
[원티드 7월 프리온보딩] 직접 만져보는 Next.js해부학 교실 - CSR / SSR with Next.js 후기 (with 오종택)
2023. 7. 17. 20:36
개발/Inafolio
오종택 챌린지메이커님의 강의를 들을 수 있었다. 프리온보딩 커리큘럼은 사전과제와 총 4번의 강의가 있다. 사전과제 1. CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요. - CSR(Client Side Rendering)는 말그대로 클라이언트측에서 랜더링을 하는것. - 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고 클라이언트는 그것을 받아 랜더링을 시작한다. - SPA(Single Page Application) : 단일 페이지로 구성된 애플리케이션 SPA는 CSR방식으로 랜더링하기 때문에 단 한번만 리소스(HTML, CSS, JS)를 로딩하고 이후엔 데이터를 받아올 때만 서버와 통신하고 기존페이지의 내부를 수정해서 보여준다. 2. 장점 -..

[혼공단 10기] 혼공컴운 - 2주차 미션
2023. 7. 16. 13:52
개발/Inafolio
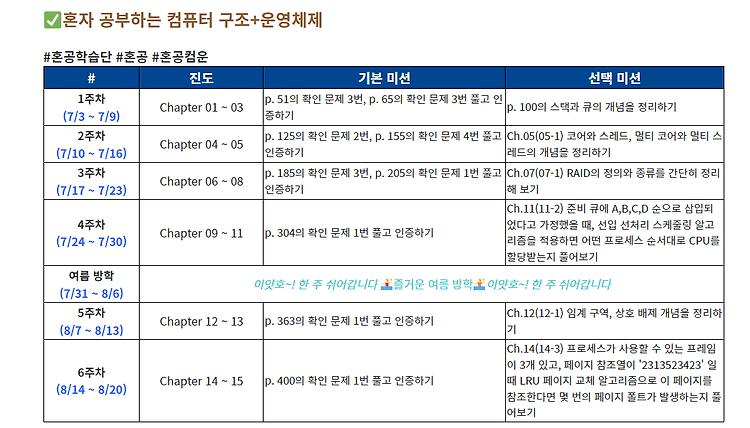
[스터디 그룹] 혼자 공부하는 프로그래밍 | Facebook 프로그래밍에 관심 있는 분들이 모여있습니다. www.facebook.com 혼공컴운 2주차는 CPU에 대해서 파보는 주였다. 이전에 혼자 CS공부하면서 학습했던 CPU포스팅도 낑겨올려보기. [CS] CPU, 프로세스, 스레드 우리는 컴퓨터로 영상을 보면서 블로그를 쓰고, 동시에 카톡으로 친구들과 대화도 한다. 이 모든걸 하면서 파일을 다운로드 할 수도 있다. 이처럼 컴퓨터는 동시에 여러가지 일을 수행할 수 있 h-owo-ld.tistory.com CPU CPU는 중앙 처리 장치로 컴퓨터의 뇌라고 부를 수 있다. 컴퓨터에 저장된 프로그램을 불러와 기계어로 작성된 명령문을 해석하고 실행한다. 보조기억장치(ROM, RAM)에서 프로그램의 코드와 필요..

[MongoDB] Error [MongoServerError]: bad auth : authentication failed
2023. 7. 14. 07:00
개발/Error note
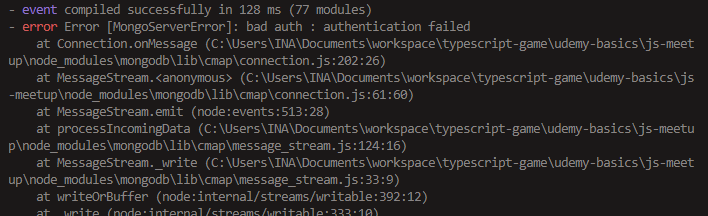
강의 따라서 몽고디비 연결하는데 자꾸 Error [MongoServerError]: bad auth : authentication failed 라는 에러가 떴다. 나의 해결방법 0: 코드에 오타나 연결이 잘못된 부분이 있나 문서도 보고 다 찾아봤음 나의 해결방법 1: GPT한테 물어본다. 지피티한테 코드 복사해서 물어봤더니 connect부분이 잘못됐다고 그래서 다시보는데 맞는데.... 라고 생각하다가 아차! 싶은 부분이 있었다. 여기서 EDIT 누르면 아래와 같은 창이 뜨는데 Autogenerate Secure Password로 비밀번호 만들고 Update User를 안눌렀었다. 젠장 다시 패스워드 만들고 업데이트 한 후에 실행하니까 잘되더라 쉬익..

[Next.js] create-next-app으로 프로젝트 만들고 기본 라우팅까지 잡아보기
2023. 7. 13. 07:01
개발/Javascript
//프로젝트명 npx create-next-app next10-jsmeetup npx cra 하는것처럼 만들어주고 필요없는 스타일, pages 내용 제거 후에 cd 명령어를 사용해서 내 프로젝트의 루트 디렉터리로 이동해준다. cd next10-jsmeetup npm run dev package.json에 scripts를 보고 개발버전이니까 npm run dev로 파일을 실행시켜준다. next.js는 따로 라우터 설정없이 폴더를 기준으로 라우팅을 잡는다. _app.js는 각 페이지가 초기화될 때 로딩되는 파일이다. 때문에 공통 레이아웃, 글로벌 CSS를 적용할 수 있다. index.js는 / 경로가 된다. news.js는 /news 경로가 된다. / 밑에 하위폴더 설정하는 다른방법 news라는 폴더를 만들..

[Typescript] TS2339: Property 'children' does not exist on type '{}'.
2023. 7. 12. 22:31
개발/Error note
const TodosContextProvider: React.FC = (props) => { ...코드생략 return ( {props.children} ); }; 강의를 따라하는데 props.children 은 따로 명시를 해주지 않아도 children이 자동으로 있다고 그냥 쭉쭉 진도나가는데 나는 자꾸 존재하지 않는다고 떴다. 시도1const TodosContextProvider: React.FC = (props) => { ...코드생략 return ( {props.children} ); };그래서 FC에 제네릭으로 빈 객체를 넣어줘봤다. 응 그래도 빨간줄 시도2type Props = { children: React.ReactNode; }; const TodosContextProvider: React..
