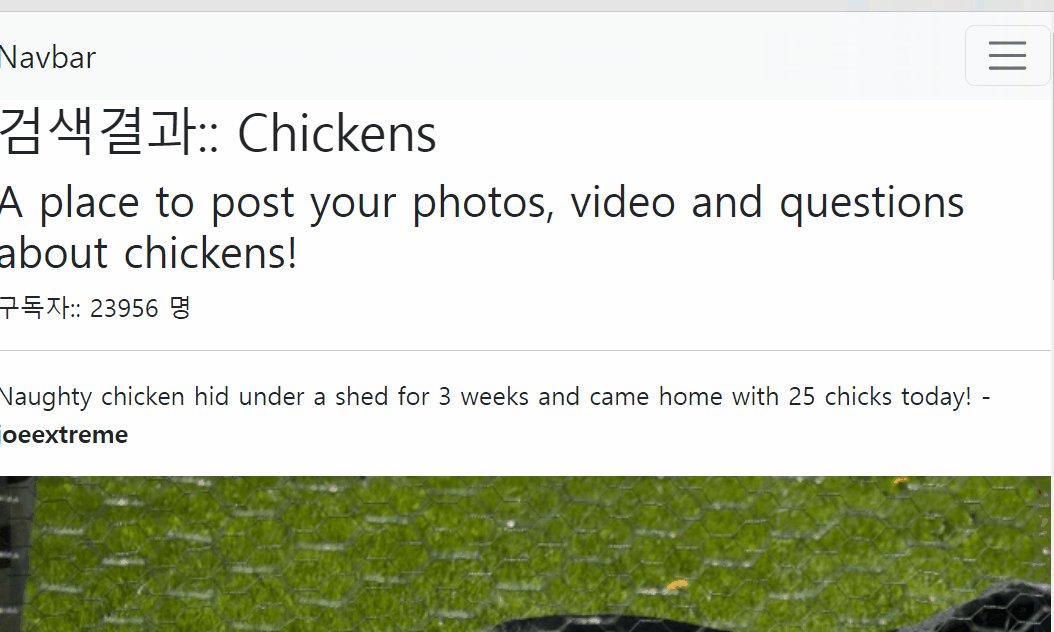
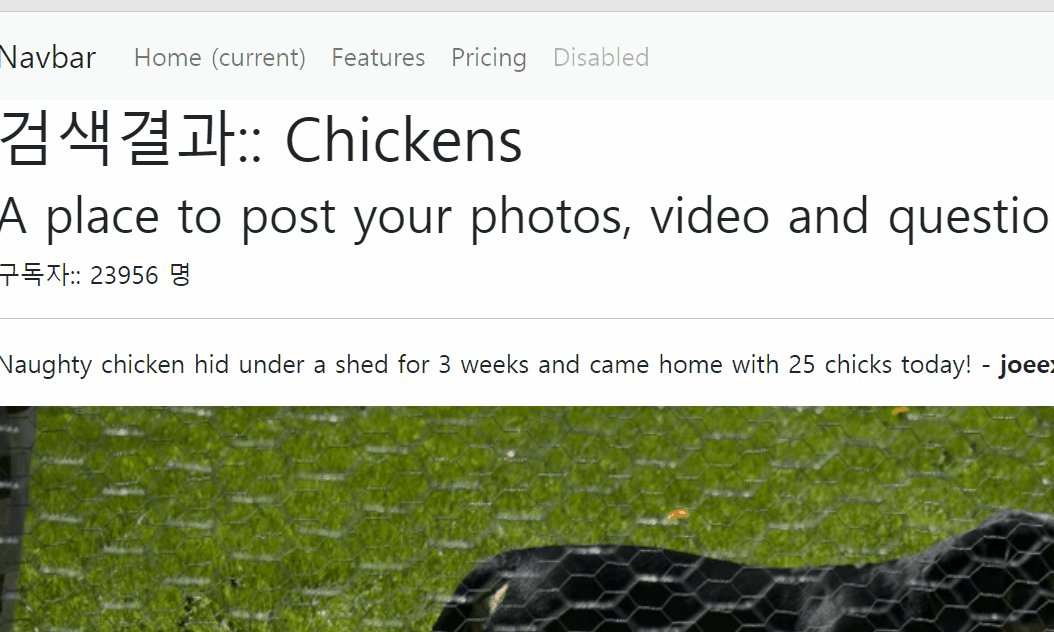
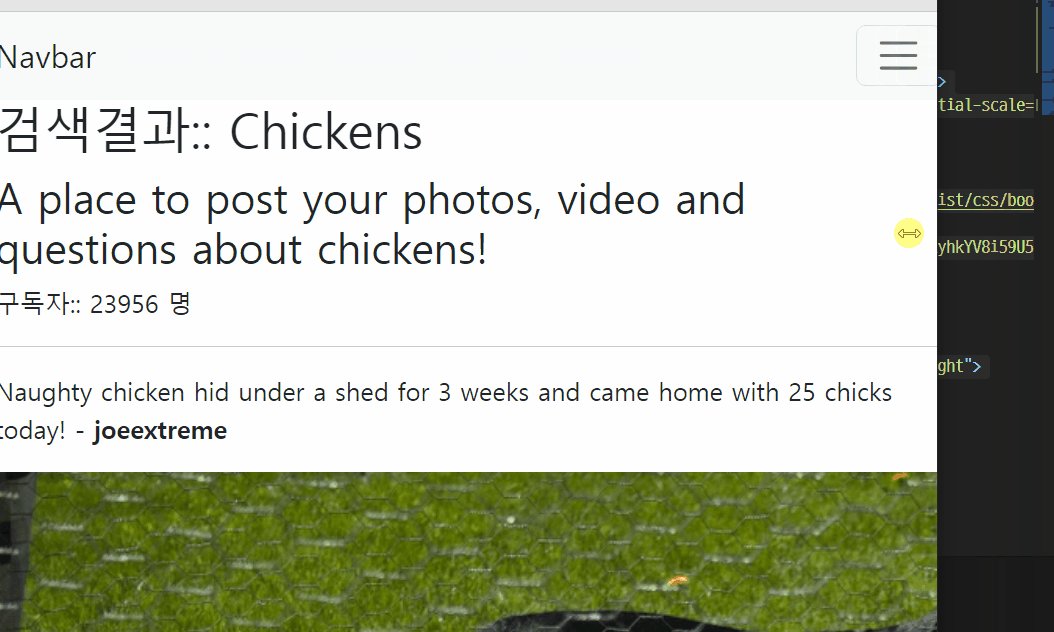
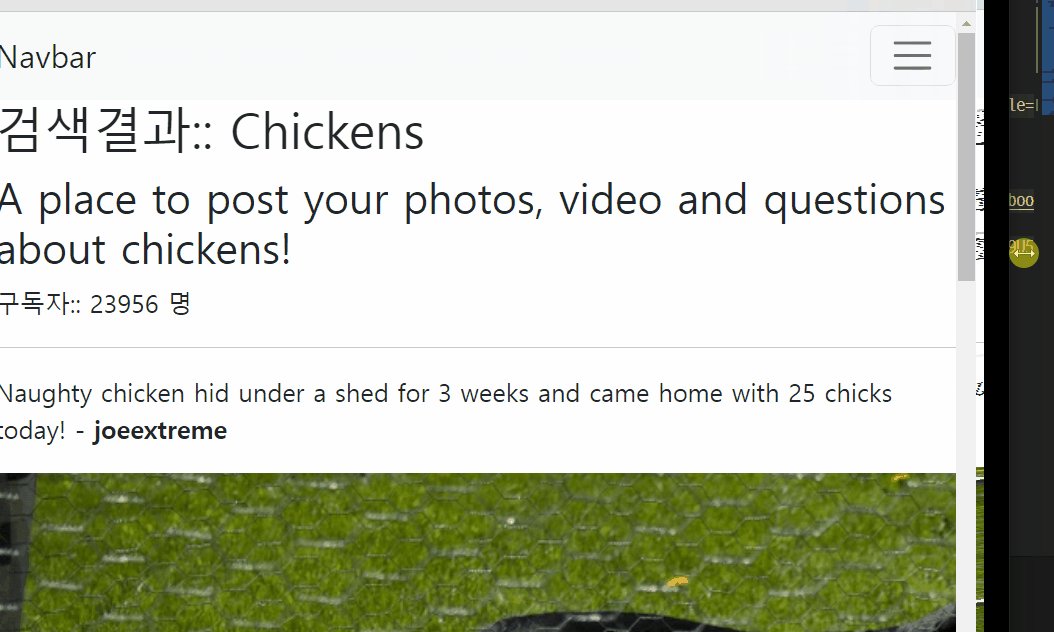
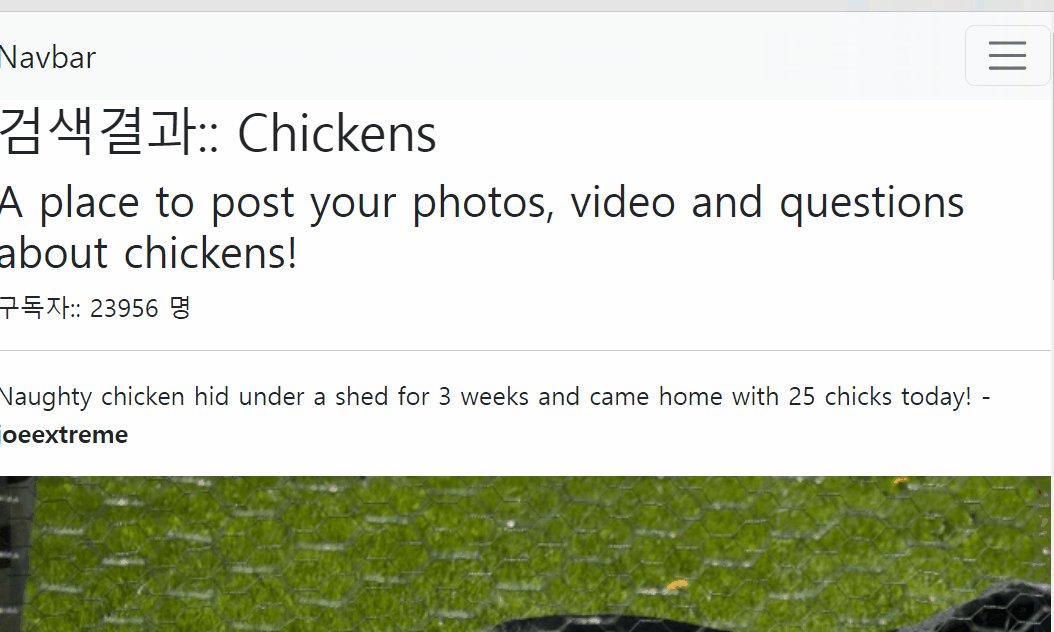
부트스트랩 사이트 들어가서 Navbar 예시를 바디안에 넣었다.

위쪽 Navbar가 잘 들어갔고 반응형도 잘된다!
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] 웹팩 변경사항 바로바로 적용하기 (webpack-dev-server) (2) | 2023.06.07 |
|---|---|
| [Node] Express와 Mongoose 연결하기 (0) | 2023.03.18 |
| [Mongoose] 몽구스 스키마 사용하기 (2) | 2023.03.15 |
| [MUI] TextField에서 숫자 maxlength적용하기 (0) | 2023.03.08 |
| [Node] NVM으로 Node 버전 관리하기 (0) | 2023.02.19 |
