[JSON] manifest.json?
2022. 12. 19. 22:28
개발/Javascript
manifest 파일? 컴퓨팅에서 집합의 일부 또는 논리정현한 단위의 파일들의 그룹을 위한 메타데이터를 포함하는 파일 ex) 컴퓨터 프로그램의 파일들은 이름, 버전번호, 라이선스, 프로그램의 구성파일들을 가질 수 있다 manifest.json? json 포맷 파일로서, 모든 웹 익스텐션이 포함하고 있어야 하는 파일. 익스텐션이름, 버전과 같은 기본정보를 명시하며 기본스크립트, 내용 스크립트, 브라우저 활동등과 같은 측면또한 명시한다 manifest.json에 지원되는 키 action author background browser_action browser_specific_settings chrome_settings_overrides chrome_url_overrides commands content_sc..

[Javascript] Console API
2022. 11. 10. 14:25
개발/Javascript
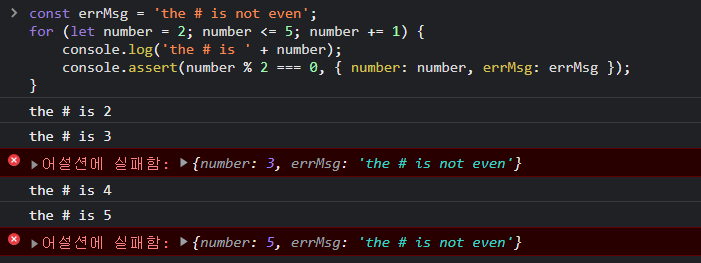
console API? 코드의 특정 지점에서 값이나 변수를 기록하고, 작업의 소요 시간을 알아내는 등 개발자가 사용할 수 있는 디버깅 기능제공 console.log()로 익숙한 API let myString = 'Hello world'; console.log(myString); // Hello world 출력 console 로깅, 스택, 추적, 타이머, 카운터 등 기초적인 브라우저 디버깅 기능을 제공 console 객체는 아무 전역 객체에서나 접근 가능 Instance methods console.assert() 주어진 가정이 거짓인 경우 메세지를 콘솔에 출력 const errMsg = 'the # is not even'; for (let number = 2; number

[Javascript] filter(), include() 내장객체로 배열 중복값 추출하기
2022. 9. 26. 10:22
개발/Javascript
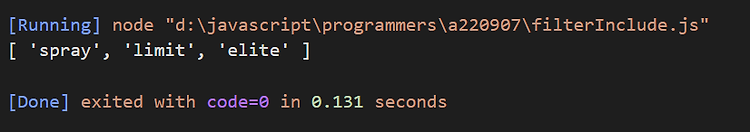
코테를 따로 카테고리를 팔-까? 하다가 문제만 올리는게아니라 MDN 문서 참고해서 사용법도 같이 올릴생각에 따로 카테고리 안만듦 로로나 2일차. 심심하다. 하지만 24일날 코테가 있기때모넹.. 일주일동안 코테 준비 + 기사 시험공부를 하기로 결정 프론트엔드로 코테를 볼꺼라 자스 공부중. 내장객체함수가 이렇게 종류가 많았구나를 느끼면서 공부중이다. 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요. programmers.co.kr 로또의 최고 순위와 최저 순위를 풀다가 고민됐던 부분. filter() Array.prototype.filter() - JavaScript | MDN filter()..

[Javascript] 전역환경 레코드와 호이스팅. 왜?
2022. 9. 13. 07:22
개발/Javascript
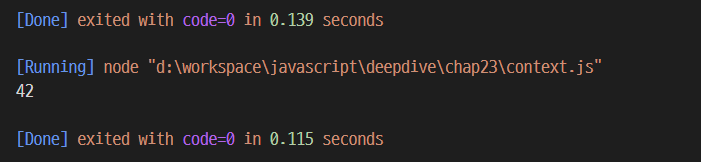
var x = 1; const y = 2; function foo(a) { var x = 3; const y = 4; function bar(b) { const z = 5; console.log(a + b + x + y + z); }; bar(10); } foo(20); 42까지의 과정을 생각해보자. 전역환경 레코드는 객체환경 레코드와 선언적 환경 레코드로 구성되어있다. 객체 환경레코드는 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역변수와 함수 선언문으로 정의한 전역함수, 빌트인 전역 프로퍼티와 빌트인 전역함수, 표준 빌트인 객체를 관리한다. 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject는 전역객체 생성에서 생성된 전역객체다. 전역 코드 평가..

[Javascript] Weather API 가져오기
2022. 9. 5. 09:06
개발/Javascript
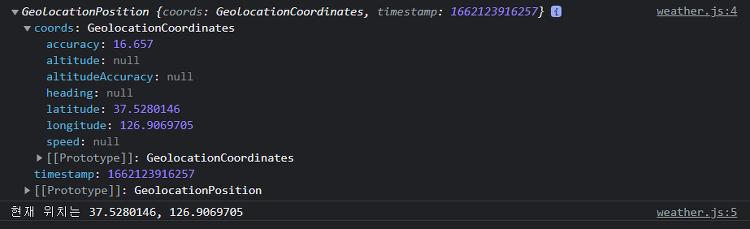
Weather API - OpenWeatherMap Please, sign up to use our fast and easy-to-work weather APIs. As a start to use OpenWeather products, we recommend our One Call API 3.0. For more functionality, please consider our products, which are included in professional collections. openweathermap.org function onGeoOk(position) { const lat = position.coords.latitude; const lon = position.coords.longitude; cons..
