
[MUI] TextField에서 숫자 maxlength적용하기
2023. 3. 8. 22:20
개발/Javascript
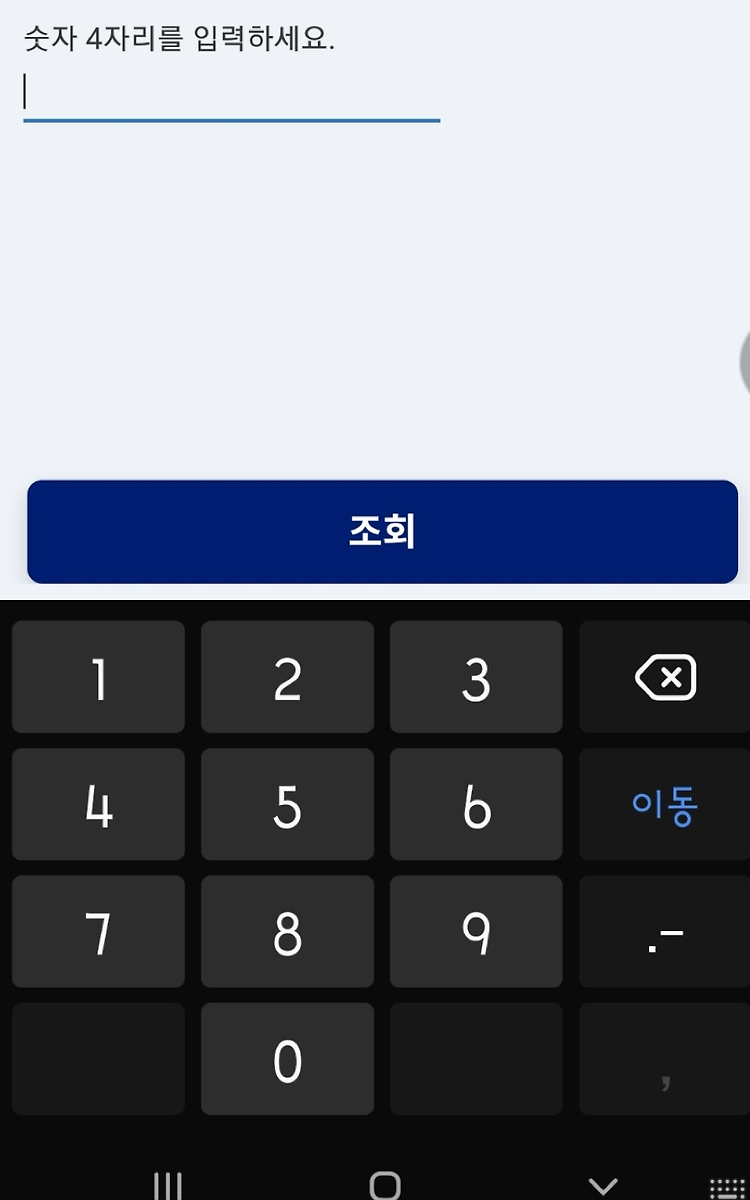
maxLength도 써야하고 숫자타입의 번호판도 띄워야해서 어떻게 해야하나 싶었다. maxLength는 input type="number"에서는 적용이 안된다. 그럴때 inputProps를 위와같이 설정해주면 숫자 4자리도 적용되고 text타입일때 나오는 글자판이아닌 숫자판이 키패드로 떠오르게된다.

[CSS] transform, transition 효과 사용하기
2023. 3. 2. 22:56
개발/HTML, CSS
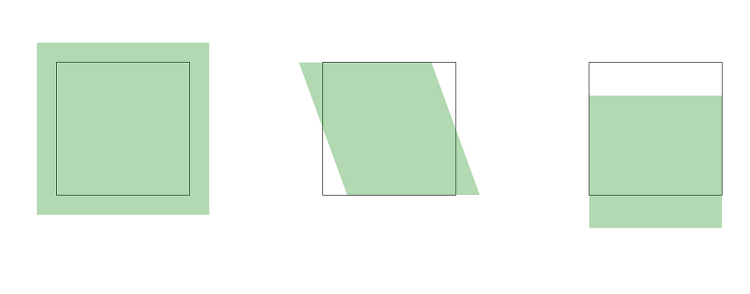
transform 속성명 속성값 설명 transform(2D) scale 선택한 요소의 크기를 확대 또는 축소한다. 현재 크기의 비율을 기준으로 1보다 크면 확대, 1보다 작으면 축소한다. skew 선택한 요소를 x축 또는 y축으로 비틀어서 변형한다. 원하는 각도를 지정하여 기울기를 조절할 수 있다. translate 선택한 요소를 현재 위치 기준에서 x축 또는 y축으로 이동할 수 있다. rotate 선택한 요소를 회전시킨다. transform(3D) rotateX, rotateY 선택한 요소를 x축 또는 y축으로 입체감 있게 회전한다. translateZ 선택한 요소를 z축으로 입체감 있게 보이면서 이동시킨다. perspective px 3D효과가 적용된 요소가 입체감 있게 보이도록 부모요소에 pers..

터미널, 터미널명령어를 알아야하는이유?
2023. 2. 26. 10:41
개발/CS
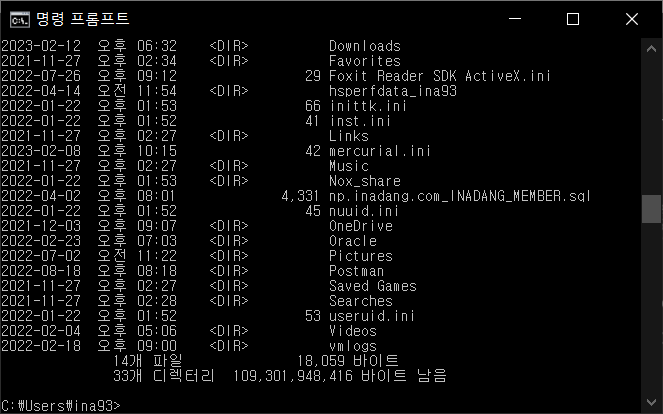
터미널? Terminal - 원래는 방 한칸을 차지하는 컴퓨터가 있던 시절 컴퓨터와 연결하기 위한 실제 단자인 물리 하드웨어를 가리켰다. - console이라고도 부른다. (자세히 따지자면 콘솔은 터미널의 일종으로 서버의 로컬장치에서 직접 명령어를 작성할 수 있는 조금 더 좁은 의미) - 현재는 인간과 컴퓨터가 소통할 수 있는 입출력이 가능한 문자 기반의 인터페이스, 소프트웨어를 가리킨다. - 명령어를 입력받고 출력받는 곳이자 쉘을 실행하기위한 껍데기 라고 생각할 수 있다. - windows에서는 명령 프롬프트(cmd) 라고 부른다. 터미널 명령을 알아야 하는 이유 1. 속도 GUI에 비해 훨씬 빠른 CLI. 마우스와 키보드를 이용해 실행하던 명령들을 한 줄에만 타이핑을 해도 한 번에 대 여섯개의 명령을..

[혼공단 9기] 혼공얄코 - 쎄굿바 혼공단!
2023. 2. 19. 23:59
개발/Inafolio
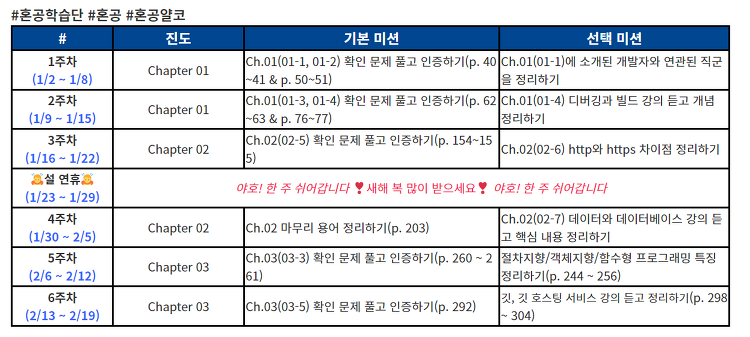
처음 시작할 때는 일하면서 가능할까? 라는 생각이었다. 이직한 회사가 풀야근 + 주말업무까지 있는데 내가 과연.. 할 수 있나 라는 걱정반 기대반 으로 시작한 혼공얄코 예로미랑 같이하는거라 매주 예로미는 어떻게 미션을 했을까~ 구경하는 재미도 있었고, 같이하다보니 매주 빠지지 않고 더 열심히 하게된 것같았다. 페이스북에 올라오는 혼공얄코뿐 아니라 혼공컴운, 혼공자스 등 관심있는 책들을 미션을 통해 미리 엿보기도 가능해서 벌써 다음 혼공시리즈 책까지 결정해버렸다 :D ㅋㅋㅋ 혼공얄코 책은 easy, normal, hard로 나뉘어져있는 얄팍한 코딩지식 섹션 덕분에 차근차근 빌드업 해나갈 수 있다. 사실 책 이름은 얄팍한 코딩지식이지만.. 이 책을 옆에두고 추가적으로 모르는 용어를 찾아보다보면 얄팍한 코딩지..

[Node] NVM으로 Node 버전 관리하기
2023. 2. 19. 23:46
개발/Javascript
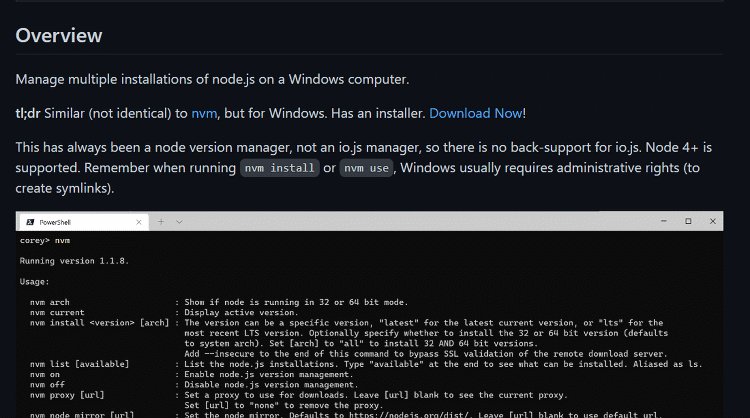
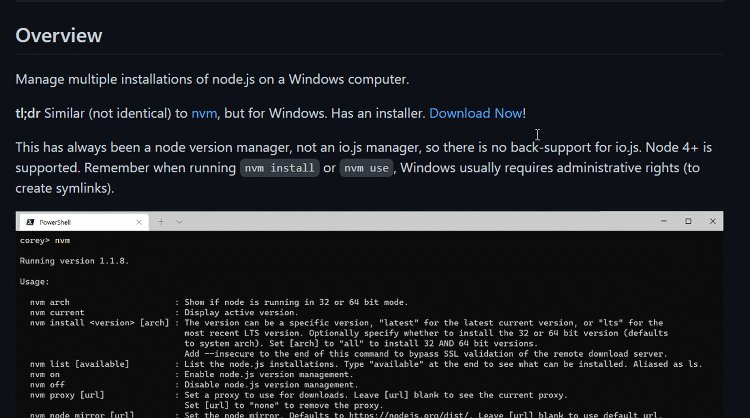
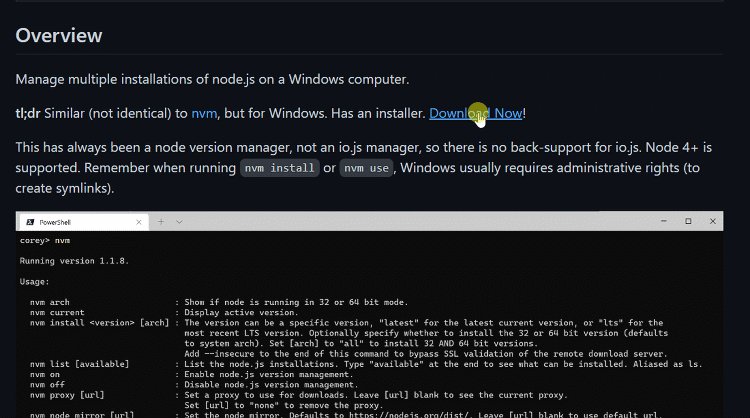
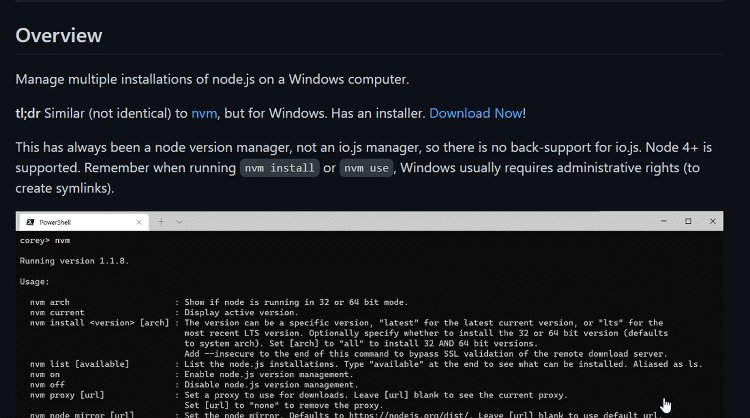
NVM? Node Version Manger의 약자로 여러 버전의 Node.js 설치 및 버전을 관리해주는 도구다. 여러 프로젝트에서 다른 노드 버전을 사용할 때 NVM으로 관리하면 편하게 프로젝트마다 버전을 설정할 수 있다. Mac을 사용할때는 brew를 사용해 NVM을 설치했다. 윈도우에서 NVM을 사용하려면 Releases · coreybutler/nvm-windows A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows github.com 위 깃헙에 들어가서 다운로드 하면된다 주의사항 NVM 설치 전 꼭 프로그램추가/제거에서 Node.js 를 삭제해야한다. 안그러면 충돌..
