

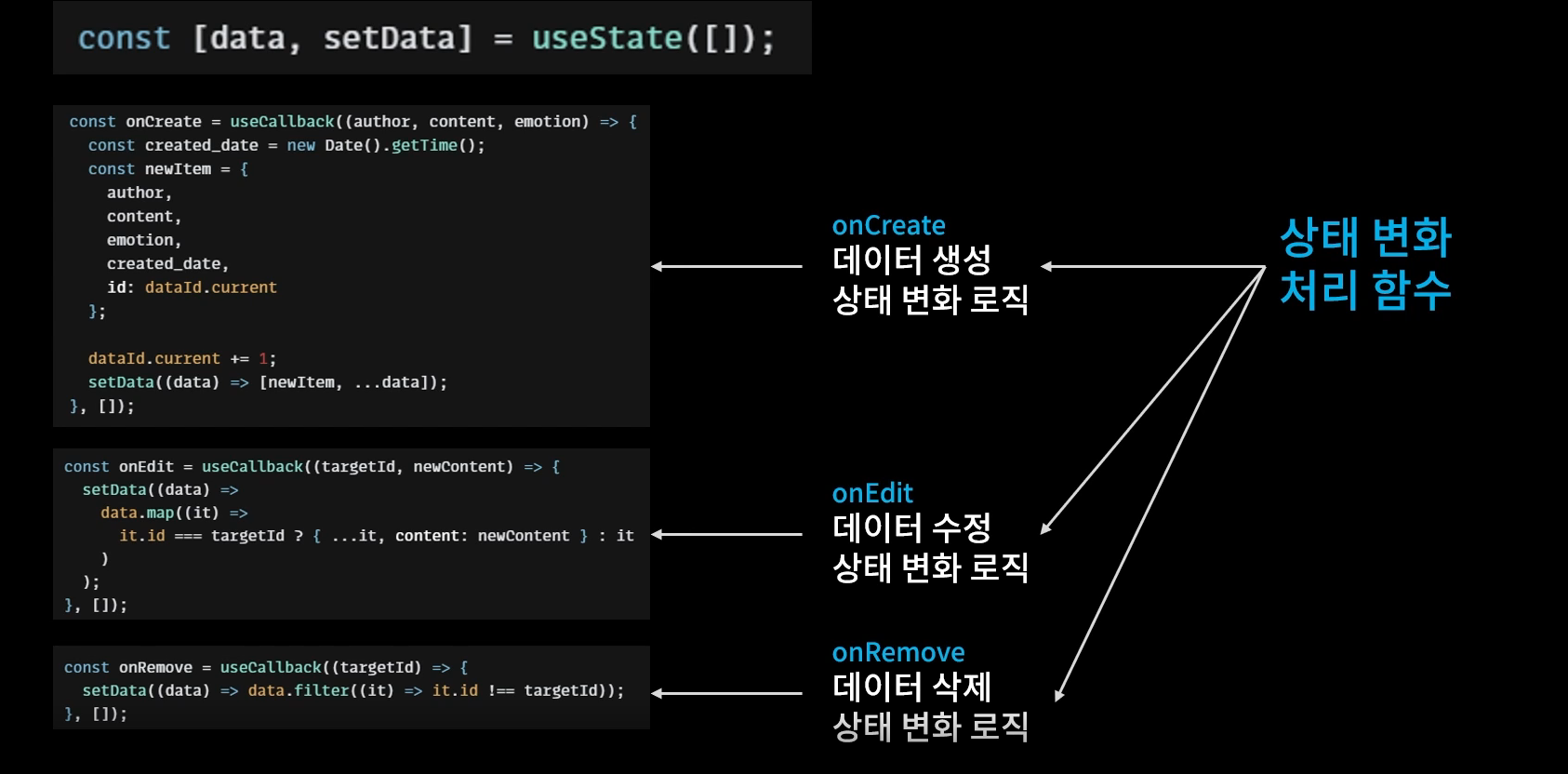
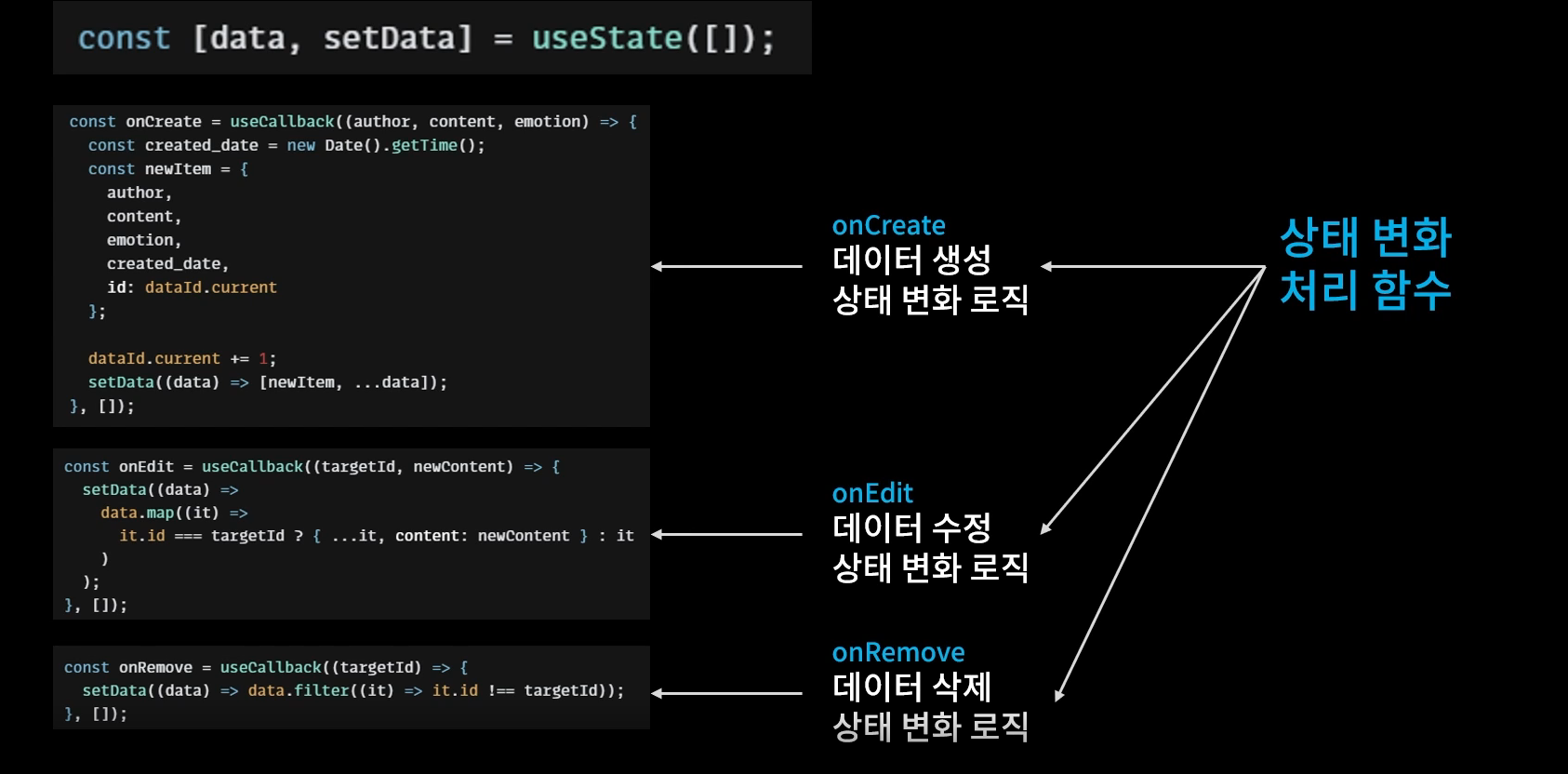
컴포넌트 코드가 길어지고 무거워지고 있다.
복잡하고 긴 컴포넌트 코드를 useReducer를 사용해서 상태변화 로직을 분리할 것이다
useReducer


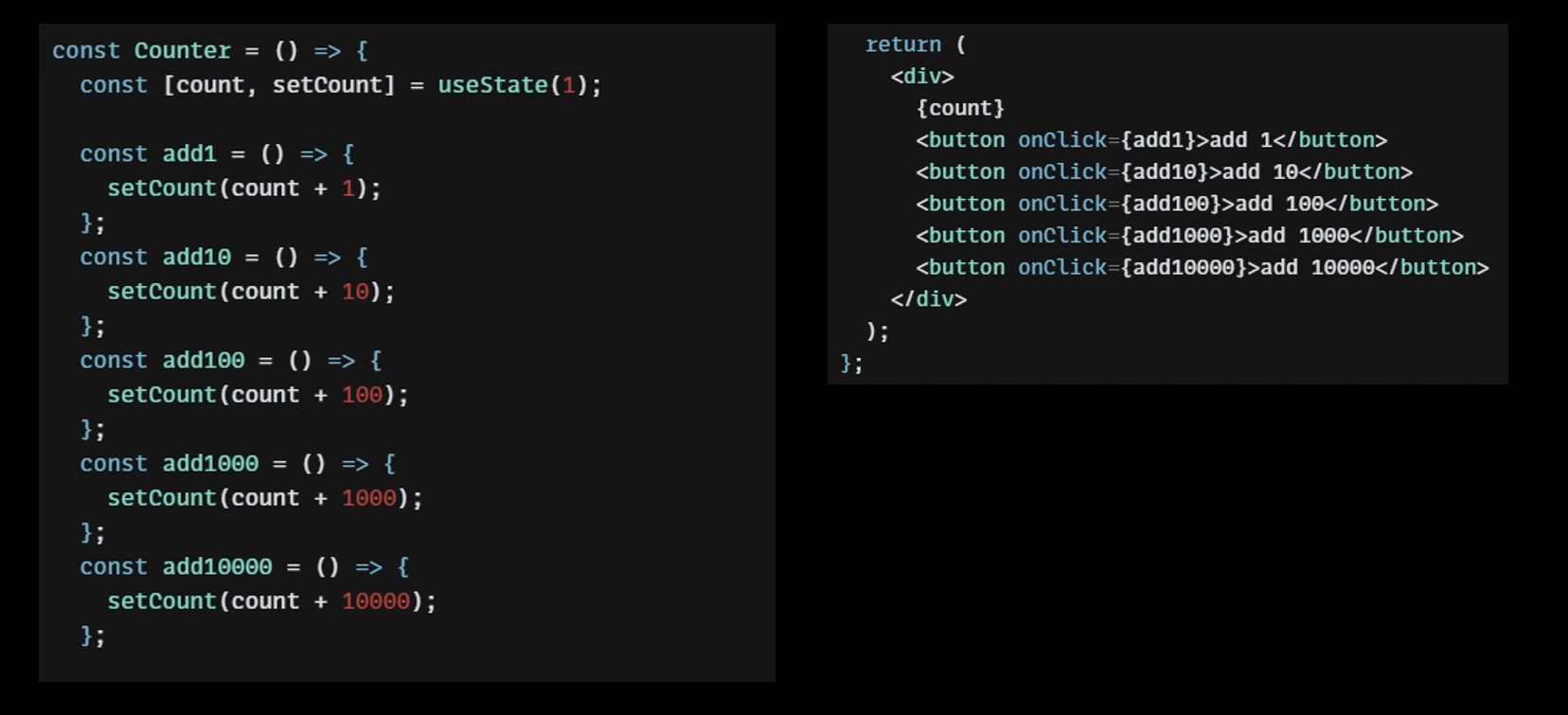
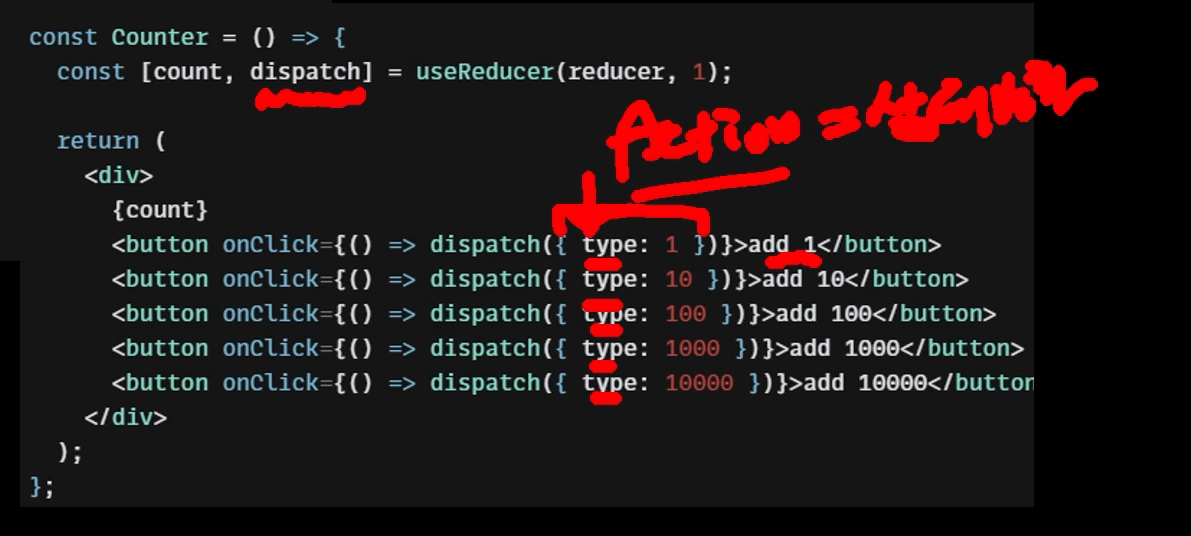
위에있던 무거운 컴포넌트를
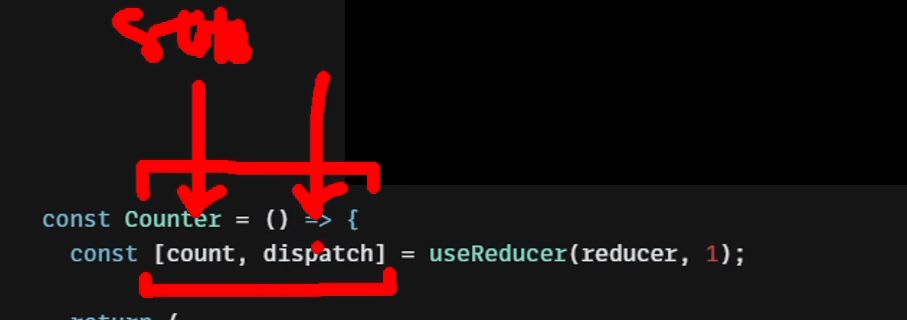
reducer를 사용해서 분리시킨다.

useState때처럼 배열을 반환하게되고
Counter를 비구조화 할당을 한다.
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org
공식문서에서도 useState 의 대체함수라고 설명되어있다
첫번째 반환인 0번째 인덱스 count 는 state
두번째 반환인 1번째 인덱스 dispatch는 상태를 변화시키는 액션을 발생시키는 함수
useReducer 함수는 꼭 reducer를 전달해줘야한다.
dispatch가 상태변화를 일으킬 때 reducer가 상태를 처리해주기 때문
그리고 2번째 인자는 count state의 초기값

상태변화를 일으키는 dispatch에 호출되는 객체{}를 액션객체(상태변화를 설명할 객체)라 부른다
dispatch가 호출되며 액션객체에 일어난 상태변화는 reducer가 처리한다.

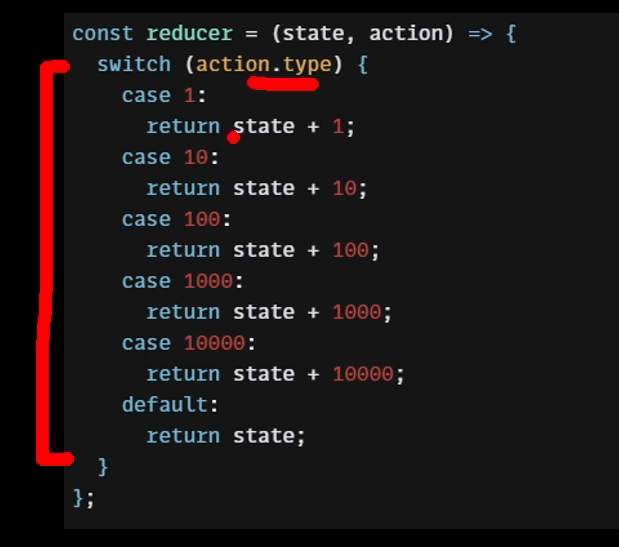
reducer함수는 dispatch가 일어나면 처리를 하기위해 호출되는데,
switch인자를 사용해서
첫번째인자는 state
두번째 파라미터는 dispatch를 전달할 때 사용했던 액션객체를 받게된다
App컴포넌트 독립시키기

useState를 주석시키고 시작
const [data, dispatch] = useReducer(reducer, []);app 컴포넌트 안에 useReducer를 만들어준다. dispatch 액션을 전달할 reducer와 초기값은 기존 useState setdata처럼 빈배열을 넣어줬다
상태변화 로직 분리가 목적이기때문에 reducer는 App 컴포넌트 밖에다가 작성
// state: 상태변화 일어나기전
// action: 어떤 상태변화를 일으켜야 하는지 정보가 담긴 action객체
const reducer = (state, action) => {
// type 프로퍼티를 통해 상태처리
switch (action.type) {
//return하는 값이 새로운 state 값
return
}
}
기존 setDate 확인




CRUD를 reduce내 swtich로 옮겨줬다
const reducer = (state, action) => {
switch (action.type) {
case 'INIT':
case 'CREATE':
case 'EDIT':
case 'REMOVE':
default:
return state;
}
}이제 setData 대신
dispatch를 통해 reducer로 보내보자
dispatch({ type: "INIT", data: initData });
setData가 했던 액션을 dispatch가 해줄것이기때문에 이제 setData 제거

const reducer = (state, action) => {
switch (action.type) {
case 'INIT': {
return action.data;
}
case 'CREATE': {
const created_date = new Date().getTime();
const newItem = {
...action.data,
created_date
}
return [newItem, ...state];
}
case 'EDIT': {
return state.map((it) =>
it.id === action.targetId ?
{ ...it, content: action.newContent } : it
);
}
case 'REMOVE': {
return state.filter((it) => it.id !== action.targetId);
}
default:
return state;
}
}const App = () => {
// const [data, setData] = useState([]);
const [data, dispatch] = useReducer(reducer, []);
const dataId = useRef(1);
const getData = async () => {
const res = await fetch(
'https://jsonplaceholder.typicode.com/comments'
).then((res) => res.json());
// console.log(res);
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random() * 5) + 1,
created_date: new Date().getTime(),
id: dataId.current++
}
});
dispatch({ type: "INIT", data: initData });
}
useEffect(() => {
getData(); //API 호출
}, []);
const onCreate = useCallback(
(author, content, emotion) => {
dispatch({
type: "CREATE",
data: { author, content, emotion, id: dataId.current }
});
dataId.current += 1;
}, []);
const onEdit = useCallback((targetId, newContent) => {
dispatch({ type: "EDIT", targetId, newContent });
}, []);
const onRemove = useCallback((targetId) => {
dispatch({ type: "REMOVE", targetId });
}, []);
const getDiaryAnalysis = useMemo(() => {
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio }
}, [data.length]);
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<div>전체 일기 : {data.length}</div>
<div>기분 좋은 일기 개수 : {goodCount}</div>
<div>기분 좋은 일기 개수 : {badCount}</div>
<div>기분 좋은 일기 비율 : {goodRatio}</div>
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList={data} />
</div>
);
}로직 분리완료

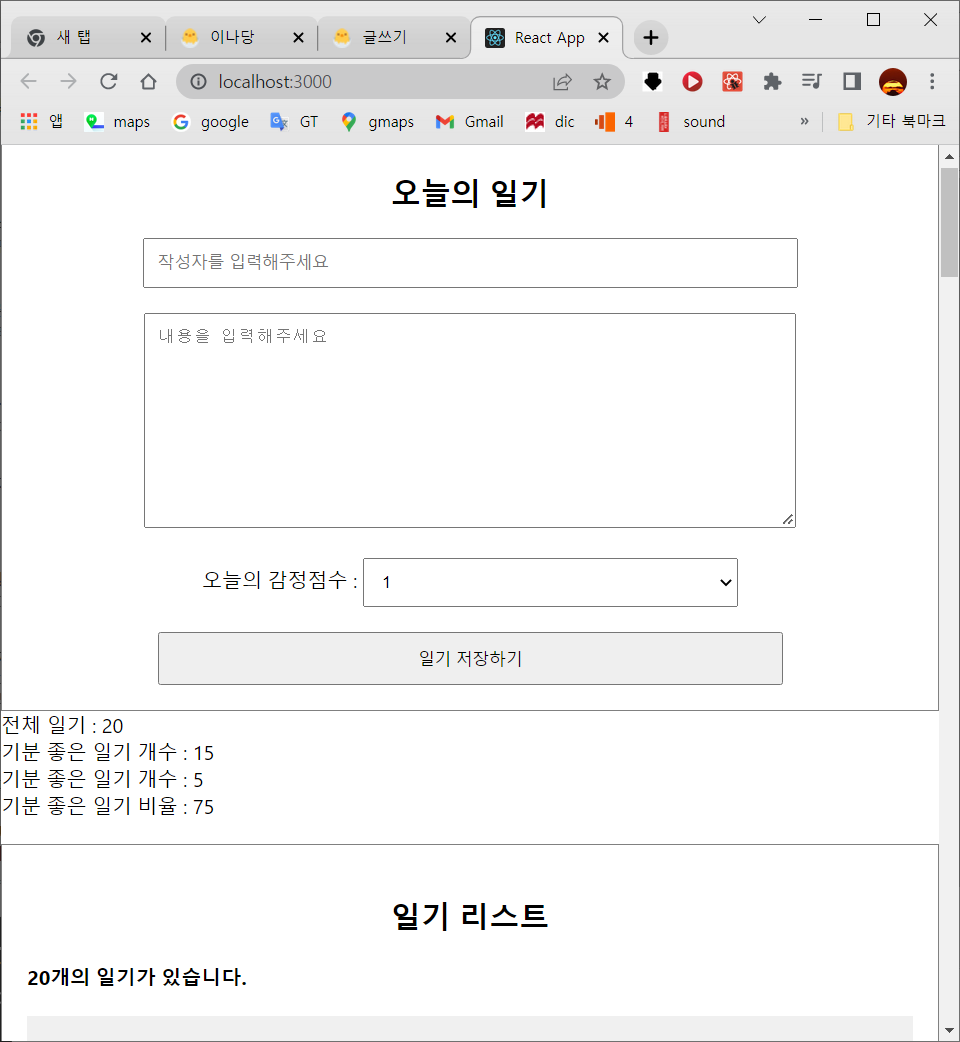
오늘의 일기도 오류없이 그대로 작동 잘하는 걸 확인 할 수있다
?
useReducer를 사용할때 상태변화를 일으키는걸 dispatch를 사용했는데
이건 함수형 업데이트 필요없이 그냥 호출하면 알아서 현재의 state를 reducer가 참조를 하기때문에
useCallback을 사용하면서 dependency array를 신경쓰지 않아도 된다.
참고:
- 한 입 크기로 잘라먹는 리액트
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] JSON 객체 (0) | 2022.07.25 |
|---|---|
| [Javascript] setTimeout, clearTimeout, setInterval, clearInterval (3) | 2022.07.22 |
| [React] 최적화 마지막 (0) | 2022.07.20 |
| [React] 최적화3 - 컴포넌트 최적화 (0) | 2022.07.19 |
| [Javascript] 숫자 출력 함수 / 나머지 매개변수 (0) | 2022.07.19 |
