
JSON.stringify()
- 자바스크립트 객체를 JSON 문자열로 변환할 때 사용하는 메소드
const data = [{
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}, {
name: 'HTML5 웹 프로그래밍 입문',
price: 26000,
publisher: '한빛아카데미'
}];
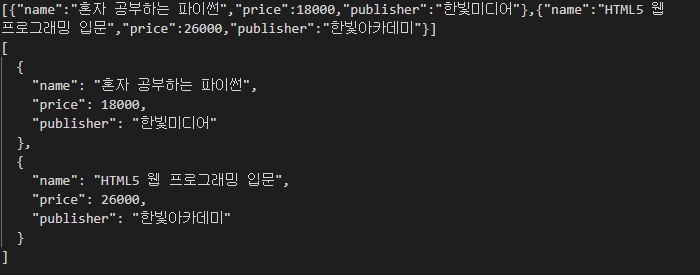
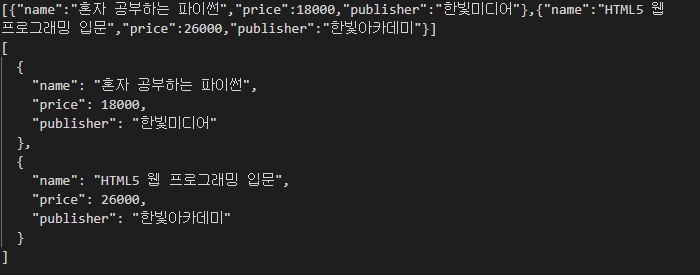
console.log(JSON.stringify(data));
console.log(JSON.stringify(data, null, 2));
JSON.parse() 메소드
JSON 문자열을 자바스크립트 객체로 전개 => 매개변수에 JSON 형식의 문자열을 넣어주면 됩니다.
const dataParse = [{
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}, {
name: 'HTML5 웹 프로그래밍 입문',
price: 26000,
publisher: '한빛아카데미'
}]
//자료를 JSON으로 변환
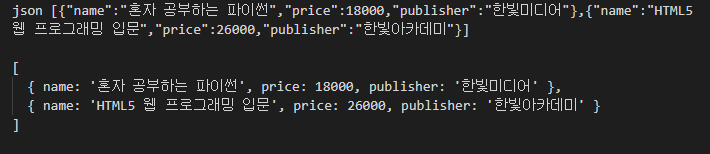
const json = JSON.stringify(data);
console.log("json " + json + "\n");
//JSON을 다시 js로
console.log(JSON.parse(json));

참고 : 혼공자스
반응형
'개발 > Javascript' 카테고리의 다른 글
| [React] Page Routing; 페이지라우팅 | MPA와 SPA방식 차이 (0) | 2022.07.26 |
|---|---|
| [React] 컴포넌트 트리에 데이터 공급. useContext와 Provider (0) | 2022.07.25 |
| [Javascript] setTimeout, clearTimeout, setInterval, clearInterval (3) | 2022.07.22 |
| [React] 상태변화 로직 분리하기 (0) | 2022.07.21 |
| [React] 최적화 마지막 (0) | 2022.07.20 |
