
[React] Unreachable code (해결)
2022. 12. 9. 16:24
개발/Error note
아니.. 컴포넌트 새로만드려는데 갑자기 오류가 떴다. 심지어 다른 컴포넌트에서 쓴거를 옮겨적은건데 에러가 떠서 당황스러웠다. 이게 왜 에러야 도대체 어디가 닿을 수 없는건데 싶어서 스택오버 플로우를 찾아봤다. 리턴시 다른 줄에 있으면 안된다고 한다.. 코쓱 참고: https://stackoverflow.com/questions/62579406/unreachable-code-using-returns-in-react-native

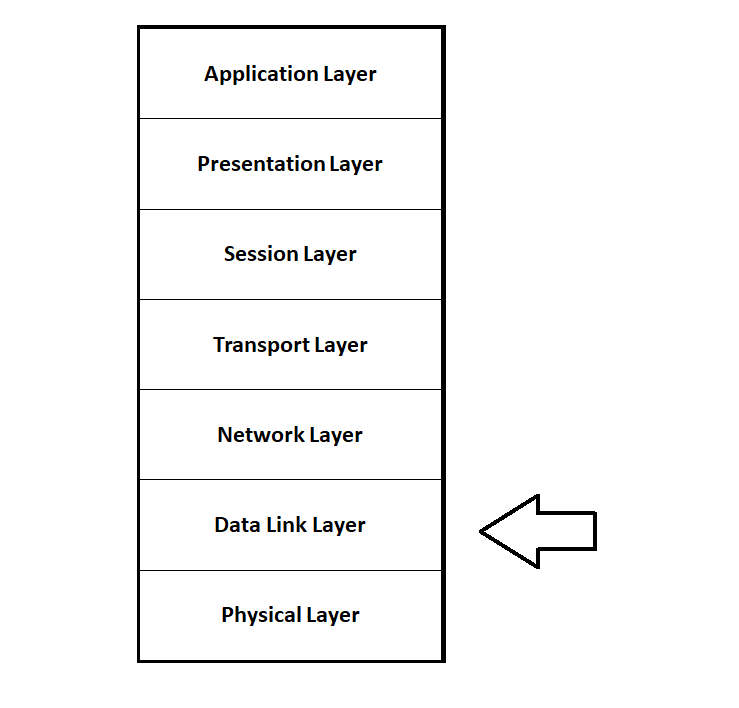
[Network] 데이터 링크 계층의 역할
2022. 12. 7. 23:23
개발/CS
데이터링크계층? - OSI모델 2계층. 네트워크 장비간에 신호를 주고받는 규칙을 정한다.- 랜에서 데이터를 정상적으로 주고받기 위해 필요한 계층- 그중 가장 많이 사용하는 규칙은 이더넷(Ethernet)이다. 이더넷이더넷은 데이터 충돌을 막기 위한 규칙으로 CSMA/CD 방식을 사용한다:**CSMA/CD (Carrier Sense Multiple Access with Collision Detection)**는 이더넷 네트워크에서 데이터 충돌을 관리하기 위한 프로토콜이다.CS (Carrier Sense): 데이터를 보내려는 컴퓨터가 네트워크를 모니터링하여 다른 데이터가 전송되고 있는지 확인한다.MA (Multiple Access): 네트워크에 여러 장치가 접근하여 데이터를 전송할 수 있다는 의미이다.CD ..

[node] error:03000086:digital envelope routines::initialization error 해결
2022. 12. 3. 21:21
개발/Error note
유데미 강의를 따라하는도중 npm start를 입력하니 오류가 생겼다. 검색해보니 노드 버전이 맞지않아서 생기는 오류라고한다. 현재 사용하는 내 노드버전에 맞춰서 다른 모듈들을 맞추는 방법도있지만, 강의를 계속 따라서 진행해야하기때문에 노드를 다운그레이드 하기로 했다. 일단 나는 노드를 따로 설치한게 아닌 nvm을 통해서 관리하고있다 nvm : node version manager를 뜻하며, 노드의 여러버전을 관리하고 사용할 수 있는 도구다. nvm list 를 입력하여 현재 내가 사용하고있는 버전과 install해둔 버전이 어떤게 있는지 확인 할 수 있다. 나는 18.12.1 환경에서 npm install을 해서 'error:03000086:digital envelope routines::initial..

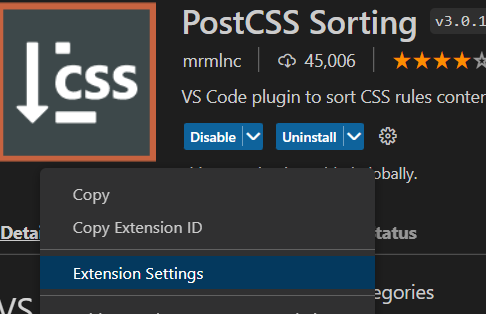
[VSCode] CSS속성들을 정렬할 수 있는 익스텐션 PostCSS Sorting
2022. 12. 2. 22:22
개발/HTML, CSS
css사용할 일이 많아졌는데, 팀장님께서 css sort를 하면 프로젝트 관리하기에 좋다고 조언하셨다. 그래서 찾아보니 다양한 css 정렬 익스텐션이 있었는데 그중 사람들이 많이사용하고있는 PostCSS Sorting 익스텐션을 사용하기로 했다. 설치 후 왼쪽 설정을 누르고 Extension Settings 를 들어간다 Edit in settings.json을 클릭 후 컨피그 안에 내용을 원하는대로 적어주면 된다. 나는 아래 참조한 블로그가 있어서 링크를 추가해두었다. 설정파일 공유도 해주고 계시니 꼭 들어가보는걸 추천! 설정이 끝나면 컨트롤 + 쉬프트 + p 를 누른후 PostCssSorting 을 입력 후 저기 검색창 설정을 눌러준다 단축키를 등록하러갈거임 + 버튼을 누르고 원하는 단축키를 입력한다 ..

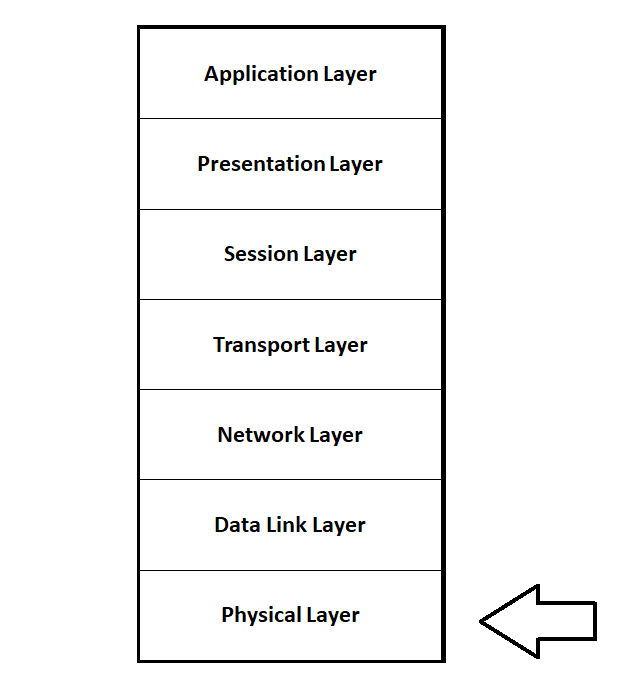
[Network] 물리계층의 역할과 랜카드의 구조
2022. 11. 26. 13:28
개발/CS
물리계층? - OSI모델 1계층. 시스템간의 물리적인 연결과 전기신호를 변환 및 제어한다. - 네트워크 통신에서는 컴퓨터가 이해할 수 있도록 0과 1만 사용된다. - 네트워크를 통해 데이터를 주고받을 때는 0과 1의 비트열을 전기신호로 변환해야한다. - 전기 신호에는 아날로그 신호와 디지털 신호가 있다. - 아날로그 신호는 정현파(물결모양)이며 주파수, 진폭, 위상 등의 특성을 포함하여 표현되는 전기적 신호가 연속적으로 변하는 파형이다. 주로 전화 회선이나 라디오 방송에 사용된다. - 디지털 신호는 막대모양이며 2진수 0과 1에대한 전압 펄스의 연속적인 구성이다.전기신호로써 처리된 정보를 수식화하고 전산처리하여 프로그램이 가능하다. - 데이터 송신 측 컴퓨터가 전송하는 0과 1의 비트열 데이터는 전기신호..
